享元模式
享元模式(Flyweight Pattern)主要用於減少創建物件的數量,以減少記憶體佔用和提高效能。這種類型的設計模式屬於結構型模式,它提供了減少物件數量從而改善應用所需的物件結構的方式。
享元模式嘗試重複使用現有的同類對象,如果未找到匹配的對象,則建立新物件。我們將透過建立 5 個物件來畫出 20 個分佈於不同位置的圓來示範這種模式。由於只有 5 種可用的顏色,所以 color 屬性被用來檢查現有的 Circle 物件。
介紹
意圖:運用共享技術有效地支援大量細粒度的物件。
主要解決:在有大量物件時,有可能會造成記憶體溢出,我們把其中共同的部分抽像出來,如果有相同的業務請求,直接返回在記憶體中已有的對象,避免重新創建。
何時使用:1、系統中有大量物件。 2、這些物件消耗大量記憶體。 3.這些物件的狀態大部分可以外部化。 4.這些物件可以依照內蘊狀態分為許多群組,當把外蘊物件從物件中剔除時,每一組物件都可以用一個物件來取代。 5.系統不依賴這些物件身份,這些物件是不可分辨的。
如何解決:用唯一識別碼判斷,如果在記憶體中有,則傳回這個唯一識別碼所標識的物件。
關鍵程式碼:用 HashMap 儲存這些物件。
應用程式實例:1、JAVA 中的 String,如果有則傳回,如果沒有則建立字串儲存在字串快取池裡面。 2、資料庫的資料池。
優點:大幅減少物件的創建,降低系統的內存,使效率提高。
缺點:提高了系統的負責度,需要分離出外部狀態和內部狀態,而且外部狀態具有固有化的性質,不應該隨著內部狀態的變化而變化,否則會造成系統的混亂。
使用場景:1、系統有大量相似物件。 2、需要緩衝池的場景。
注意事項:1、注意分割外部狀態和內部狀態,否則可能會造成執行緒安全問題。 2、這些類別必須有一個工廠物件加以控制。
實作
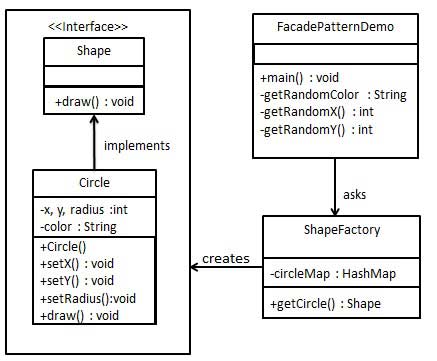
我們將建立一個 Shape 介面和實作了 Shape 介面的實體類別 Circle。下一步是定義工廠類別 ShapeFactory。
ShapeFactory 有一個 Circle 的 HashMap,其中鍵名為 Circle 物件的顏色。無論何時接收到請求,都會建立一個特定顏色的圓。 ShapeFactory 檢查它的HashMap 中的circle 對象,如果找到Circle 對象,則傳回該對象,否則將建立一個儲存在hashmap 中以備後續使用的新對象,並把該對象返回到客戶端。
FlyWeightPatternDemo,我們的示範類別使用 ShapeFactory 來取得 Shape 物件。它將向 ShapeFactory 傳遞訊息(red / green / blue/ black / white),以便取得它所需物件的顏色。

步驟 1
建立一個介面。
Shape.java
public interface Shape {
void draw();
}步驟 2
建立實作介面的實體類別。
Circle.java
public class Circle implements Shape {
private String color;
private int x;
private int y;
private int radius;
public Circle(String color){
this.color = color;
}
public void setX(int x) {
this.x = x;
}
public void setY(int y) {
this.y = y;
}
public void setRadius(int radius) {
this.radius = radius;
}
@Override
public void draw() {
System.out.println("Circle: Draw() [Color : " + color
+", x : " + x +", y :" + y +", radius :" + radius);
}
}步驟 3
建立一個工廠,產生基於給定資訊的實體類別的物件。
ShapeFactory.java
import java.util.HashMap;
public class ShapeFactory {
private static final HashMap<String, Shape> circleMap = new HashMap();
public static Shape getCircle(String color) {
Circle circle = (Circle)circleMap.get(color);
if(circle == null) {
circle = new Circle(color);
circleMap.put(color, circle);
System.out.println("Creating circle of color : " + color);
}
return circle;
}
}步驟 4
使用該工廠,透過傳遞顏色資訊來取得實體類別的物件。
FlyweightPatternDemo.java
public class FlyweightPatternDemo {
private static final String colors[] =
{ "Red", "Green", "Blue", "White", "Black" };
public static void main(String[] args) {
for(int i=0; i < 20; ++i) {
Circle circle =
(Circle)ShapeFactory.getCircle(getRandomColor());
circle.setX(getRandomX());
circle.setY(getRandomY());
circle.setRadius(100);
circle.draw();
}
}
private static String getRandomColor() {
return colors[(int)(Math.random()*colors.length)];
}
private static int getRandomX() {
return (int)(Math.random()*100 );
}
private static int getRandomY() {
return (int)(Math.random()*100);
}
}步驟 5
驗證輸出。
Creating circle of color : Black Circle: Draw() [Color : Black, x : 36, y :71, radius :100 Creating circle of color : Green Circle: Draw() [Color : Green, x : 27, y :27, radius :100 Creating circle of color : White Circle: Draw() [Color : White, x : 64, y :10, radius :100 Creating circle of color : Red Circle: Draw() [Color : Red, x : 15, y :44, radius :100 Circle: Draw() [Color : Green, x : 19, y :10, radius :100 Circle: Draw() [Color : Green, x : 94, y :32, radius :100 Circle: Draw() [Color : White, x : 69, y :98, radius :100 Creating circle of color : Blue Circle: Draw() [Color : Blue, x : 13, y :4, radius :100 Circle: Draw() [Color : Green, x : 21, y :21, radius :100 Circle: Draw() [Color : Blue, x : 55, y :86, radius :100 Circle: Draw() [Color : White, x : 90, y :70, radius :100 Circle: Draw() [Color : Green, x : 78, y :3, radius :100 Circle: Draw() [Color : Green, x : 64, y :89, radius :100 Circle: Draw() [Color : Blue, x : 3, y :91, radius :100 Circle: Draw() [Color : Blue, x : 62, y :82, radius :100 Circle: Draw() [Color : Green, x : 97, y :61, radius :100 Circle: Draw() [Color : Green, x : 86, y :12, radius :100 Circle: Draw() [Color : Green, x : 38, y :93, radius :100 Circle: Draw() [Color : Red, x : 76, y :82, radius :100 Circle: Draw() [Color : Blue, x : 95, y :82, radius :100








