WeChat Mini Program API Data Cache
Each WeChat applet can have its own local cache, which can be set through wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx.clearStorageSync) , get and clean.
Note: localStorage is permanently stored, but we do not recommend storing all key information in localStorage to prevent users from changing devices.
wx.setStorage(OBJECT)
Storing data in the specified key in the local cache will overwrite the original content corresponding to the key. This is an asynchronous interface.
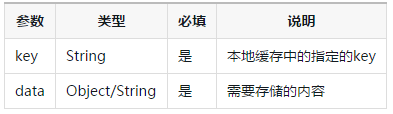
OBJECT parameter description:

##Sample code
wx.setStorage({
key:"key"
data:"value"});wx.setStorageSync(KEY,DATA)Storing DATA in the specified KEY in the local cache will overwrite the original content corresponding to the KEY. This is a synchronization interface.
Parameter description:

wx.setStorageSync("key","value");wx.getStorage(OBJECT)
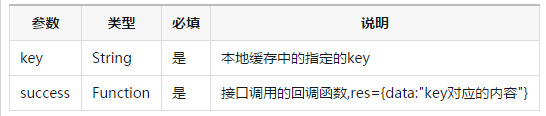
OBJECT parameter description:
 ##Sample code:
##Sample code:
wx.getStorage({
key:'key',
success:function(res){
console.log(res.data);
}
}); wx.getStorageSync(KEY)Synchronously obtain the content corresponding to the specified key from the local cache.
Parameter description:
 ##Sample code:
##Sample code:
var value = wx.getStorageSync("key");wx.clearStorage()
Clear local data cacheSample code:
wx.clearStorage();
wx.clearStorageSync()
Synchronically clear the local data cacheSample code:
wx.clearStorageSync();








