MVC 視圖
ASP.NET MVC - 檢視
為了學習 ASP.NET MVC,我們將建立一個 Internet 應用程式。
第 5 部分:新增用於顯示應用程式的視圖。
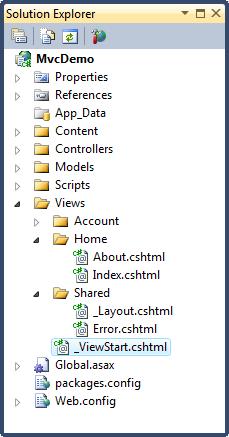
Views 資料夾
Views 資料夾儲存的是與應用程式顯示(使用者介面)相關的檔案(HTML 檔案)。根據所採用的語言內容,這些檔案可能副檔名可能是 html、asp、aspx、cshtml 和 vbhtml。
Views 資料夾中包含每個控制器對應的一個資料夾。
在 Views 資料夾中,Visual Web Developer 已經建立了一個 Account 資料夾、一個 Home 資料夾、一個 Shared 資料夾。
Account 資料夾包含用於使用者帳號註冊和登入的頁面。
Home 資料夾用於儲存諸如 home 頁和 about 頁之類的應用程式頁面。
Shared 資料夾用於儲存控制器間分享的檢視(母版頁和版面頁)。

ASP.NET 檔案類型
在Views 資料夾中可以看到以下HTML 檔案類型:
| 檔案類型 | 副檔名 |
|---|---|
| 純HTML | .htm or .html |
| #經典ASP | .asp |
| 經典ASP.NET | .aspx |
| ASP.NET Razor C | #.cshtml |
| ASP.NET Razor VB | .vbhtml |
Index 檔案
檔案 Index.cshtml 表示應用程式的 Home 頁面。它是應用程式的預設檔案(首頁檔案)。
在文件中寫入以下內容:
@{ViewBag.Title = "Home Page";}
<h1>Welcome to W3CSchool.cc</h1>
<p>Put Home Page content here</p>
<h1>Welcome to W3CSchool.cc</h1>
<p>Put Home Page content here</p>
About 檔案
##About 檔案
# About.cshtml 表示應用程式的About 頁面。
在檔案中寫入以下內容:
# About.cshtml 表示應用程式的About 頁面。
在檔案中寫入以下內容:
@{ViewBag.Title = "About Us";}
<h1>About Us</h1>
<p>Put About Us content here</p>