DOM node list
XML DOM Node list
The node list is returned by the getElementsByTagName() method and the childNodes attribute.
 Try it - Example
Try it - Example
Below The example uses the XML file books.xml.
Function loadXMLDoc(), located in external JavaScript, is used to load XML files.
Get text from the first <title> element
This example uses the getElementsByTagName() method to get the text from the first <title> element in "books.xml".
Use the length attribute to traverse nodes
This example uses the node list and the length attribute to traverse all <title> elements in "books.xml".
Get the attributes of the element
This example uses the attribute list to get the attributes from the first <book> element in "books.xml".
DOM Node List (Node List)
When using properties or methods such as childNodes or getElementsByTagName(), a node list object will be returned.
The node list object represents a list of nodes, in the same order as in XML.
Nodes in the node list are accessed using index numbers starting from 0.
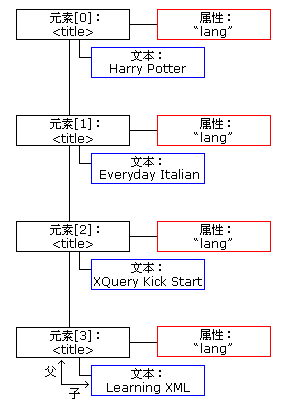
The following image represents the node list of the <title> element in "books.xml":

The following code snippet loads "books.xml" by using loadXMLDoc() into xmlDoc and return the node list of the title element in "books.xml":
x=xmlDoc.getElementsByTagName( "title");
After the above statement is executed, x is the node list object.
The following code snippet returns text from the first <title> element in the node list (x):
Example
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("title");
txt=x[0].childNodes[0].nodeValue;
document.write(txt);
</script>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
After the above statement is executed, txt = "Everyday Italian".
Node List Length
The node list object will keep itself updated. If elements are removed or added, the list automatically updates.
The length attribute of the node list is the number of nodes in the list.
The following code snippet loads "books.xml" into xmlDoc using loadXMLDoc() and returns the number of <title> elements in "books.xml":
x=xmlDoc.getElementsByTagName('title').length;
After the above statement is executed, x = 4 .
The length of the node list can be used to traverse all elements in the list.
The following code snippet uses the length attribute to iterate through a list of <title> elements:
Example
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName('title');
for (i=0;i<x.length;i++)
{
document.write(x[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
Output:
Harry Potter
XQuery Kick Start
Learning XML
Explanation of examples:
Use loadXMLDoc() to load "books.xml" into xmlDoc
Set the x variable to hold the node list of all title elements
Output values from the text nodes of all <title> elements
DOM attribute list (Named Node Map)
The attributes attribute of the element node returns the list of attribute nodes.
This is called a Named Node Map and is similar to a node list except for some differences in methods and properties.
The attribute list will keep itself updated. This list is automatically updated if attributes are deleted or added.
The following code snippet loads "books.xml" into xmlDoc using loadXMLDoc() and returns the attribute node list of the first <book> element in "books.xml":
x=xmlDoc.getElementsByTagName('book')[0].attributes;
above After the code is executed, x.length is equal to the number of attributes, and the attribute node can be returned using x.getNamedItem().
The following code snippet displays the value of a book's "category" attribute, and the number of its attributes:
Example
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0].attributes;
document.write(x.getNamedItem("category").nodeValue);
document.write("<br>" + x.length);
</script>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
Output:
1
Explanation of examples:
- ##Use loadXMLDoc() to load "books.xml" into xmlDoc
- Set the x variable to hold a list of all attributes of the first <book> element
- Output the value from the "category" attribute
- The length of the output attribute list








