MVC 資料夾
ASP.NET MVC - 應用程式資料夾
為了學習 ASP.NET MVC,我們將建立一個 Internet 應用程式。
第 2 部分:探究應用程式資料夾。
MVC 資料夾
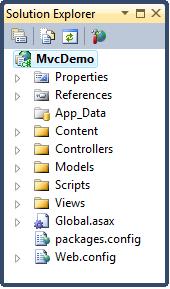
一個典型的ASP.NET MVC Web 應用程式的資料夾內容如下:

#應用程式資訊
Properties
References
應用程式資料夾
##App_Data 資料夾Content 資料夾
Controllers 資料夾
Models 資料夾
Scripts 資料夾
Views 資料夾
##Global.asax
packages.configWeb.config
##標準化上的命名上減少了程式碼量,並有利於開發人員對MVC 專案的理解。 所有的 MVC 應用程式的資料夾名稱都是相同的。 MVC 框架是基於預設的命名。控制器寫在 Controllers 資料夾中,視圖寫在 Views 資料夾中,模型寫在 Models 資料夾中。您不必再在應用程式程式碼中使用資料夾名稱。
以下是對每個資料夾內容的簡短概述:
App_Data 資料夾
App_Data 資料夾用於儲存應用程式數據。
我們將在本教學後面的章節中介紹新增 SQL 資料庫到 App_Data 資料夾。
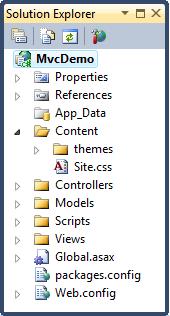
Content 資料夾
Content 資料夾用於存放靜態文件,例如樣式表(CSS 文件)、圖示和圖像。
Visual Web Developer 會自動新增一個 themes 資料夾到 Content 資料夾中。 themes 資料夾存放 jQuery 樣式和圖片。在專案中,您可以刪除這個 themes 資料夾。
Visual Web Developer 同時也會新增一個標準的樣式表檔案到專案中:即 content 資料夾中的 Site.css 檔案。這個樣式表檔案是您想要改變應用程式樣式時需要編輯的檔案。

我們將在本教學的下一章中編輯這個樣式表檔(Site.css)。
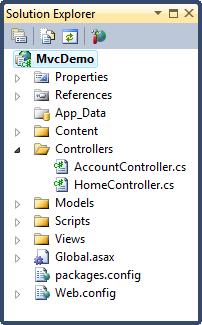
Controllers 資料夾
Controllers 資料夾包含負責處理使用者輸入和對應的控制器類別。
MVC 要求所有控制器檔案的名稱以 "Controller" 結尾。
Visual Web Developer 已經建立好一個 Home 控制器(用於 Home 頁面和 About 頁面)和一個 Account 控制器(用於 Login 頁面):

我們將在本教學後面的章節中建立更多的控制器。
Models 資料夾
Models 資料夾包含表示應用程式模型的類別。模型控制並操作應用程式的資料。
我們將在本教程後面的章節中建立模型(類別)。
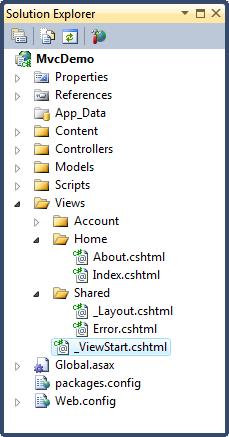
Views 資料夾
Views 資料夾用於儲存與應用程式的顯示相關的 HTML 檔案(使用者介面)。
Views 資料夾中包含每個控制器對應的一個資料夾。
在 Views 資料夾中,Visual Web Developer 已經建立了一個 Account 資料夾、一個 Home 資料夾、一個 Shared 資料夾。
Account 資料夾包含用於使用者帳號註冊和登入的頁面。
Home 資料夾用於儲存諸如 home 頁和 about 頁之類的應用程式頁面。
Shared 資料夾用於儲存控制器間分享的檢視(母版頁和版面頁)。

我們將在本教學的下一章中編輯這些版面配置檔案。
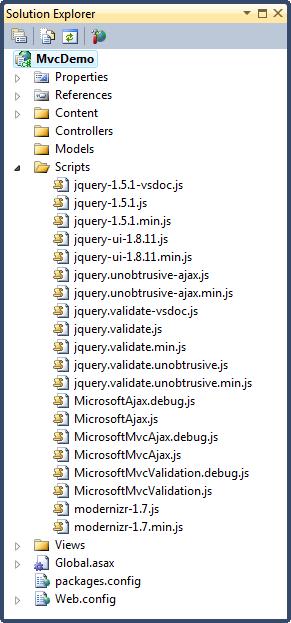
Scripts 資料夾
Scripts 資料夾儲存應用程式的 JavaScript 檔案。
預設情況下,Visual Web Developer 在這個資料夾中存放標準的MVC、Ajax 和jQuery 檔案:

##註解:名為"modernizr" 的檔案時用於在應用程式中支援HTML5 和CSS3 的JavaScript 檔案。








