Bootstrap 網格系統
本章節我們將講解 Bootstrap 的網格系統(Grid System)。
Bootstrap 提供了一套響應式、行動裝置優先的串流網格系統,隨著螢幕或視窗(viewport)尺寸的增加,系統會自動分成最多12列。
什麼是網格(Grid)?
摘自維基百科:
在平面設計中,網格是一種由一系列用於組織內容的相交的直線(垂直的、水平的)組成的結構(通常是二維的)。它廣泛應用於列印設計中的設計佈局和內容結構。在網頁設計中,它是一種用於快速創建一致的佈局和有效地使用 HTML 和 CSS 的方法。
簡單地說,網頁設計中的網格用於組織內容,讓網站易於瀏覽,並降低用戶端的負載。
什麼是 Bootstrap 網格系統(Grid System)?
Bootstrap 官方文件中有關網格系統的描述:
Bootstrap 包含了一個響應式的、行動裝置優先的、不固定的網格系統,可以隨著裝置或視窗大小的增加而適當地擴展到12 列。它包含了用於簡單的佈局選項的預定義類,也包含了用於生成更多語義佈局的功能強大的混合類。
讓我們來理解一下上面的語句。 Bootstrap 3 是行動裝置優先的,在這個意義上,Bootstrap 程式碼從小螢幕裝置(例如行動裝置、平板電腦)開始,然後擴展到大螢幕裝置(例如筆記型電腦、桌上型電腦)上的元件和網格。
行動裝置優先策略
內容
#決定什麼是最重要的。
佈局
#優先設計更小的寬度。
基礎的 CSS 是行動裝置優先,媒體查詢是針對於平板電腦、桌上型電腦。
漸進增強
#隨著螢幕大小的增加而加入元素。
響應式網格系統隨著螢幕或視窗(viewport)尺寸的增加,系統會自動分成最多12列。
| 1 | 1 | 1 | 1 | 1 | # 1 | 1 | 1 | 1 | 1 | 1 | 1 |
| #4 | 4 | 4 | |||||||||
| #4 | 8 | ||||||||||
| 6 | 6 | ||||||||||
| 12 | |||||||||||
Bootstrap 網格系統(Grid System)的工作原理
網格系統透過一系列包含內容的行和列來建立頁面佈局。下面列出了Bootstrap 網格系統是如何運作的:
行必須放置在.container class 內,以便獲得適當的對齊(alignment)和內邊距(padding)。
使用行來建立列的水平組。
內容應該放置在列內,且只有列可以是行的直接子元素。
預先定義的網格類,例如 .row 和 .col-xs-4,可用於快速建立網格佈局。 LESS 混合類別可用於更多語意佈局。
列透過內邊距(padding)來建立列內容之間的間隙。此內邊距是透過 .rows 上的外邊距(margin)取負,表示第一列和最後一列的行偏移。
網格系統是透過指定您想要橫跨的十二個可用的列來建立的。例如,要建立三個相等的列,則使用三個 .col-xs-4。
媒體查詢
媒體查詢是非常別緻的"有條件的 CSS 規則"。它只適用於一些基於某些規定條件的 CSS。如果滿足那些條件,則套用相應的樣式。
Bootstrap 中的媒體查詢可讓您基於視窗大小移動、顯示並隱藏內容。下面的媒體查詢在 LESS 檔案中使用,用來建立 Bootstrap 網格系統中的關鍵的分界點閾值。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }我們有時也會在媒體查詢程式碼中包含 max-width,從而將 CSS 的影響限制在更小範圍的螢幕大小之內。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }媒體查詢有兩個部分,先是一個設備規範,然後是一個大小規則。在上面的案例中,設定了下列的規則:
讓我們來看下面這行程式碼:
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }對於所有帶有min-width: @screen-sm- min 的設備,如果螢幕的寬度小於@screen-sm-max,則會進行一些處理。
網格選項
下表總結了 Bootstrap 網格系統如何跨多個裝置工作:
| 超小型裝置手機(<768px) | 小型裝置平板電腦(≥768px) | #中型裝置桌上型電腦(≥992px) | 大型裝置桌上型電腦(≥1200px) | |
|---|---|---|---|---|
| 網格行為 | 一直是水平的 | 以折疊開始,斷點以上是水平的 | 以折疊開始,斷點以上是水平的 | 以折疊開始,斷點以上是水平的 |
| 最大容器寬度 | None (auto) | 750px | 970px | 1170px |
| #Class 前綴 | .col-xs- | #.col-sm- | ##.col -md- | .col-lg- |
| ##12 | 12 | 12 | 12 | |
| Auto | #60px | |||
##78px | 95px | |||
| 30px | (一個列的每邊分別15px) | 30px | (一個列的每邊分別15px)30px | (一個列的每邊分別15px) |
| 可巢狀 | Yes | Yes | Yes | |
| 偏移量 | Yes | Yes | Yes |
基本的網格結構
下面是Bootstrap 網格的基本結構:
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">....
