Home > Download > Learning resources > Web page production

This document is a concise tutorial on the development and design of H5 mini games; the game program consists of three parts. The first is data flow. The second is procedure. The third is art. Among them, data flow includes functions. Data flow can only be reflected in functions.
Web page production30658022017-12-21
FreeMarker allows Java servlets to keep graphic design separate from application logic by sealing HTML in templates. The template dynamically generates HTML from the data provided by the servlet. The template language is powerful and intuitive, the compiler is fast, and the output is close to the speed of static HTML pages.
Web page production30660952017-12-21
This book introduces the page visual hierarchy of Axure prototype design in detail. Friends who need it can download it and use it.
Web page production30657882017-12-21
This book introduces the Yahoo component library of Axure prototype in detail. Friends who need it can download it directly and use it.
Web page production30659062017-12-21
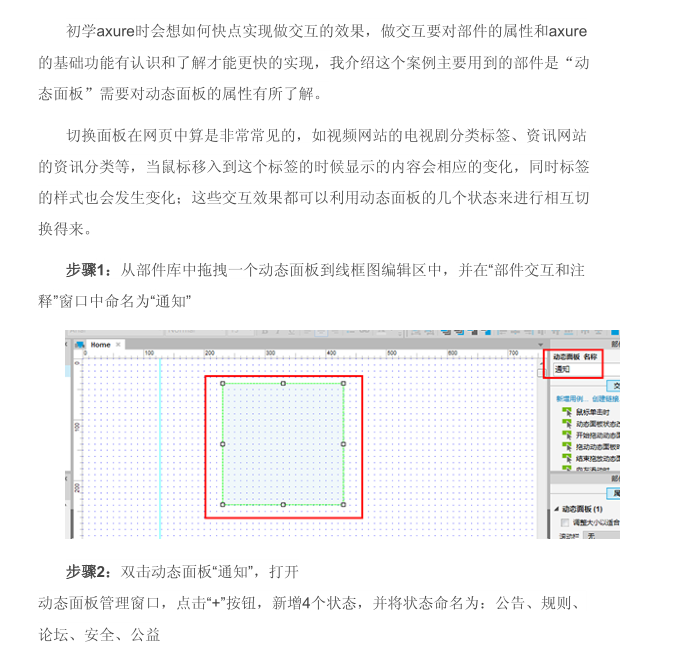
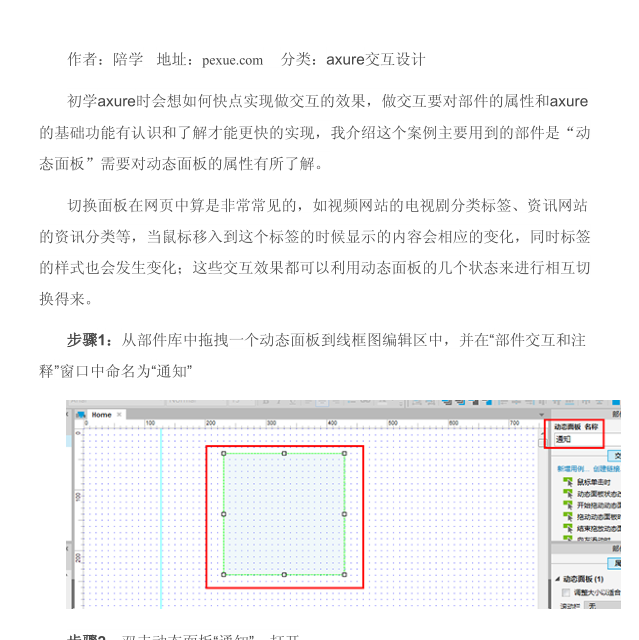
When you first learn Axure, you will think about how to quickly achieve the effect of interaction. To interact, you need to know and understand the properties of components and the basic functions of Axure to implement it faster. The author introduces that the main component used in this case is "dynamic panel" You need to understand the properties of the dynamic panel; friends in need can download it and take a look
Web page production30658172017-12-21
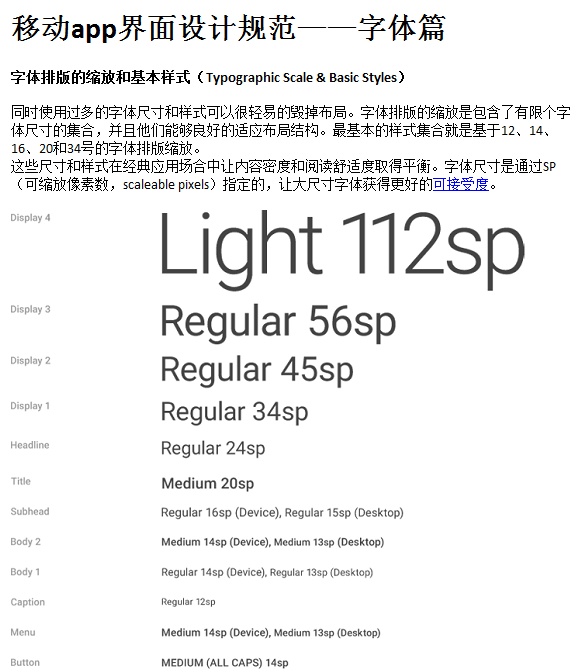
Typographic Scaling and Basic Styles: Using too many font sizes and styles at the same time can easily ruin a layout. Typographic scaling consists of a limited set of font sizes that fit well within the layout structure. The most basic set of styles is based on typographic scaling of 12, 14, 16, 20 and 34 point fonts. <br /> These sizes and styles balance content density and reading comfort in classic applications. Font size is specified through SP (scalable pixels), allowing larger font sizes to be better accepted. Interested friends can come and take a look. <br />
Web page production30725382017-12-19
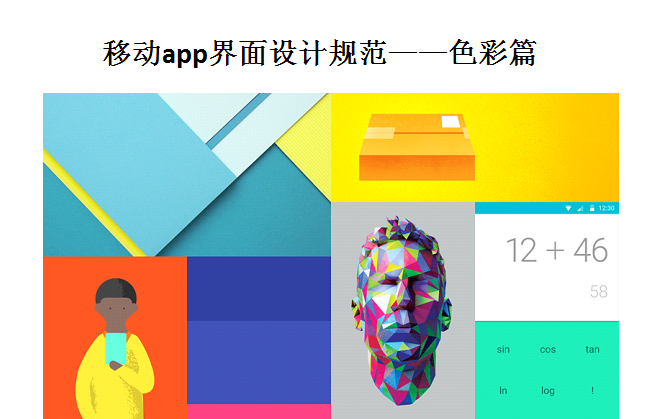
<strong>Color</strong><span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> In our APP interface design, it is a very troublesome thing. Whether you are a master of APP UI design or a novice in APP design, you all need to develop your own color scheme or color plan, and get inspiration from contemporary architecture, road signs, crosswalks and sports venues, thus triggering bold color expression activation The use of color contrasts sharply with the monotonous surrounding environment. Emphasize bold shadows and highlights. Induces unexpected and vibrant colors. Interested friends can come and take a look. </span><br />
Web page production30728312017-12-19
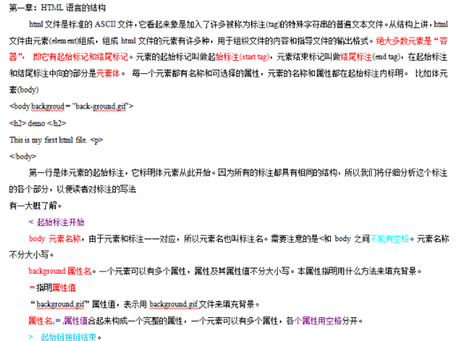
HTML is a rapidly developing language. Early HTML files did not have such a strict structure. Therefore, in order to maintain compatibility with early HTML files, popular browsers (such as Netscape, Mosaic, etc.) also support structures other than the above. html file written. It should also be noted that various browsers have completely different interpretations of html elements and their attributes. The elements, element attributes and output discussed in this book are based on the Netscape2.0 browser. The author will Try to give other browsers' interpretation of an element. Interested friends can come and take a look.
Web page production30726142017-12-19
There are many languages for editing web pages, and currently the most basic and most commonly used is HTML. HTML (Hyper Text Markup Language) is a file markup network language. It has now become a standard language on the Internet specifically used to create web page files. Since the HTML file is a plain text file (Text File), it is very simple to generate an HTML file, as long as you use general text editing software. Interested friends can come and take a look. <br /> <br /> In website design, web pages in pure HTML (an application under Standard Universal Markup Language) format are often called "static web pages". Static web pages are standard HTML files, and their file extensions are .htm, .html, and can Including text, images, sounds, FLASH animations, client scripts, ActiveX controls and JAVA applets, etc. Static web pages are the basis of website construction. Early websites were generally made from static web pages. Compared with dynamic web pages, static web pages refer to web pages that do not have a back-end database, do not contain programs, and are not interactive. Static web pages are relatively troublesome to update, so they are suitable for display websites that generally have fewer updates. It is easy to misunderstand that static pages are all HTML pages. In fact, static pages are not completely static. They can also have various dynamic effects, such as animation in GIF format, FLASH, rolling subtitles, etc. <br />
Web page production30728342017-12-19
WEB Application Testing Techniques The Chinese WORD version mainly talks about some techniques of WEB application testing; friends in need can download it and take a look. <br /> <br /> Since web applications are directly related to users and usually need to withstand a large number of operations over a long period of time, the functionality and performance of web projects must be reliably verified. This requires comprehensive testing of the web project. Web application testing is not much different from any other type of application testing. <br /> <br /> With the rapid development of Web 2.0 technology, many companies have developed some Web-based website services. It is usually difficult to simulate the actual situation of a large number of users accessing the system at the same time when designing and developing Web application systems. Therefore, when a Web website encounters During peak access times, server response speed may slow down or even service interruption may occur. <br /> <br /> In order to avoid this situation, a performance testing tool that can truly simulate a large number of users accessing the Web application system is needed for stress testing to test the response time of static HTML pages and even test the response of dynamic web pages (including ASP, PHP, JSP, etc.) time to provide data basis for server performance optimization and adjustment. <br /> <br /> I recommend that all Web 2.0 development and testers use Microsoft's WebApplication Stress Tool. This small tool provided by Microsoft is only 9.58M, very small and practical. Although the function is not as good as professional LoadRunner, LoadRunner is bulky and expensive, and ordinary enterprises will not spend so much money to buy LoadRunner. Microsoft's WAS is completely free, and has all the main functions, which is enough. That’s it. <br /> <br /> Microsoft Web Application Stress Tool can effectively test the load performance of a website. This software can simulate the access of 100 strong concurrent users through scripts, and simulate some click operations of actual users. WAS can also connect to the performance counters of remote Windows website servers ( Performance Counter), which finds system bottlenecks through performance analysis of server performance (CPU/memory, etc.). The CPU usage percentage reflects processor overhead. A CPU usage percentage that consistently exceeds 75% is a clear sign that the performance bottleneck lies in the processor. <br /> <br /> WAS will generate detailed reports after each test run. WAS reports can be viewed by selecting Reports from the View menu. <br />
Web page production30723952017-12-19
WEB forms play a vital intermediary role for key interactions such as registration and payment. According to statistics, redesigned forms can often increase the completion rate by 10% to 40%. This means closing a new sale or acquiring a new customer. Interested friends can come and take a look. <br /> <br /> Web forms are sent to the server by using HTML forms (using the POST or GET method. When using the POST method, the parameters are sent in the body of the message. In contrast, the GET method appends the parameters to the requested URL. <br />
Web page production30728032017-12-19
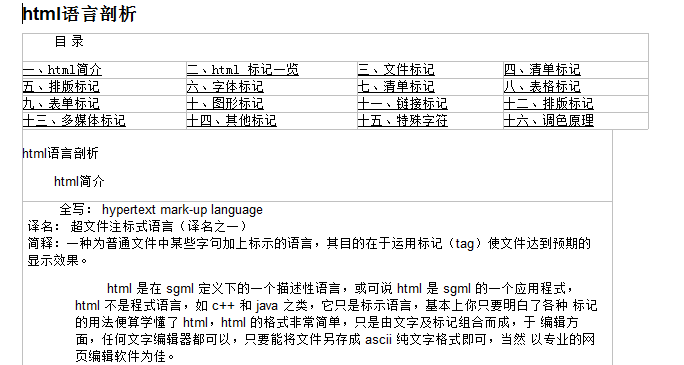
This book mainly talks about the analysis of html language; html is a descriptive language under the definition of sgml, or it can be said that html is an application program of sgml. html is not a programming language, such as c and java, it is just a markup language. Basically, you only need to understand the usage of various tags to understand html. The format of html is very simple, just composed of text and tags. In terms of editing, any text editor will do, as long as the file can be saved as ascii Pure text format is sufficient, and of course professional web page editing software is preferred.
Web page production30724422017-12-19
"The Essence of HTML5: Using HTML5 to Develop Amazing Web Sites and Revolutionary Applications" explains and analyzes in detail all the new features and core technologies in HTML5, and can provide excellent information for readers with a certain HTML foundation to quickly improve their HTML5 development skills. guide. The book contains 297 code examples and 16 quick reference indexes, which are extremely practical and practical. <br /> <br /> The book has 16 chapters in total: Chapter 1 introduces the basic composition, global structure, main body, and comparison of old and new elements of HTML5 documents; Chapters 2 and 3 explain CSS style settings, box models, and the core properties and new features of CSS3. Rules; Chapter 4 focuses on the core knowledge of JavaScript; Chapter 5 details the audio and video features in HTML5, and how to create video and audio in HTML5; Chapter 6 explains various forms in HTML5 (including New expression element) and its new attributes, as well as the form API; Chapter 7 introduces the characteristics and use of Canvas, as well as the API of Canvas; Chapter 8 explores the drag-and-drop operation and its API in HTML5; Chapter 9 Introduction It explains the geographical location information and its API in HTML5; Chapter 10 explains various Web storage technologies in HTML5, as well as Web storage API; Chapter 11 explains the specific operation and implementation principle of the index database, as well as its API; Chapter 11 Chapter 12 explains the file operations and file system in HTML5, as well as the file API; Chapter 13 introduces the principles of communication technologies such as Ajax, cross-document messaging, and Web sockets in HTML5, as well as their APIs; Chapter 14 It explains the usage and implementation principles of Web Workers in HTML5, as well as its API; Chapters 15 and 16 introduce the historical interface and offline functions in HTML5, as well as their API. <br /> <br /> Table of contents<br /> <br /> Chapter 1 HTML5 Document 1<br /> <br /> Chapter 2 CSS Style Settings and Frame Model 24<br /> <br /> Chapter 3 CSS3 Properties 63<br /> <br /> Chapter 4 JavaScript81<br /> <br /> Chapter 5 Video and Audio 94<br /> <br /> Chapter 6 Forms and Form API108<br /> <br /> Chapter 7 Canvas API125<br /> <br /> Chapter 8 Drag and Drop API152<br /> <br /> Chapter 9 Geolocation API163<br /> <br /> Chapter 10 Web Storage API171<br /> <br /> Chapter 11 IndexedDB API180<br /> <br /> Chapter 12 File 199<br /> <br /> Chapter 13 Communication API229<br /> <br /> Chapter 14 Web Workers API253<br /> <br /> Chapter 15 History API265<br /> <br /> Chapter 16 Offline API273<br />
Web page production30727172017-12-19
This book mainly talks about the database connection code in Dreamweaver; I hope this book will help friends in need; interested friends can come and take a look.
Web page production30725002017-12-19
This article talks about responsive Web graphic design ([American] Christopher Schmitt) Chinese pdf scanned version, full color version. Graphic design in web pages is key to the user experience of online content, especially now that users use multiple devices to access web pages, such as smartphones, tablets, laptops, desktop computers, and even smart TVs. "Responsive Web Graphic Design" introduces basic HTML and CSS syntax from the perspective of creating a responsive Web, and deeply studies the content of color, layout, images, typography, animation, video and audio in responsive Web design. . <br /> <br /> "Responsive Web Graphic Design" has a well-organized structure and is easy to understand. It can help novice Web designers get started quickly and lay a solid foundation. <br /> <br /> Responsive Web Graphic Design Directory<br /> <br /> Chapter 1 Understanding HTML 1<br /> <br /> Chapter 2 Using CSS to set styles 17<br /> <br /> Chapter 3 Web page layout 35<br /> <br /> Chapter 4 Challenges in Web Design 55<br /> <br /> Chapter 5 Color in Web Pages 73<br /> <br /> Chapter 6 Website Images 93<br /> <br /> Chapter 7 Creating Images for Web Pages 109<br /> <br /> Chapter 8 Transparency and Shadow 125<br /> <br /> Chapter 9 Favorites Icons and Mobile Bookmarks 137<br /> <br /> Chapter 10 List and Icon Fonts 149<br /> <br /> Chapter 11 Image Mapping 165<br /> <br /> Chapter 12 Page Layout 173<br /> <br /> Chapter 13 Responsive Images in Web Design 201<br /> <br /> Chapter 14 Aligning Images 219<br />
Web page production30725662017-12-19
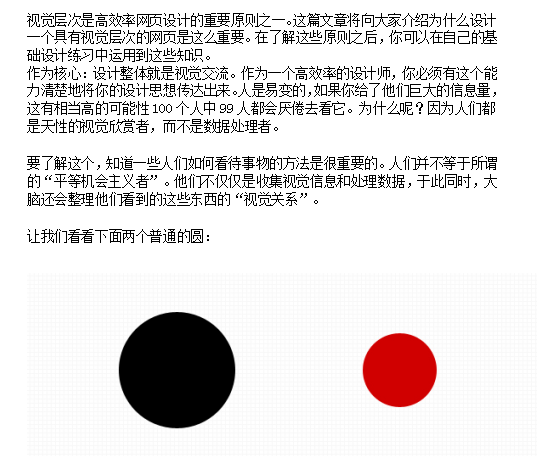
The page visual hierarchy of Axure prototype design mainly talks about the page visual hierarchy of Axure prototype design; visual hierarchy is one of the important principles of efficient web design. This article will introduce you to why designing a web page with visual hierarchy is so important. After understanding these principles, you can apply this knowledge in your own basic design exercises. <br /> <br /> At its core: Design as a whole is about visual communication. As an effective designer, you must have the ability to clearly communicate your design ideas. People are fickle, and if you give them a huge amount of information, there's a pretty high chance that 99 out of 100 people will get tired of looking at it. Why? Because people are naturally visual appreciators, not data processors. <br />
Web page production30727932017-12-19
The Chinese WORD version of Axure prototype design's page graphics mainly talks about the Axure prototype design's page graphics; when receiving this request, I began to consider which graphics scheme can better assist the text in presenting a good page image to users. How to better eliminate visitors' frustration when encountering an operation failure and help visitors complete their access goals. Provide a personalized and friendly interface and improve the access experience?
