JavaScript 指南
JavaScript - 客戶端腳本
JavaScript 是屬於網路的腳本語言!
JavaScript 被數百萬計的網頁用來改進設計、驗證表單、偵測瀏覽器、建立cookies,以及更多的應用程式。
JavaScript 學習簡單
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>我的第一个 JavaScript 程序</h1>
<p id="demo">这是一个段落</p>
<button type="button" onclick="displayDate()">显示日期</button>
</body>
</html>執行實例»
點擊"執行實例"按鈕查看線上實例
什麼是 JavaScript?
JavaScript 被設計用來為 HTML 頁面新增互動行為。
JavaScript 是一種腳本語言(腳本語言是一種輕量級的程式語言)。
JavaScript 由數行可執行電腦程式碼組成。
JavaScript 通常會直接嵌入 HTML 頁面。
JavaScript 是一種解釋性語言(就是說,程式碼執行不進行預先編譯)。
所有的人無需購買許可證均可使用 JavaScript。
客戶端腳本
JavaScript "制定" 瀏覽器行為。這就是所謂的客戶端腳本(或瀏覽器的腳本)。
伺服器端腳本是"制定"伺服器的行為(請參閱本站的ASP / PHP教學)。
JavaScript可以做什麼?
JavaScript 為HTML 設計師提供了一個程式設計工具
HTML 創作者往往都不是程式設計師,但JavaScript 是一種只擁有極其簡單的語法的腳本語言!幾乎每個人都有能力將短小的程式碼片段放入他們的 HTML 頁面當中。JavaScript 可以將動態的文字放入HTML 頁面
類似於這樣的一段JavaScript 宣告可以將一段可變的文字放入HTML 頁面: document.write("<h1>" + name + "</h1>")JavaScript 可以回應事件
#可以將JavaScript 設定為當某事件發生時才會執行,例如頁面載入完成或當使用者點擊某個HTML 元素時。
JavaScript 可以讀寫 HTML 元素 JavaScript 可以讀取及改變 HTML 元素的內容。
JavaScript 可用來驗證資料 在資料提交到伺服器之前,JavaScript 都可以用來驗證這些資料。
JavaScript 可用來偵測訪客的瀏覽器 JavaScript 可用來偵測訪客的瀏覽器,並根據所偵測到的瀏覽器,為這個瀏覽器載入對應的頁面。
JavaScript 可用來建立 cookies JavaScript 可用來儲存和取回位於訪客的電腦中的資訊。
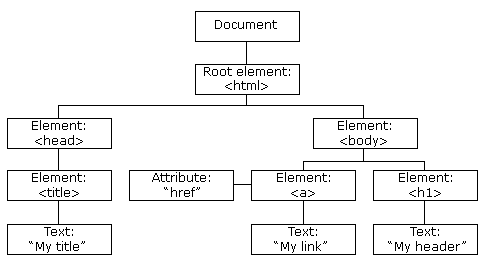
什麼是HTML DOM?
HTML DOM 定義了存取和操作 HTML 文件的標準方法。

#如何學習JavaScript?
存取完整的 JavaScript 教程
存取 完整的 HTML DOM 教學








