Bootstrap 超大螢幕
本章將說明 Bootstrap 支援的另一個特性,超大螢幕(Jumbotron)。顧名思義該元件可以增加標題的大小,並為登陸頁面內容添加更多的外邊距(margin)。使用超大螢幕(Jumbotron)的步驟如下:
建立一個帶有 class .jumbotron. 的容器 <div>。
除了更大的 <h1>,字體粗細 font-weight 被減為 200px。
下面的實例示範了這一點:
實例
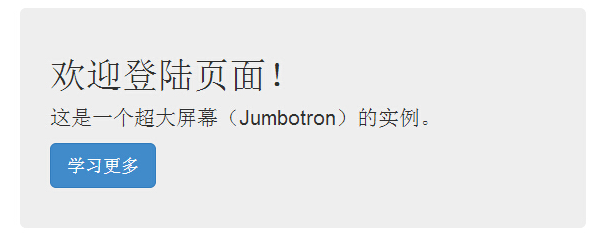
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 超大屏幕(Jumbotron)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>
##執行實例»點擊"運行實例" 按鈕查看線上實例
# 
.container class 外使用.jumbotron class,如下面的實例所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 超大屏幕(Jumbotron)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron"> <div class="container"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>#########運行實例»#######點擊"運行實例" 按鈕查看線上實例#######








