Bootstrap UI 編輯器
以下是 15 款最好的 Bootstrap 編輯器或是線上編輯工具。
1. Bootstrap Magic
這是一個 Bootstrap 主題產生器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一個鮮活的用戶修改預覽。它包括了各種各樣的導入,一個顏色選擇器和智慧的預先輸入。更神奇的是,Bootstrap 會根據使用者的每個選擇來重新履歷框架,方便使用者的下載和使用。

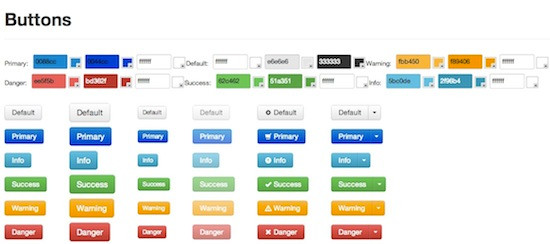
2. BootSwatchr
#BootSwatchr 是由Drew Strickiand 獨立開發和維護的,是唯一支援從右到左語言顯示的Bootstrap 自訂建置工具,這也是它的特色之一。 BootSwatchr 是個視覺化的工具,可以從底層開始創造 Bootstrap 主題。 
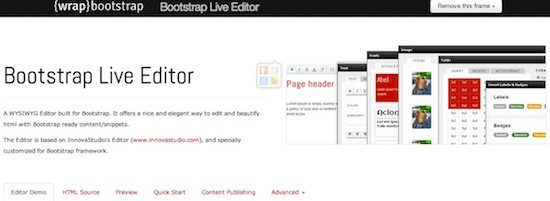
3. Bootstrap Live Editor
Bootstrap Live Editor 是個所見即所得的建構 Bootstrap 的編輯器。在 Bootstrap 準備好的內容和程式碼片段的基礎上提供一個又好又優雅的方法來編輯和美化 html,也因此它是個明智的選擇。除此之外,它還包括高級的選項例如按鈕配置,自訂標籤和為使用者做最明智最有益的選擇。
4. Fancy Boot
#Fancyboot 是個非常有用的Bootstrap 自訂工具,讓使用者編輯Bootstrap 的配置,自動預覽他們的修改結果。透過滑動選單可以選擇需要使用的插件和組件。當使用者做好了相應的修改,可以下載一個包含使用者所使用的 jQuery 插件的編譯好的和簡化後的 CSS 檔案。

5. Style Bootstrap
Style Bootstrap 是個很棒的內建瀏覽器的 GUI 實用工具,可協助使用者自訂 Twitter Bootstrap 外觀。它非常容易進行自訂操作。從 body 風格,字體排版,按鈕,導航,格式,通知提示和其他使用者很容易根據自己的意願自訂的元素。除了強大的自訂功能,它還可以輕鬆生成可下載的 CSS 檔案。 
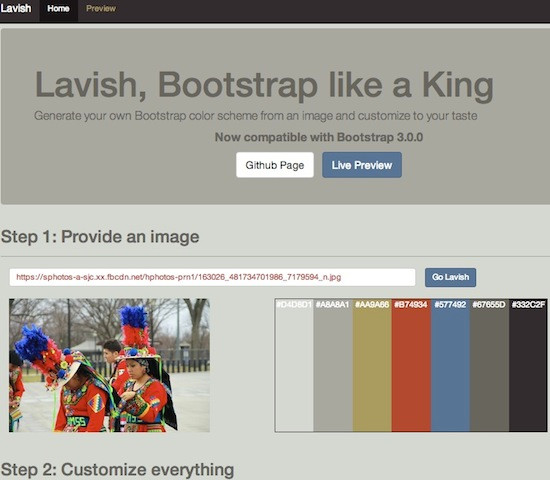
6. Lavish
Lavish 是個幫助使用者從一個影像中自訂自己喜歡的 Bootstrap 配色方案。用戶可以從圖像中選擇各種顏色用在 body 背景,鏈接,頭部,菜單,標籤,文本,下拉菜單等等元素上。一旦你確定了 Bootstrap 配色方案,就可以很方便的下載對應的 Boostrap.css 檔案。

