SVG path
SVG Path - The <path>
<path> element is used to define a path.
The following commands can be used for path data:
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
- ##C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
Note: All the above commands allow lowercase letters . Uppercase means absolute positioning, lowercase means relative positioning.
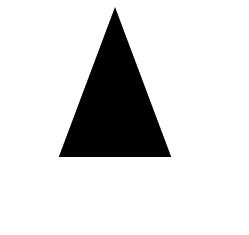
Example 1The above example defines a path that starts at position 150 0, reaches position 75 200, then starts from there to 225 200, and finally closes at 150 0 path.

Example
Run Example»Click the "Run Instance" button to view the online instance
For Opera users: View the SVG file (right-click on the SVG graphic preview source). <!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <path d="M150 0 L75 200 L225 200 Z" /> </svg> </body> </html>
Run Example»Click the "Run Instance" button to view the online instance
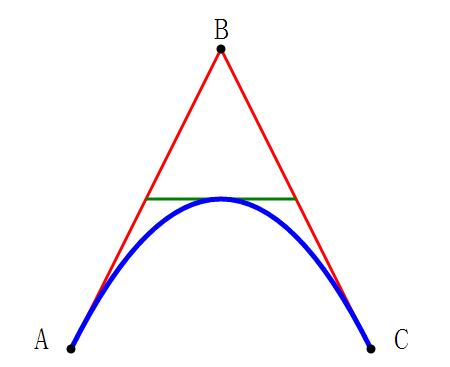
Example 2Use the smooth curve model of Bezier curve, which can be scaled indefinitely. Typically, the user selects two endpoints and one or two control points. A Bezier curve with one control point is called a quadratic Bezier curve and the kind with two control points is called a cube. The following example creates a quadratic Bezier curve, A and C are the starting point and end point respectively, and B is the control point:

Instance
Run instance»Click the "Run instance" button to view the online instance
For Opera users: View the SVG file (right-click on the SVG graphic preview source). Is it complicated? Yes! ! Due to the complexity when drawing paths, it is highly recommended to use an SVG editor to create complex graphics. <!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="400" width="450"> <path id="lineAB" d="M 100 350 l 150 -300" stroke="red" stroke-width="3" fill="none" /> <path id="lineBC" d="M 250 50 l 150 300" stroke="red" stroke-width="3" fill="none" /> <path d="M 175 200 l 150 0" stroke="green" stroke-width="3" fill="none" /> <path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" /> <!-- Mark relevant points --> <g stroke="black" stroke-width="3" fill="black"> <circle id="pointA" cx="100" cy="350" r="3" /> <circle id="pointB" cx="250" cy="50" r="3" /> <circle id="pointC" cx="400" cy="350" r="3" /> </g> <!-- Label the points --> <g font-size="30" font="sans-serif" fill="black" stroke="none" text-anchor="middle"> <text x="100" y="350" dx="-30">A</text> <text x="250" y="50" dy="-10">B</text> <text x="400" y="350" dx="30">C</text> </g> </svg> </body> </html>
Run instance»Click the "Run instance" button to view the online instance








