Firebug記錄Javascript日誌
你可以使用Firebug來產生日誌。
這有助於我們偵錯web頁面並發現頁面的錯誤。
在Firefox瀏覽器中執行以下程式碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www .w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html ; charset=UTF-8">
<title>Firefox測試頁面 - w3cschool</title>
</head>
<body>
<##</head>
<body>
<script type="text /javascript">
var a = "w3cschool";
var b = ".cc";
document.write(a,b);
#console.log(a +##document.write(a,b);
console.log(a + b);
</script><html>
<head>
<meta http-equiv="Content-Type" content="text/html ; charset=UTF-8">
<title>Firefox測試頁面 - w3cschool</title>
</head>
<body>
<##</head>
<body>
<script type="text /javascript">
var a = "w3cschool";
var b = ".cc";
document.write(a,b);
#console.log(a +##document.write(a,b);
console.log(a + b);
</html>
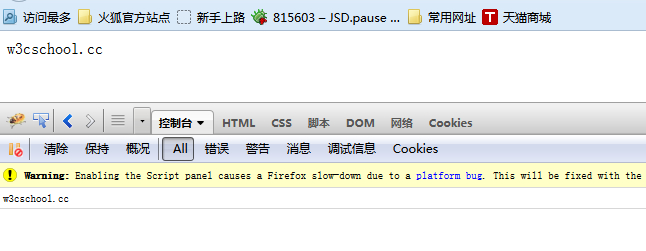
 使用Firefox瀏覽器開啟以上程式碼檔案firefox-test.html,執行結果及日誌記錄如下:
使用Firefox瀏覽器開啟以上程式碼檔案firefox-test.html,執行結果及日誌記錄如下:








