MVC 應用程式
ASP.NET MVC - Internet 應用程式
為了學習 ASP.NET MVC,我們將建立一個 Internet 應用程式。
第 1 部分:建立應用程式。
我們將要建立什麼
我們將建立一個支援新增、編輯、刪除和列出資料庫儲存資訊的 Internet 應用程式。
我們會做什麼
Visual Web Developer 提供了建構 Web 應用程式的不同範本。
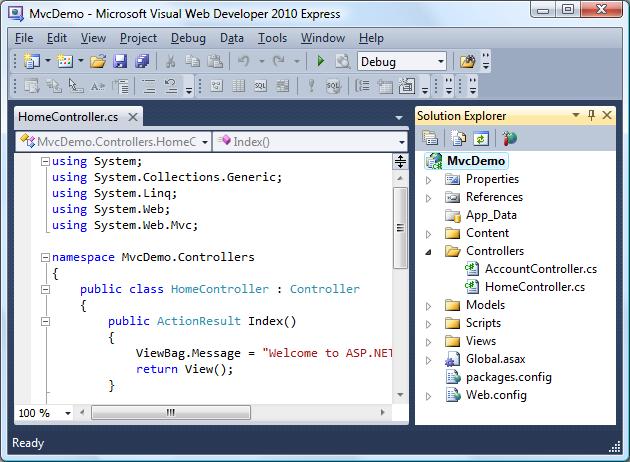
我們將使用 Visual Web Developer 來建立一個帶有 HTML5 標記的空的 MVC Internet 應用程式。
當這個空白的 Internet 應用程式被創建之後,我們將逐步向該應用程式添加程式碼,直到全部完成。我們將使用 C# 作為程式語言,並使用最新的 Razor 伺服器程式碼標記。
沿著這個思路,我們將講解這個應用程式的內容、程式碼和所有元件。
建立 Web 應用程式
如果您已經安裝了 Visual Web Developer ,請啟動 Visual Web Developer 並選擇 New Project 來新建專案。 否則您就只能透過閱讀教學來學習了。

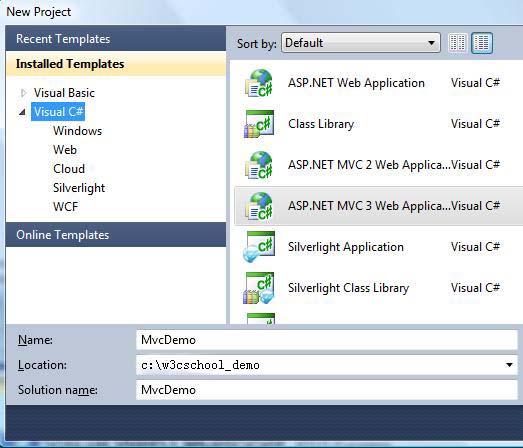
在New Project 對話方塊中:
- #開啟Visual C#範本
- #選擇範本ASP.NET MVC 3 Web Application
- 設定專案名稱為MvcDemo
- #設定磁碟位置,例如c:\w3cschool_demo
- #點擊OK
當New Project 對話方塊開啟時:
- #選擇Internet Application 範本
- 選擇Razor Engine(Razor 引擎)
- 選擇HTML5 Markup(HTML5 標記)
- 點選