Web Pages 資料夾
ASP.NET Web Pages - 資料夾
#本章介紹有關資料夾和資料夾路徑的知識。
在本章中,您將學到:
邏輯資料夾結構與實體資料夾結構
虛擬名稱和物理名稱
Web URL 和Web 路徑
#邏輯資料夾結構
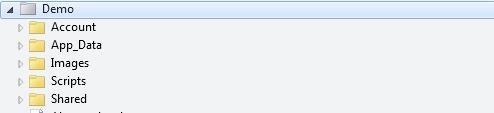
#下面是典型的ASP.NET 網站資料夾結構:

"Account" 資料夾包含登入和安全性檔案
"App_Data"資料夾包含資料庫和資料檔案
"Images" 資料夾包含圖片
"Scripts" 資料夾包含瀏覽器腳本
"Shared" 資料夾包含公共的檔案(例如佈局和樣式檔案)
#實體資料夾結構
在上述網站中的"Images"資料夾在電腦上的實體資料夾結構可能如下:
C:\Documents\MyWebSites\Demo\Images
虛擬名稱和實體名稱
以上面的範例為例:
網站圖片的虛擬名稱可能是"Images/pic31.jpg"。
對應的實體名稱是"C:\Documents\MyWebSites\Demo\Images\pic31.jpg"。
URL 和路徑
URL 是用來存取網站中的檔案:http://www.w3cschool.cc/html/html-tutorial.html
#URL 對應於伺服器上的實體檔案:C:\MyWebSites\w3cschool\html\html-tutorial.html
虛擬路徑是實體路徑的一種簡寫表示。如果您使用虛擬路徑,當您變更網域名稱或將您的網頁移到其他伺服器時,您可以不用更新路徑。
| URL | http://www.w3cschool.cc/html/html-tutorial.html |
| 伺服器名稱 | w3cschool |
| 虛擬路徑 | /html/html-tutorial.html |
| 實體路徑 | C:\MyWebSites\w3cschool\html\html-tutorial.html |
磁碟機的根目錄如下書寫 C: ,但是網站的根目錄是 / (斜線)。
Web 資料夾的虛擬路徑通常是與實體資料夾不相同。
在您的程式碼中,根據您的編碼需求決定使用實體路徑和和虛擬路徑。
ASP.NET 資料夾路徑有 3 種工具:~ 運算子、Server.MapPath 方法 和 Href 方法。
~ 運算子
使用 ~ 運算符,在程式碼中規定虛擬路徑。
如果您使用~ 運算符,在您的網站遷移到其他不同的資料夾或位置時,您可以不用更改您的任何程式碼:
var myStyleSheet = "~/styles/StyleSheet.css";
Server.MapPath 方法
Server.MapPath 方法將虛擬路徑(/)轉換成伺服器能理解的實體路徑(C:\Documents\MyWebSites\Demo\default.html)。
當您需要開啟伺服器上的資料檔案時,您可以使用這個方法(只有提供完整的實體路徑才能存取資料檔案):
var fileName = Server.MapPath(pathName);
在本教學的下一章中,您會學到更多關於讀取(和寫入)伺服器上的資料檔案的知識。
Href 方法
Href 方法將程式碼中的使用的路徑轉換成瀏覽器可以理解的路徑(瀏覽器無法理解 ~ 運算子)。
您可以使用 Href 方法建立資源(例如圖片檔案 和 CSS 檔案)的路徑。
一般會在HTML 中的<a>、<img> 和<link> 元素中使用此方法:
<!-- This creates a link to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />








