Home > Download > Learning resources > Web page production

A relatively new introductory tutorial on AJAX - ExtJS2.0. EXTJS is a front-end AJAX framework that has nothing to do with back-end technology. It can be used to develop WEB applications with gorgeous interfaces and good user experience. At the same time, AJAX technology is also very popular nowadays. A WEB technology, so this entry-level tutorial can let you first understand some basic knowledge of AJAX.
Web page production29638762018-01-17
Java is currently one of the most popular and widely used cross-platform programming languages. The book explains in detail the relevant technical knowledge of java web development, mainly including javascript, jsp, javabean, expression language (el), jsp tag library, servlet filters and listeners, ajax core programming, database core programming and struts2 framework core programming and other knowledge.
Web page production29638742018-01-17
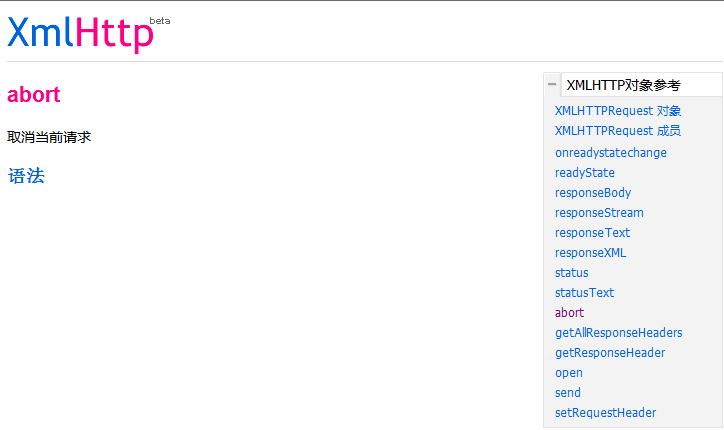
<h3> What is XmlHttp? </h3> <p> The most common definition is: XmlHttp is a set of APIs that can transmit or receive XML and other data through the http protocol in JavaScript, VbScript, Jscript and other scripting languages. The biggest use of XmlHttp is that it can update part of the content of a web page without refreshing the entire page. <br /> Explanation from MSDN: XmlHttp provides a protocol for the client to communicate with the http server. The client can send requests to the http server through the XmlHttp object (MSXML2.XMLHTTP.3.0) and use the Microsoft XML Document Object Model Microsoft® XML Document Object Model (DOM) handles responses. </p> <p> Most of the current browsers have added support for XmlHttp. IE uses ActiveXObject to create XmlHttp objects. Other browsers such as Firefox and Opera use window.XMLHttpRequest to create xmlhttp objects. </p>
Web page production29642112018-01-17
JavaScript was once "the most misunderstood language in the world" because it was burdened with too many features, including poor interaction and failed design. But with the advent of Ajax, JavaScript "evolved from the most misunderstood programming language to the most popular." "Language", this is not only lucky, but also proves that it is actually an excellent language. In this book, Douglas Crockford peels off the tainted coat of JavaScript and extracts a subset of JavaScript with better reliability, readability, and maintainability, allowing you to see an elegant, lightweight language. and very expressive language. The author presents the real essence of this language from 9 aspects: syntax, objects, functions, inheritance, arrays, regular expressions, methods, styles and beautiful features, through which elegant and efficient code can be constructed. The author also lists the bad and useless parts of the language in the appendix and tells you how to avoid them. Finally, JSLint is introduced. Through its inspection, we can effectively protect the quality of our code.
Web page production29639142018-01-17
The book starts from the various components of JavaScript language implementation - language core, DOM, BOM, event model, and discusses object-oriented programming, Ajax and Comet server-side communication, HTML5 forms, media, Canvas (including WebGL) and WebWorkers in a simple and easy-to-understand manner. , geolocation, cross-document messaging, client-side storage (including IndexedDB) and other new APIs, it also introduces offline applications and best development practices related to maintenance, performance, and deployment.
Web page production29638812018-01-17
<div class="reader-txt-layer" style="margin:0px;padding:0px;color:#333333;font-family:微软雅黑, "background-color:#FFFFFF;"> <div class="ie-fix" style="margin:0px;padding:0px;"> <p class="reader-word-layer reader-word-s1-11"> To learn this series of tutorials, you need to have a certain basic knowledge of HTML and CSS, which means you have made web pages before and know how to use table layout. If you have just started learning web page production and don't know what table layout, html and css are, it is recommended that you recharge your batteries first, otherwise you will have a hard time learning this tutorial or you will not understand it at all. Due to time constraints, this tutorial only explains some basic knowledge, allowing you to move from the original table layout to <br /> Web standard (div css) layout will use web standards to create common pages, which also achieves the purpose of this tutorial. This tutorial is mostly explained step by step in the form of examples. The key points or difficulties involved in the examples will be explained, and the concepts will be less explained. Because concepts are difficult to explain clearly, or even if you explain them clearly, you may not be able to understand them, and even if you understand them, you may not be able to understand them. So I leave the concept to everyone to study in depth later<br /> </p> </div> </div>
Web page production29683682018-01-16
Bootstrap is one of the most popular and popular web front-end development frameworks in the world. Its power lies in its complete and complete encapsulation of common CSS layout widgets and JavaScript plug-ins, allowing inexperienced front-end engineers and back-end development engineers to quickly master and use it, greatly improving development efficiency. In addition, it can also standardize the writing of CSS and JavaScript by front-end teams to some extent. <br /> Bootstrap updates relatively quickly, and currently the only two books in China are out of date. This book is written based on the latest version of Bootstrap. It is aimed at two types of readers at the same time: junior front-end development engineers without Bootstrap experience. The detailed explanation of Bootstrap functional components and the display of a large number of cases in the book can help them quickly advance to the mid-to-high-end level; professional front-end development engineers with certain Bootstrap experience. The book's elaboration of Bootstrap architectural ideas, analysis of implementation principles, expansion and secondary development of plug-ins enable them to easily solve various difficult problems encountered during development.
Web page production29687282018-01-16
<pre class="pre_description">本书将最有用的CSS技术汇总在一起,还总结了CSS设计中的最佳实践,讨论了解决各种实际问题的技术,填补了一直以来CSS图书的空白。正因如此,英文版出版后,一时洛阳纸贵,多次重印,并迅速登上Amazon图书排行榜前列,最高时甚至与《哈利·波特》并驾齐驱,创造了计算机图书的销售奇迹。 </pre>
Web page production29685632018-01-16
A CSS3 tutorial - HTML5 tutorial: Web design: <strong> HTML5 and CSS3 in practice - Responsive Web design </strong> pdf e-book, free high-speed download. It marks the arrival of the mobile Internet era. This book combines the popular responsive design technology in current web design with HTML5 and CSS3 to provide readers with a comprehensive and in-depth explanation of various technologies for designing and developing modern websites for various screen sizes. It not only discusses media queries, fluid layout, relative fonts, and responsive media, but also explains relevant knowledge points of HTML5 and CSS3. It is a rare masterpiece for learning the latest Web design technology. Web Design: HTML5 and CSS3 in Practice is suitable for web developers and designers of all levels to read.
Web page production29685052018-01-16
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> "HTML5 From Beginner to Master" systematically and comprehensively explains the new functions and features of the HTML language and its latest version, HTML5, with novel and practical technology. All knowledge points in the book are explained with examples to facilitate readers' hands-on practice. At the same time, exercises are also set at the end of each chapter, through which the knowledge learned in this chapter can be consolidated. "HTML5 From Beginner to Master" not only enables readers to systematically and comprehensively learn theoretical knowledge, but also meets readers' needs for full practice. </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
Web page production29684972018-01-16
An application of the HTML standard under the Standard Universal Markup Language. Since the release of HTML 4.01 in December 1999, subsequent HTML5 and other standards have been shelved. In order to promote the development of the Web standardization movement, some companies have joined forces and established a company called Web Hypertext. Application Technology Working Group (Web Hypertext Application Technology Working Group-WHATWG) organization. WHATWG focuses on Web forms and applications, while W3C (World Wide Web Consortium, World Wide Web Consortium) focuses on XHTML2.0. In 2006, the two parties decided to collaborate to create a new version of HTML. <br /> The predecessor of the HTML5 draft was called Web Applications 1.0. It was proposed by WHATWG in 2004 and accepted by W3C in 2007, and a new HTML working team was established. <br />
Web page production29682602018-01-16
First of all, we need to have basic knowledge of HTML/HTML5 and CSS/CSS3 (you can simply cut pictures). It would be better if you can understand some JS. <br /> Secondly, we need to understand some basic concepts. Otherwise, it will be embarrassing if we go out to brag and cannot understand what others are saying, or if we say it ourselves, it is a very obvious mistake. In order to brag confidently, let us understand the following basic concepts. Bar. <br /> Mobile web development <br /> Pages that perform well on the mobile terminal, such as Sina.com, Tencent News Network, and Phoenix Mobile, also perform well on the mobile terminal. <br /> Mobile web app development <br /> To put it simply, it means using some browser-private methods during development to make the web page have some native functions. Or there are more similar web apps such as mobile Taobao, mobile Meituan, mobile Weibo, etc. They do not obviously use some native functions, but interactive and designed web pages similar to apps must rely on browsers to view them. of. Of course, the industry has recently launched various forms of app/webapp-like application technologies, such as the well-known WeChat applet, PWA launched by Google (obtaining the same permissions as Android native applications), and streaming applications launched by DCloud (obtaining W3C and Supported by domestic mobile phone manufacturers), etc. <br /> hybrid app development <br /> Also called [shell development], simply speaking, it is to generate a cross-platform web app by writing specific code, similar to react native, phonegap, cocos2d, etc. You can use some front-end native development frameworks or package and generate apps based on mobile web pages. <br />
Web page production29688932018-01-16
<pre class="pre_description">目录: 第1章 HTML标记与文档结构 1 1.1 HTML标记基础 2 1.1.1 文本用闭合标签 2 1.1.2 引用内容用自闭合标签 3 1.1.3 属性 4 1.1.4 标题与段落 5 1.1.5 复合元素 5 1.1.6 嵌套标签 6 1.2 HTML文档剖析 7 1.2.1 HTML模板 7 1.2.2 块级元素和行内元素 10</pre>
Web page production29684172018-01-16
Bootstrap is the most popular HTML, CSS and JS framework for developing responsive layout, mobile-first WEB projects. Designed for all developers and all application scenarios. Bootstrap makes front-end development faster and easier. All developers can get started quickly, all devices can be adapted, and all projects are applicable. Although the preprocessing script can directly use the CSS style sheet provided by Bootstrap, don't forget that the source code of Bootstrap is developed based on the most popular CSS preprocessing scripts - Less and Sass. You can use precompiled CSS files to develop quickly, or you can customize the styles you need from the source code. One framework, multiple devices. With the help of Bootstrap, your website and applications can quickly and effectively adapt to mobile phones, tablets, and PC devices through the same code. All this is the result of CSS Media Query. Full-featured Bootstrap provides comprehensive and beautiful documentation. Here you can find all the detailed documentation about HTML elements, HTML and CSS components, and jQuery plugins.
Web page production29684762018-01-16
<pre class="pre_description">不论是前端工程师还是后端工程师,编写CSS 可不只是码几行代码那么简单的事儿,他们需要面对的情况通常非常复杂。出色的CSS 开发人员知道如何应对和避免跨浏览器陷阱,懂得处理语义化、无障碍访问、搜索引擎优化,以及相关文档不完整带来的各种问题。 一套优秀的CSS 框架可以显著提升网站性能,但如何创建一套优秀的CSS 框架呢?单纯使用一些新特性只会让情况变得更糟糕,要确保CSS 不会成为开发过程或网站性能的瓶颈,请遵循《高流量网站CSS开发技术》的指导! 《高流量网站CSS开发技术》针对高流量网站开发人员及项目经理,</pre>
Web page production29687512018-01-16
Author Steve Souders is a Google Web Performance Evangelist and Yahoo! Former Chief Performance Engineer. In this book, Souders shares best practices and practical suggestions for improving website performance with 8 experts, which mainly include: understanding Ajax performance, writing efficient JavaScript, creating fast-responsive applications, non-blocking loading scripts, and cross-domain sharing. resources, lossless compression of image sizes, using block encoding to speed up web page rendering; methods to avoid or replace iframes, simplifying CSS selectors, and other techniques.
Web page production29685932018-01-16
Google Chrome extensions are very useful for developers. They can save developers from having to run some trivial tools during the development process, making their work more focused. Chrome extensions can help developers in many ways. Chrome is a very popular browser, and these extensions undoubtedly add to its charm.
Web page production29683552018-01-16
jQuery EasyUI is a collection of UI plug-ins based on jQuery, and the goal of jQuery EasyUI is to help web developers more easily create feature-rich and beautiful UI interfaces. Developers do not need to write complex javascript, nor do they need to have an in-depth understanding of css styles. All developers need to know are some simple html tags. <br /> <br />
Web page production29683892018-01-16
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">The fourth edition of "Advanced Programming with JavaScript" is the latest Chinese version of the super best-selling book on JavaScript. As a classic masterpiece of JavaScript technology, the fourth edition of "Advanced Programming with JavaScript" inherits the features of the previous edition. After explaining the core of the JavaScript language in detail, it shows readers the existing specifications and implementations for developing Web applications. support and features. ECMAScript 5 and HTML5 both won the standard battle, allowing a large number of proprietary implementations and client-side extensions to officially enter the specification. At the same time, they also added many new features to JavaScript to adapt to future development. </span><strong></strong>
Web page production29697982018-01-16
<span style="color:#333333;font-family:tahoma, 宋体;font-size:14px;background-color:#FAFAFC;"> Freeman's HTML5 Definitive Guide is a well-known book with comprehensive content. After reading the whole book, you will find that this book covers many aspects of HTML5, no! It should be said that it is all aspects. In this section, the editor has compiled for you a Chinese scanned version of HTML5 authoritative guide in pdf format. The e-book has a total of 835 pages. If you want to understand HTML5 from many aspects, then this book is undoubtedly the best for you. choose! Friends in need come and download it! </span>
Web page production29686092018-01-16