橋接模式
橋接(Bridge)是用來把抽象化與實作化解耦,使得二者可以獨立變化。這種類型的設計模式屬於結構型模式,它透過提供抽象化和實現化之間的橋接結構,來實現二者的解耦。
這種模式涉及到一個作為橋接的接口,使得實體類別的功能獨立於接口實現類別。這兩種類型的類別可被結構化改變而互不影響。
我們透過下面的實例來示範橋接模式(Bridge Pattern)的用法。其中,可以使用相同的抽象類別方法但是不同的橋接實作類,來畫出不同顏色的圓。
介紹
意圖:將抽象部分與實作部分分離,使它們都可以獨立的變化。
主要解決:在有多種可能會改變的情況下,用繼承會造成類別爆炸問題,擴展起來不靈活。
何時使用:實作系統可能有多個角度分類,每種角度都可能改變。
如何解決:把這個多角度分類分離出來,讓它們獨立變化,減少它們之間耦合。
關鍵程式碼:抽象類別依賴實作類別。
應用實例:1、豬八戒從天蓬元帥轉世投胎到豬,轉世投胎的機制將塵世劃分為兩個等級,即:靈魂和肉體,前者相當於抽象化,後者相當於實現化。生靈透過功能的委派,調用肉體物件的功能,使得生靈可以動態地選擇。 2.牆上的開關,可以看到的開關是抽象的,不用管裡面具體怎麼實現的。
優點:1、抽象與實作的分離。 2、優秀的擴展能力。 3.實現細節對客戶透明。
缺點:橋接模式的引入會增加系統的理解與設計難度,由於聚合關聯關係建立在抽象層,要求開發者針對抽象進行設計與程式設計。
使用場景:1、如果一個系統需要在構件的抽象角色和具體化角色之間增加更多的彈性,避免在兩個層次之間建立靜態的繼承聯繫,透過橋接模式可以使它們在抽象層建立一個關聯關係。 2.對於那些不希望使用繼承或因為多層次繼承導致系統類別的個數急劇增加的系統,橋接模式尤其適用。 3.一個類別存在兩個獨立變化的維度,且這兩個維度都需要擴展。
注意事項:對於兩個獨立變化的維度,使用橋接模式再適合不過了。
實作
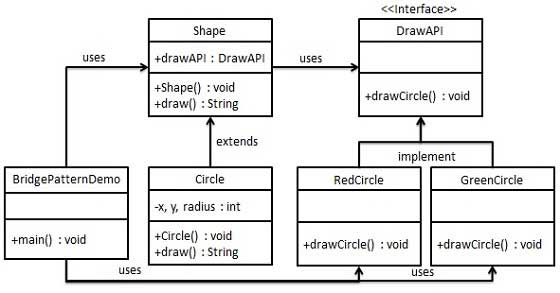
我們有一個作為橋接實現的DrawAPI 介面和實作了DrawAPI 介面的實體類別RedCircle、 GreenCircle。 Shape 是一個抽象類,將使用 DrawAPI 的物件。 BridgePatternDemo,我們的示範類別使用 Shape 類別來畫出不同顏色的圓。

步驟 1
建立橋接實作介面。
DrawAPI.java
public interface DrawAPI {
public void drawCircle(int radius, int x, int y);
}步驟 2
建立實作了 DrawAPI 介面的實體橋接實作類別。
RedCircle.java
public class RedCircle implements DrawAPI {
@Override
public void drawCircle(int radius, int x, int y) {
System.out.println("Drawing Circle[ color: red, radius: "
+ radius +", x: " +x+", "+ y +"]");
}
}GreenCircle.java
public class GreenCircle implements DrawAPI {
@Override
public void drawCircle(int radius, int x, int y) {
System.out.println("Drawing Circle[ color: green, radius: "
+ radius +", x: " +x+", "+ y +"]");
}
}步驟3
##使用DrawAPI 介面建立抽象類別Shape。
Shape.java
public abstract class Shape {
protected DrawAPI drawAPI;
protected Shape(DrawAPI drawAPI){
this.drawAPI = drawAPI;
}
public abstract void draw();
}步驟 4建立實作了 Shape 介面的實體類別。
Circle.java
public class Circle extends Shape {
private int x, y, radius;
public Circle(int x, int y, int radius, DrawAPI drawAPI) {
super(drawAPI);
this.x = x;
this.y = y;
this.radius = radius;
}
public void draw() {
drawAPI.drawCircle(radius,x,y);
}
}步驟5使用Shape 和DrawAPI 類別畫出不同顏色的圓。
BridgePatternDemo.java
public class BridgePatternDemo {
public static void main(String[] args) {
Shape redCircle = new Circle(100,100, 10, new RedCircle());
Shape greenCircle = new Circle(100,100, 10, new GreenCircle());
redCircle.draw();
greenCircle.draw();
}
}步驟 6## 驗證輸出。
Drawing Circle[ color: red, radius: 10, x: 100, 100] Drawing Circle[ color: green, radius: 10, x: 100, 100]