7. Bootstrap ThemeRoller
Bootstrap ThemeRoller 是直覺的web 應用程序, 提供一個視覺化的介面讓使用者可以按照自己的風格創作屬於自己的Bootstrap 主題。有了這個工具,使用者可以自訂顏色,大小,字體,格式,表,按鈕,警告訊息,導航條,選單等等元素。 這個應用程式還會幫使用者建立的每種風格都產生唯一的一個 URL ,這樣就可以儲存使用者所有的設定。更不可思議的是,當使用者離開的時候,使用者可以停止或恢復自己客製化的頁面。
8. LayoutIt!
LayoutIt!擁有拖曳介面的功能,能簡單迅速的建置一個 Bootstrap 前端程式碼。 LayoutIt! 相容於任何的程式語言,允許使用者下載 HTML ,在這裡自由的進行編碼設計。 
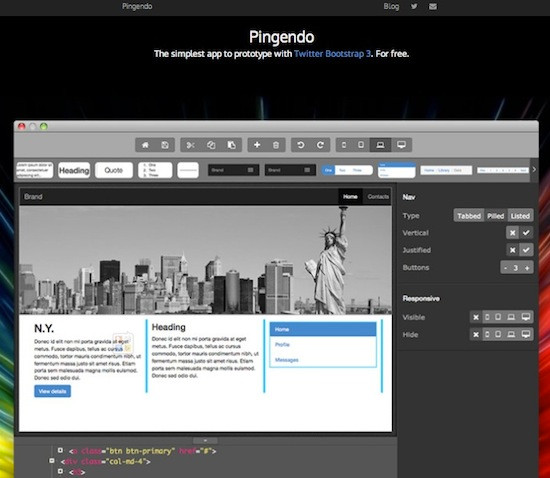
9. Pingendo
Pingendo 是個視覺化的桌面應用程序,允許用戶給予流行的 Twitter Bootstrap 框架創建響應式 web 頁面原型。 Pingendo 還提供大量的現成的佈局,拖曳元素的位置,調整大小和自訂的功能。使用者可以自行優化他們的頁面,插入他們自己的內容。

10. Kickstrap
#Kickstrap 是個 Bootstrap UI 編輯器,使用 Firebase 作為一個背景服務。它無縫的接合了 Bootstrap 和頂級的 web 技術。更厲害的是,它可以運行一個已驗證的,不需要本地後台支持,資料庫驅動的 web 應用。

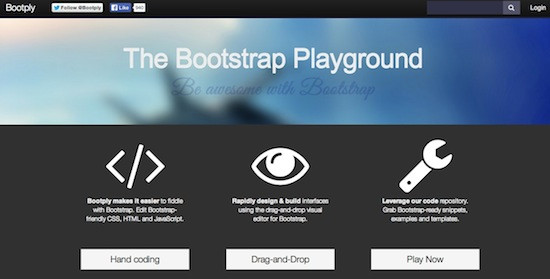
11. Bootply
Bootply 是一款很棒的Bootstrap UI 編輯工具,盡可能簡單的讓使用者編輯Bootstrap友善的CSS ,HTML 和Javascript 。同時也是一個可拖曳的視覺化編輯器,用來設計,創建原型和測試 Bootstrap 框架。 Bootply 有一個程式碼儲存庫,裡麵包含了 Bootstrap 程式碼片段,範例和模板。除了以上這些,更吸引人的是它有一個非常活躍的 Bootply 社區,用戶可以很方便的發現,分享和展示相關的程式碼和片段。

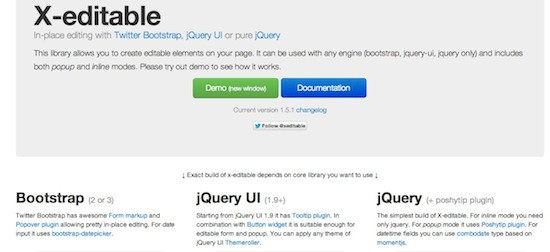
12. X-editable
#X-Editable 是一個擴充庫,允許使用者建立可編輯的元素,例如頁面彈出和內聯模式。她提供本地的 Bootstrap,jQuery UI 或純 jQuery 編輯功能。此 Bootstrap UI 編輯器擁有許多強大的功能,包括客戶端,服務端驗證,支援鍵盤,live 事件,可自訂的容器空間等等。總而言之,它提供非常快速的開發功能,易於刪除字段,一個用來更新資料的簡簡單後台腳本。 
13. Jetstrap
不要錯誤的以為 Jetstrap 只是個簡單的實體模型工具,它是 100% 基於 web 介面的 Twitter Bootstrap 建置工具。使用者不需要下載任何類型的軟體就可以使用 Jetstrap。用戶只需要登錄,然後建立自己的項目,就可以隨時隨地進行訪問了。建置功能主要是提供給開發者和設計者的,使用者很容易就可以透過 Jetstrap 產生漂亮的網站,而且運行速度非常快
14. DivShot
DivShot 是快速的,視覺化的前端開發文字編輯器,跟 mockup 工具一樣的簡單整齊。包括各種框架所需的各種客製化的元件庫,這是它提供的最好的工具之一。除此之外還包括了一個主題轉換器,允許使用者修改主題。試驗版本是免費的,過了試驗期就需要自己付費維持原來的服務了。

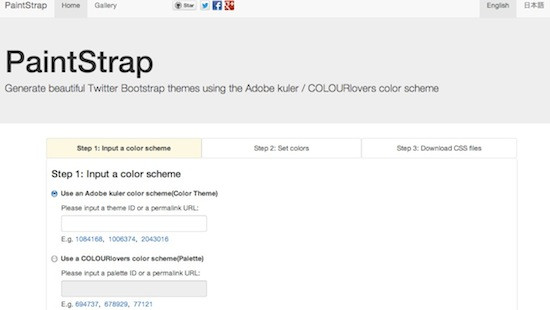
15. PaintStrap
PaintStrap 使用 Adobe kuler/COLOURlovers 顏色組合來產生漂亮的 Twitter Bootstrap 主題。這個工具特別容易安裝,同時很容易下載 CSS 檔案並且也很容易替換成另一個標準的檔案。