WeChat Mini Program Event
What is an event
- Events are the communication method from the view layer to the logic layer.
- Events can feed back user behavior to the logic layer for processing.
- Events can be bound to components. When the trigger event is reached, the corresponding event processing function in the logic layer will be executed.
- Event objects can carry additional information, such as id, dataset, touches.
How to use events
- Bind an event handling function in the component.
Such as bindtap, when the user clicks on the component, the corresponding event handling function will be found in the Page corresponding to the page.
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>
- Write the corresponding event processing function in the corresponding Page definition, and the parameter is event.
Page({
tapName: function(event) { console.log(event)
}
})- You can see that the log information is roughly as follows
{ "type": "tap", "timeStamp": 1252, "target": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "currentTarget": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "touches": [{ "pageX": 30, "pageY": 12, "clientX": 30, "clientY": 12, "screenX": 112, "screenY": 151 }], "detail": { "x": 30, "y": 12 } }
Event details
Event classification
Event classification For bubbling events and non-bubbling events
- Bubble events: When an event on a component is triggered, the event will be delivered to the parent node.
- Non-bubbling events: When an event on a component is triggered, the event will not be delivered to the parent node.
WXML bubbling event list:

Note: Other components except the above table Custom events are all non-bubble events, such as the submit event of <form/>, and the input# of <input/> ##Event, ##scroll event of<scroll-view/>, (see each component for details)Event binding
key starts with
- bind
- or
catch, followed by the type of event, such asbindtap,catchtouchstartvalue is a string, and a function with the same name needs to be defined in the corresponding Page. Otherwise, an error will be reported when the event is triggered.
Event binding will not prevent bubbling events from bubbling upwards, catchEvent binding can prevent bubbling events from bubbling upwards. In the example below, clicking the inner view will trigger
and handleTap2 (because the tap event will bubble up to the middle view, and the middle view blocks it. The tap event bubbles up and is no longer passed to the parent node). Clicking on the middle view will trigger handleTap2, and clicking on the outer view will trigger handleTap1. <view id="outter" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view>
Property list of event object:
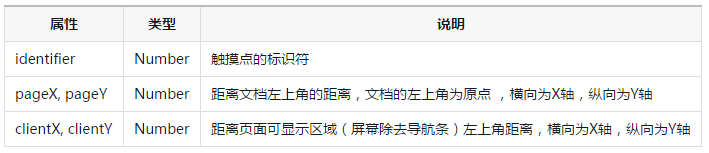
TouchEvent touch event object property list (inherits BaseEvent): <canvas/> The number of milliseconds that elapsed between the page opening and the event being triggered. The source component that triggers the event. The current component to which the event is bound. Note: target and currentTarget can refer to the above example. When clicking the inner view, Data can be defined in the component, which will be passed to SERVICE through events. Writing method: Starting with Example: touches is an array, each element is a Touch object (the touches carried in the canvas touch event are CanvasTouch arrays). Indicates the touch point currently on the screen. 
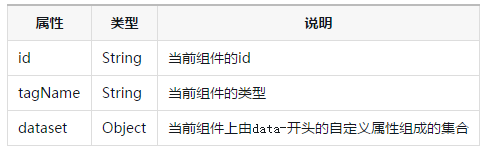
CustomEvent Custom event object property list (inherits BaseEvent):


Touch events cannot bubble, so there is no currentTarget. type
General event type
timeStamp
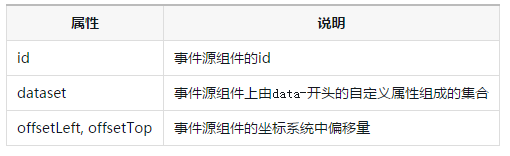
target

currentTarget

handleTap3 the event objects target and currentTarget received are both inner. The target of the event object received by handleTap2 is inner, and the currentTarget is middle. dataset
data-, multiple words are linked by hyphens -, and cannot be capitalized (uppercase will be automatically converted to lowercase), such as data-element-type, eventually the hyphens will be converted to camel case elementType in event.target.dataset. <view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({ bindViewTap:function(event){
event.target.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.target.dataset.alphabeta === 2 // 大写会转为小写
}
})touches
Touch object
##CanvasTouch object
changedToucheschangedTouches data format Same as touches. Indicates a changed touch point, such as changing from nothing to something (touchstart), changing position (touchmove), and changing from something to nothing (touchend, touchcancel). detailThe data carried by custom events. For example, the submission event of the form component will carry the user's input, and the media error event will carry error information. For details, see the details of each event in the component definition. definition. 








