CSS 下拉式選單
CSS 下拉選單
使用 CSS 建立一個滑鼠移動上去後顯示下拉式選單的效果。
下拉式選單實例

#基本下拉式選單
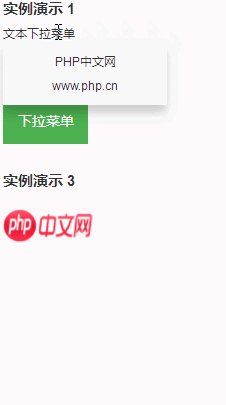
當滑鼠移到指定元素上時,會出現下拉式選單。
實例
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|php中文网(runoob.com)</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<h2>鼠标移动后出现下拉菜单</h2>
<p>将鼠标移动到指定元素上就能看到下拉菜单。</p>
<div class="dropdown">
<span>鼠标移动到我这!</span>
<div class="dropdown-content">
<p>php 中文网</p>
<p>www.php.cn</p>
</div>
</div>
</body>
</html>執行實例»
#點擊"運行實例" 按鈕查看線上實例
實例解析
HTML 部分:
我們可以使用任何的HTM,元素來開啟下拉式選單,如:<span>, 或a <button> 元素。
使用容器元素 (如: <div>) 來建立下拉式選單的內容,並放在任何你想放的位置上。
使用 <div> 元素來包裝這些元素,並使用 CSS 來設定下拉內容的樣式。
CSS 部分:
.dropdown 類別使用position:relative, 這將設定下拉式選單的內容放置在下拉按鈕(使用position:absolute) 的右下角位置。
.dropdown-content 類別中是實際的下拉式選單。預設是隱藏的,在滑鼠移動到指定元素後會顯示。 注意 min-width 的值設定為 160px。你可以隨意修改它。 注意: 如果你想設定下拉內容與下拉按鈕的寬頻一致,可設定width 為100% ( overflow:auto 設定可以在小尺寸畫面上滾動)。
我們使用 box-shadow 屬性讓下拉式選單看起來像一個"卡片"。
:hover 選擇器用於在使用者將滑鼠移到下拉按鈕上時顯示下拉式選單。
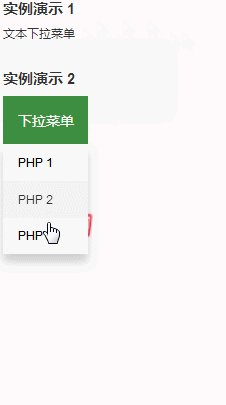
下拉選單
建立下拉式選單,並允許使用者選取清單中的某一項:
php中文網1 php中文網2 php中文網3
這個實例類似前面的實例,當我們在下拉列表中添加了鏈接,並設定了樣式:
實例
#
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|php中文网</title>
<meta charset="utf-8">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>下拉菜单</h2>
<p>鼠标移动到按钮上打开下拉菜单。</p>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="http://www.runoob.com">php.cn 1</a>
<a href="http://www.runoob.com">php.cn 2</a>
<a href="http://www.runoob.com">php.cn 3</a>
</div>
</div>
</body>
</html>運行實例»##點擊"運行實例"按鈕查看線上實例
下拉內容對齊方式
實例
運行實例»#點擊"運行實例" 按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|php.cn</title>
<meta charset="utf-8">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
right: 0;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>下拉内容的对齐方式</h2>
<p>left 和 right 属性指定了下拉内容是从左到右或从右到左。</p>
<div class="dropdown" style="float:left;">
<button class="dropbtn">左</button>
<div class="dropdown-content" style="left:0;">
<a href="#">php.cn 1</a>
<a href="#">php.cn 2</a>
<a href="#">php.cn 3</a>
</div>
</div>
<div class="dropdown" style="float:right;">
<button class="dropbtn">右</button>
<div class="dropdown-content">
<a href="#">php.cn 1</a>
<a href="#">php.cn 2</a>
<a href="#">php.cn 3</a>
</div>
</div>
</body>
</html>運行實例»#點擊"運行實例" 按鈕查看線上實例
更多實例
實例:圖片下拉
#執行實例?
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown:hover .dropdown-content {
display: block;
}
.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<h2>下拉图片</h2>
<p>移动鼠标到图片上显示下拉内容。</p>
<div class="dropdown">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a73f219783131.png" alt="Trolltunga Norway" width="100" height="50">
<div class="dropdown-content">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a73f219783131.png" alt="Trolltunga Norway" width="400" height="200">
<div class="desc">学的不仅是技术,更是梦想!</div>
</div>
</div>
</body>
</html>#該實例示範如何如何在下拉式選單中新增圖片。
實例:導航條下拉
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover, .dropbtn {
background-color: #111;
}
.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<div class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<div class="dropdown-content">
<a href="#">链接 1</a>
<a href="#">链接 2</a>
<a href="#">链接 3</a>
</div>
</div>
</ul>
<h3>导航栏上的下拉菜单</h3>
<p>鼠标移动到 "下拉菜单" 链接先显示下拉菜单。</p>
</body>
</html>#執行實例?
點擊"運行實例" 按鈕查看線上實例
此實例示範如何在導覽列上新增下拉式功能表。








