SVG Stroke Property
SVG Stroke Property
SVG provides a wide range of stroke properties. In this chapter, we'll look at the following:
stroke
stroke-width
stroke-linecap
stroke-dasharray
All stroke properties can be applied to any kind of lines, text and elements like a circle contour.
SVG stroke property
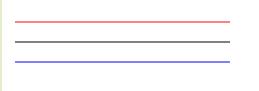
The Stroke property defines a line, text or element outline color:

The following is the SVG code:
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none"> <path stroke="red" d="M5 20 l215 0" /> <path stroke="black" d="M5 40 l215 0" /> <path stroke="blue" d="M5 60 l215 0" /> </g> </svg> </body> </html>
Run Instance»
Click the "Run Instance" button to view the online instance
For Opera users: View SVG files (right-click on the SVG graphic preview source).
SVG stroke-width attribute
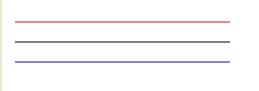
Tstroke- width attribute defines the thickness of a line, text or element outline:

The following is the SVG code:
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black"> <path stroke-width="2" d="M5 20 l215 0" /> <path stroke-width="4" d="M5 40 l215 0" /> <path stroke-width="6" d="M5 60 l215 0" /> </g> </svg> </body> </html>
Run Instance»
Click the "Run Instance" button to view the online instance
For Opera users: View the SVG file (right-click on the SVG graphic preview source).
SVG stroke-linecap attribute
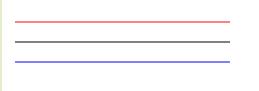
The strokelinecap attribute defines the termination of different types of open paths:

The following is the SVG code :
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black" stroke-width="6"> <path stroke-linecap="butt" d="M5 20 l215 0" /> <path stroke-linecap="round" d="M5 40 l215 0" /> <path stroke-linecap="square" d="M5 60 l215 0" /> </g> </svg> </body> </html>
Run instance»
Click the "Run instance" button to view the online instance
For Opera users: View SVG files (right-click on the SVG graphic preview source).
SVG stroke-dasharray attribute
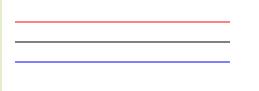
The strokedasharray attribute is used to create dashed lines:

Here is the SVG code:
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black" stroke-width="4"> <path stroke-dasharray="5,5" d="M5 20 l215 0" /> <path stroke-dasharray="10,10" d="M5 40 l215 0" /> <path stroke-dasharray="20,10,5,5,5,10" d="M5 60 l215 0" /> </g> </svg> </body> </html>
Run Instance»
Click the "Run Instance" button to view the online instance
For Opera users: View SVG files (right-click on the SVG graphic preview source).








