WeChat Mini Program API Map Component Control
wx.createMapContext(mapId)
Create and return map contextmapContext Object
mapContext
mapContext Bind to a <map/> component through mapId, through which the corresponding <map/> component can be operated.
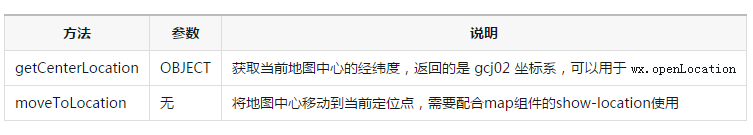
Method list of mapContext object

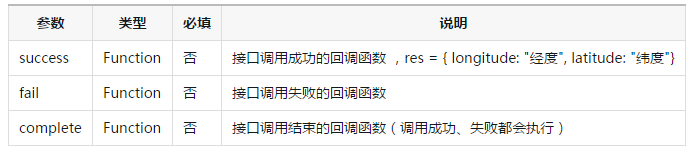
##OBJECT parameter list of getCenterLocation

Sample code:
<!-- map.wxml --> <map id="myMap" show-location /> <button type="primary" bindtap="getCenterLocation">获取位置</button> <button type="primary" bindtap="moveToLocation">移动位置</button>
// map.js
Page({
onReady: function (e) {
// 使用 wx.createMapContext 获取 map 上下文
this.mapCtx = wx.createMapContext('myMap')
},
getCenterLocation: function () {
this.mapCtx.getCenterLocation({
success: function(res){
console.log(res.longitude)
console.log(res.latitude)
}
})
},
moveToLocation: function () {
this.mapCtx.moveToLocation()
}
})







