SVG polygon
SVG Polygon-<polygon>
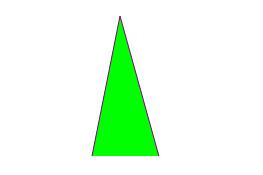
Example 1
<polygon> tag is used to create a shape with no less than three sides .
A polygon is composed of straight lines, and its shape is "closed" (all lines connect them).
 polygon comes from Greece. "Poly"
A bit "many", "gon" means "angle".
polygon comes from Greece. "Poly"
A bit "many", "gon" means "angle".

The following is the SVG code:
Example
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
Run Instance»
Click the "Run Instance" button to view the online instance
For Opera users: View the SVG file (right-click on the SVG graphic Preview source).
Code analysis:
points attribute defines the x and y coordinates of each corner of the polygon
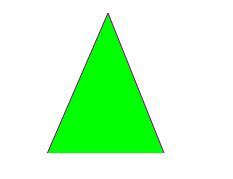
Example 2
The following example creates a four-sided polygon:

The following is the SVG code:
Example
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
Run instance»
Click the "Run instance" button to view the online instance
For Opera users: View SVG File (right click on the SVG graphic preview source).
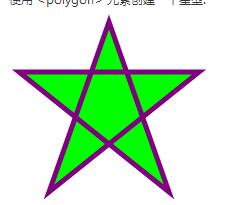
Example 3
Use the <polygon> element to create a star:

<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;"/> </svg> </body> </html>
Run Instance»Click the "Run Instance" button to view the online instance
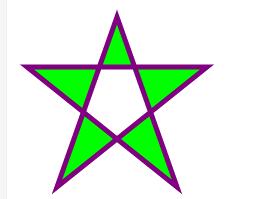
Example 4Change the fill-rule attribute to "evenodd":

<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
Run Instance»Click the "Run Instance" button to view the online instance








