觀察者模式
當物件間存在一對多關係時,則使用觀察者模式(Observer Pattern)。例如,當一個物件被修改時,則會自動通知它的依賴物件。觀察者模式屬於行為型模式。
介紹
意圖:定義物件間的一種一對多的依賴關係,當一個物件的狀態改變時,所有依賴它的物件都得到通知並被自動更新。
主要解決:一個物件狀態改變給其他物件通知的問題,而且要考慮到易用和低耦合,保證高度的協作。
何時使用:一個物件(目標物件)的狀態改變,所有的依賴物件(觀察者物件)都會被通知,進行廣播通知。
如何解決:使用物件導向技術,可以將這種依賴關係弱化。
關鍵程式碼:在抽象類別裡有一個 ArrayList 存放觀察者。
應用實例:1、拍賣的時候,拍賣師觀察最高標價,然後通知給其他競標者競價。 2.西遊記裡面悟空請求菩薩降服紅孩兒,菩薩灑了一地水招來一個老烏龜,這個烏龜就是觀察者,他觀察菩薩灑水這個動作。
優點:1、觀察者和被觀察者是抽象耦合的。 2、建立一套觸發機制。
缺點:1、如果一個被觀察者對像有很多的直接和間接的觀察者的話,將所有的觀察者都通知到會花費很多時間。 2、如果在觀察者和觀察目標之間有循環依賴的話,觀察目標會觸發它們之間進行循環調用,可能導致系統崩潰。 3.觀察者模式沒有對應的機制讓觀察者知道所觀察到的目標對像是怎麼改變的,而僅僅只是知道觀察目標改變了。
使用場景:1、有多個子類別共有的方法,且邏輯相同。 2、重要的、複雜的方法,可以考慮作為模板方法。
注意事項:1、JAVA 中已經有了觀察者模式的支援類別。 2、避免循環引用。 3.如果順序執行,某一觀察者錯誤會導致系統卡殼,一般採用非同步方式。
實作
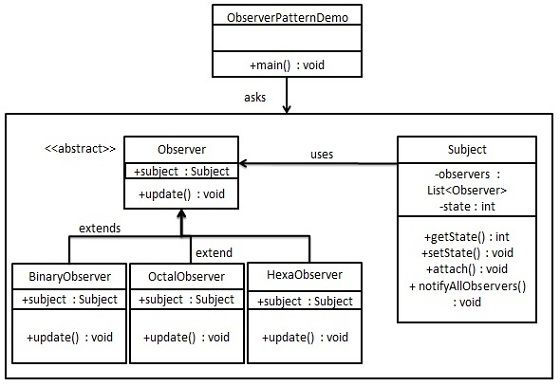
觀察者模式使用三個類別 Subject、Observer 和 Client。 Subject 物件帶有綁定觀察者到 Client 物件和從 Client 物件解綁定觀察者的方法。我們建立 Subject 類別、Observer 抽象類別和擴充了抽象類別 Observer 的實體類別。
ObserverPatternDemo,我們的示範類別使用 Subject 和實體類別物件來示範觀察者模式。

步驟 1
建立 Subject 類別。
Subject.java
import java.util.ArrayList;
import java.util.List;
public class Subject {
private List<Observer> observers
= new ArrayList<Observer>();
private int state;
public int getState() {
return state;
}
public void setState(int state) {
this.state = state;
notifyAllObservers();
}
public void attach(Observer observer){
observers.add(observer);
}
public void notifyAllObservers(){
for (Observer observer : observers) {
observer.update();
}
}
}步驟 2
建立 Observer 類別。
Observer.java
public abstract class Observer {
protected Subject subject;
public abstract void update();
}步驟 3
#建立實體觀察者類別。
BinaryObserver.java
public class BinaryObserver extends Observer{
public BinaryObserver(Subject subject){
this.subject = subject;
this.subject.attach(this);
}
@Override
public void update() {
System.out.println( "Binary String: "
+ Integer.toBinaryString( subject.getState() ) );
}
}OctalObserver.java
public class OctalObserver extends Observer{
public OctalObserver(Subject subject){
this.subject = subject;
this.subject.attach(this);
}
@Override
public void update() {
System.out.println( "Octal String: "
+ Integer.toOctalString( subject.getState() ) );
}
}HexaObserver.java
#public class HexaObserver extends Observer{
public HexaObserver(Subject subject){
this.subject = subject;
this.subject.attach(this);
}
@Override
public void update() {
System.out.println( "Hex String: "
+ Integer.toHexString( subject.getState() ).toUpperCase() );
}
}步驟4
使用Subject 和實體觀察者物件。
ObserverPatternDemo.java
public class ObserverPatternDemo {
public static void main(String[] args) {
Subject subject = new Subject();
new HexaObserver(subject);
new OctalObserver(subject);
new BinaryObserver(subject);
System.out.println("First state change: 15");
subject.setState(15);
System.out.println("Second state change: 10");
subject.setState(10);
}
}步驟 5
驗證輸出。
First state change: 15 Hex String: F Octal String: 17 Binary String: 1111 Second state change: 10 Hex String: A Octal String: 12 Binary String: 1010








