DOM navigation
XML DOM - Navigation Node
Nodes can be navigated by using the relationships between nodes.
Navigating DOM nodes
Access nodes in the node tree through the relationships between nodes, usually called "navigating nodes".
In XML DOM, node relationships are defined as node attributes:
parentNode
childNodes
firstChild
lastChild
- ##nextSibling
- previousSibling
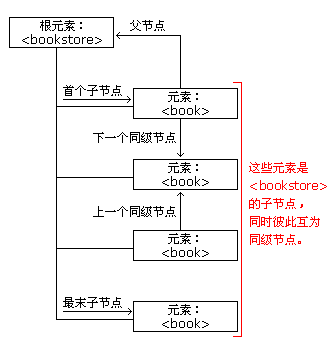
books.xml and illustrates the relationships between nodes:

DOM - Parent NodeAll nodes have only one parent node. The following code navigates to the parent node of <book>:
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0];
document.write(x.parentNode.nodeName);
</script>
</body>
</html>Run Instance»Click" Run the example" button to view the online example
- Use loadXMLDoc() to load "books.xml" into xmlDoc
- Get the first <book> element
- Output the node name of the parent node of "x"
Avoid empty text nodesFirefox and some other browsers treat empty whitespace or newlines as text nodes, while Internet Explorer does not do this. This will cause a problem when using the following properties: firstChild, lastChild, nextSibling, previousSibling. To avoid navigating to empty text nodes (spaces and newlines between element nodes), we use a function to check the node type:
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
node) instead of the node.nextSibling property.
Code explanation: The type of element node is 1. If the sibling node is not an element node, move to the next node until the element node is found. This way, you can get the same results in both Internet Explorer and Firefox.Get the first child elementThe following code displays the first element of the first<book>:
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_firstChild(n)
{
y=n.firstChild;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Run instance»Click the "Run instance" button to view the online instance
Explanation of examples:
Use loadXMLDoc() to load "books.xml" into xmlDoc
In the first < Use the get_firstChild function on the book> element to obtain the first child node (belonging to the element node)
Output the node name of the first child node (belonging to the element node)
 More examples
More examples
lastChild()
This example uses the lastChild() method and a Customize the function to get the last child node of the node
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_lastChild(n)
{
y=n.lastChild;
while (y.nodeType!=1)
{
y=y.previousSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_lastChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Run Instance»
Click "Run Instance" " button to view the online example
nextSibling()
This example uses the nextSibling() method and a custom function to obtain the next sibling node of the node
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_nextSibling(n)
{
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_nextSibling(xmlDoc.getElementsByTagName("title")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
previousSibling()
This example uses the previousSibling() method and a custom function to obtain the previous sibling node of the node
Example
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_previousSibling(n)
{
y=n.previousSibling;
while (y.nodeType!=1)
{
y=y.previousSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_previousSibling(xmlDoc.getElementsByTagName("price")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance








