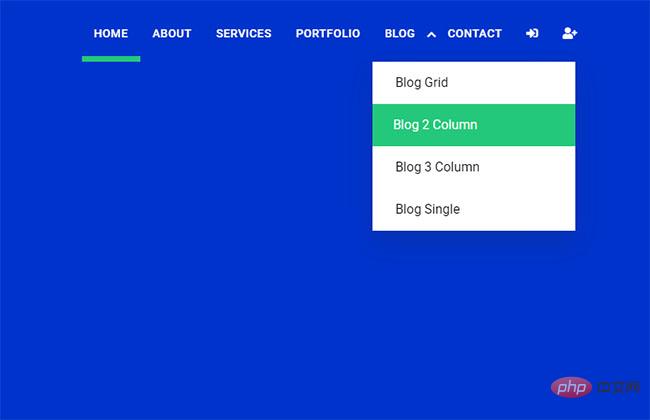
jQuery blue responsive drop-down menu bar
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Steps to implement the drop-down menu effect of responsive navigation bar using pure CSS
Steps to implement the drop-down menu effect of responsive navigation bar using pure CSS19Oct2023
Steps to implement the drop-down menu effect of a responsive navigation bar using pure CSS. Nowadays, with the popularity of mobile devices, responsive design has become an important factor in web design. In the navigation bar design of web pages, in order to provide a better user experience, it is usually necessary to use drop-down menus to present more navigation options. This article will introduce how to use pure CSS to implement the drop-down menu effect of a responsive navigation bar, with specific code examples. Create an HTML structure First, we need to create a basic HTML structure, including the content of the navigation bar.
 jQuery implements drop-down menu navigation
jQuery implements drop-down menu navigation15Mar2018
This time I will bring you jQuery to implement drop-down menu navigation. What are the precautions for jQuery to implement drop-down menu navigation? The following is a practical case, let's take a look.
 Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS
Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS28Oct2023
Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS. The navigation bar is one of the common elements in web pages, and the drop-down tab menu is an effect often used in the navigation bar, which can provide more navigation. options. This article will introduce how to use pure CSS to implement a responsive navigation bar drop-down tab menu effect. Step 1: Build a basic HTML structure. We first need to build a basic HTML structure for demonstration and add some styles to the navigation bar. Below is a simple HTML structure
 jquery+CSS3 implements drop-down navigation menu function
jquery+CSS3 implements drop-down navigation menu function24Apr2018
This time I will bring you jquery+CSS3 to implement the drop-down navigation menu function. What are the precautions for jquery+CSS3 to implement the drop-down navigation menu function? The following is a practical case, let’s take a look.
16May2016
This article mainly introduces jquery to implement the secondary navigation drop-down menu effect. It has certain reference value. Friends who need it can refer to it.
 How to implement the drop-down menu effect of the navigation bar through pure CSS
How to implement the drop-down menu effect of the navigation bar through pure CSS27Oct2023
How to realize the drop-down menu effect of the navigation bar through pure CSS. In web design, the navigation bar is a very common component, and the drop-down menu is a common effect in the navigation bar. In this article, we will learn how to implement the drop-down menu effect of the navigation bar using only CSS, and provide detailed code examples. First, we need a basic navigation bar structure, as shown below: <navclass="navbar"><ulclass=&
 Learn to use bootstrap (navigation bar, drop-down menu, carousel, grid layout, etc.)
Learn to use bootstrap (navigation bar, drop-down menu, carousel, grid layout, etc.)03Dec2016
Learn to use bootstrap (navigation bar, drop-down menu, carousel, grid layout, etc.)
 How to implement drop-down menu in jQuery
How to implement drop-down menu in jQuery22Jun2018
This article mainly introduces jQuery to implement a simple drop-down menu navigation function, involving jQuery's operation skills related to page element traversal and node modification. Friends in need can refer to the following


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design