Web page production30724052017-12-19
Axure RP is a professional rapid prototyping tool. Axure (pronounced: Ack-sure) represents the American Axure company; RP is the abbreviation of Rapid Prototyping. <br /> <br /> Axure's visual working environment allows you to easily and quickly create wireframes with annotations using the mouse. Simple connections and advanced interactions can be defined on wireframe diagrams without programming. Based on the wireframe diagram, HTML (an application under the Standard Universal Markup Language) prototype and Word format specifications can be automatically generated. <br /> <br /> When you first learn Axure, you will think about how to quickly achieve the effect of interaction. To interact, you need to know and understand the properties of components and the basic functions of Axure to implement it faster. The author introduces that the main component used in this case is "dynamic panel" You need to understand the properties of dynamic panels. <br />
Web page production30725862017-12-19
"Axure RP 8 Practical Manual" is a book that introduces the use of Axure RP 8.0 software to create Web and App prototypes. Through the explanation of basic operations and practical cases, it helps readers gain an in-depth understanding of how to develop product prototypes for Web and App platforms as well as various The realization of an interactive effect. <br /> <br /> This book is divided into 2 parts. The first part contains 56 basic operations. By studying this part of the content, readers can basically master the use of the software. If you encounter unfamiliar operation problems in the following content, you can refer to this article to solve them. Part 2 contains 110 practical cases. In this part, readers can learn and master prototype development techniques and obtain references for various practical cases. <br /> <br /> This book is not only suitable for readers with zero basic knowledge to learn from shallow to deep, but also suitable for readers with a certain basic knowledge as a reference for practical projects. It can also be used as a supporting textbook for relevant courses in schools, or as a tutorial for internal training of newcomers in Internet companies, high-tech enterprises, etc. . <br /> <br /> Axure RP 8 Practical Manual Table of Contents<br /> <br /> Basic Operations<br /> <br /> Chapter 1 Using Components / 9<br /> <br /> Chapter 2 Page Settings / 17<br /> <br /> Chapter 3 Setting Conditions / 19<br /> <br /> Chapter 4 Using variables/formulas / 21<br /> <br /> Chapter 5 Function Settings / 23<br /> <br /> Chapter 6 Viewing the Prototype / 26<br /> <br /> Practical Cases<br /> <br /> Chapter 7 Component Case / 31<br /> <br /> Chapter 8 Variable Case / 76<br /> <br /> Chapter 9 Special Case / 88<br /> <br /> Chapter 10 Function Case / 106<br /> <br /> Chapter 11 Comprehensive Case (Web) / 169<br /> <br /> Chapter 12 Comprehensive Case (APP) / 227<br />
Web page production30730492017-12-19
"Three Days Learn to Make Websites" is suitable for: company and enterprise website production, personal website production, portal website production, etc. Free graphic tutorials, welcome to download and use! <br /> <br /> Benefits of learning to make a website<br /> 1. You can have your own website without spending a lot of time researching and exploring; <br /> 2. You can build a beautiful corporate website, saving the company a lot of website production expenses; <br /> 3. Be able to master a technology that is available everywhere, whether it is employment or starting a business; <br /> <br /> What can "Learn to Make a Website in Three Days" teach you?<br /> 1. You can quickly master website production technology and have your first website; <br /> 2. You can quickly master website construction and production, and create beautiful websites through practical operations; <br /> How long does it take to learn how to make a website<br /> 1. 30 minutes - Understand the website production process. It turns out that making a website is so simple. <br /> 2. 72 hours - Master the steps of website production and create a beautiful website through practical demonstrations. <br />
Web page production30758692017-12-18