讓我們來看幾個簡單的網格實例:
實例:堆疊的水平
#實例:中型和大型設備
實例:手機、平板電腦、桌上型電腦
響應式的列重設
以下實例包含了4個網格,但是我們在小裝置瀏覽時無法確定網格顯示的位置。
為了解決這個問題,使用可以使用.clearfix class和響應式實用工具來解決,如下面實例所示:
實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 响应式的列重置</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row" > <div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut. </p> </div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim </p> </div> </div> </div> </body> </html>
運行實例»
#點擊"運行實例" 按鈕查看在線實例
瀏覽器上調整視窗大小查看變化,或在您手機上查看效果。
偏移列
偏移是一個用於更專業的佈局的有用功能。它們可用來給列騰出更多的空間。例如,.col-xs=* 類別不支援偏移,但是它們可以簡單地透過使用一個空的單元格來實現該效果。
為了在大螢幕顯示器上使用偏移,請使用 .col-md-offset-* 類別。這些類別會把一個列的左外邊距(margin)增加 * 列,其中 * 範圍是從 1 到 11。
在下面的實例中,我們有<div class="col-md-6">..</div>,我們將使用.col-md-offset-3 class 來居中這個div。
實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 偏移列</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Hello, world!</h1> <div class="row" > <div class="col-xs-6 col-md-offset-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </div> </div> </div> </body> </html>
運行實例»
點擊"運行實例" 按鈕查看線上實例
巢狀欄位
為了在內容中巢狀預設的網格,請新增一個新的.row,並且在一個已有的. col-md-* 列內新增一組.col-md-* 列。被嵌套的行應包含一組列,這組列個數不能超過12(其實,沒有要求你必須佔滿12列)。
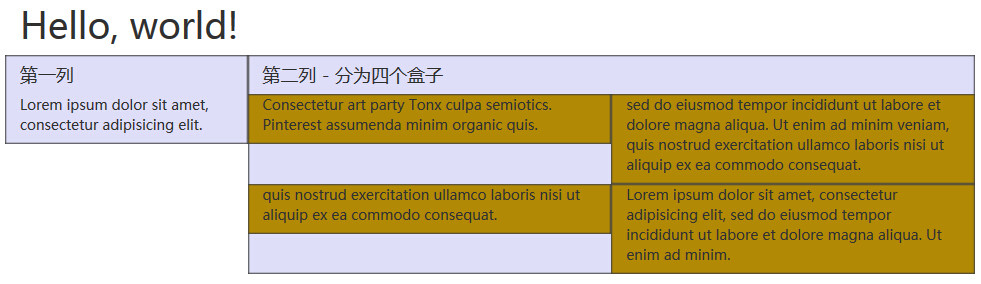
在下面的實例中,佈局有兩個列,第二列被分成兩行四個盒子。
實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 嵌套列</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Hello, world!</h1> <div class="row"> <div class="col-md-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <h4>第一列</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="col-md-9" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <h4>第二列 - 分为四个盒子</h4> <div class="row"> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. </p> </div> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> <div class="row"> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim.</p> </div> </div> </div> </div> </div> </body> </html>
執行實例»
點擊"執行實例" 按鈕可查看線上實例

列排序
Bootstrap 網格系統另一個完美的特性,就是您可以輕鬆地以一種順序編寫列,然後以另一個順序顯示列。
您可以很輕易地改變帶有.col-md-push-* 和.col-md-pull-* 類別的內建網格列的順序,其中* 範圍是從1 到11。
在下面的實例中,我們有兩列佈局,左列很窄,作為側邊欄。我們將使用 .col-md-push-* 和 .col-md-pull-* 類別來互換這兩列的順序。
實例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap 实例 - 列排序</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Hello, world!</h1> <div class="row"> <p>排序前</p> <div class="col-md-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在左边 </div> <div class="col-md-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在右边 </div> </div><br> <div class="row"> <p>排序后</p> <div class="col-md-4 col-md-push-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在左边 </div> <div class="col-md-8 col-md-pull-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在右边 </div> </div> </div> </body> </html>
運行實例»
點擊"運行實例" 按鈕查看線上實例








