Mini program configuration
Configuration
We use the app.json file to globally configure the WeChat applet, determine the path of the page file, window performance, set the network timeout, and set more tab etc.
The following is a simple configuration that contains all configuration optionsapp.json:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json configuration item list
pages
Accepts an array, each item is a string, to specify which pages the mini program consists of. Each item represents the [path + file name] information of the corresponding page, and the first item of the array represents the initial page of the mini program . Adding/reducing pages in the mini program requires modifying the pages array.
There is no need to write a file suffix in the file name, because the framework will automatically look for the path .json,.js,.wxml,## The four files of #.wxss are integrated.
pages/pages/index/index.wxmlpages/index/index.jspages/index/index.wxsspages/logs/logs.wxmlpages/logs/logs.jsapp.jsapp.jsonapp.wxssThen, we need to write
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
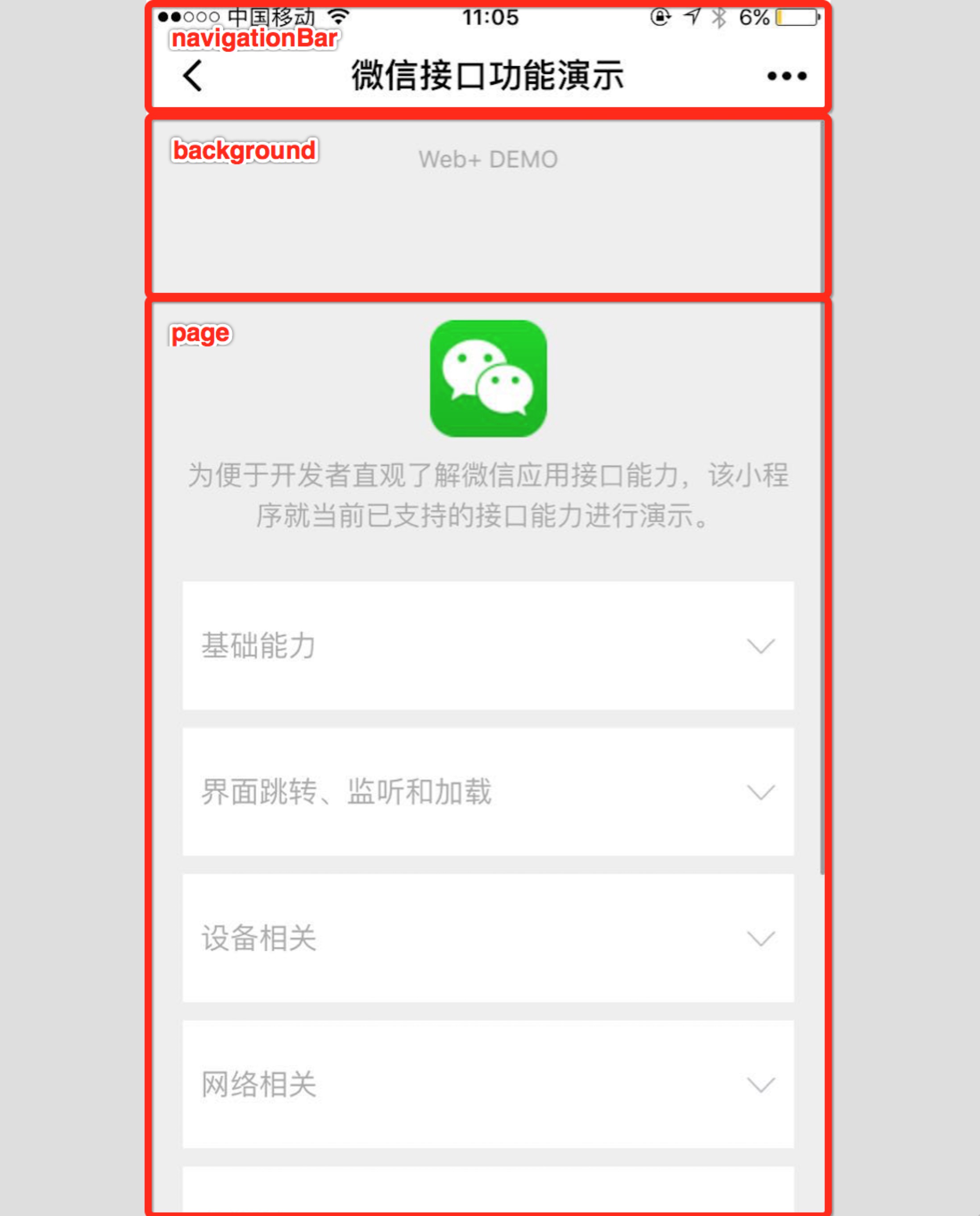
}window in app.json for settings The status bar, navigation bar, title, and window background color of the mini program. 
Note: HexColor (hexadecimal color value), such as "#ff00ff"
Such as app.json:{ "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"
}
}
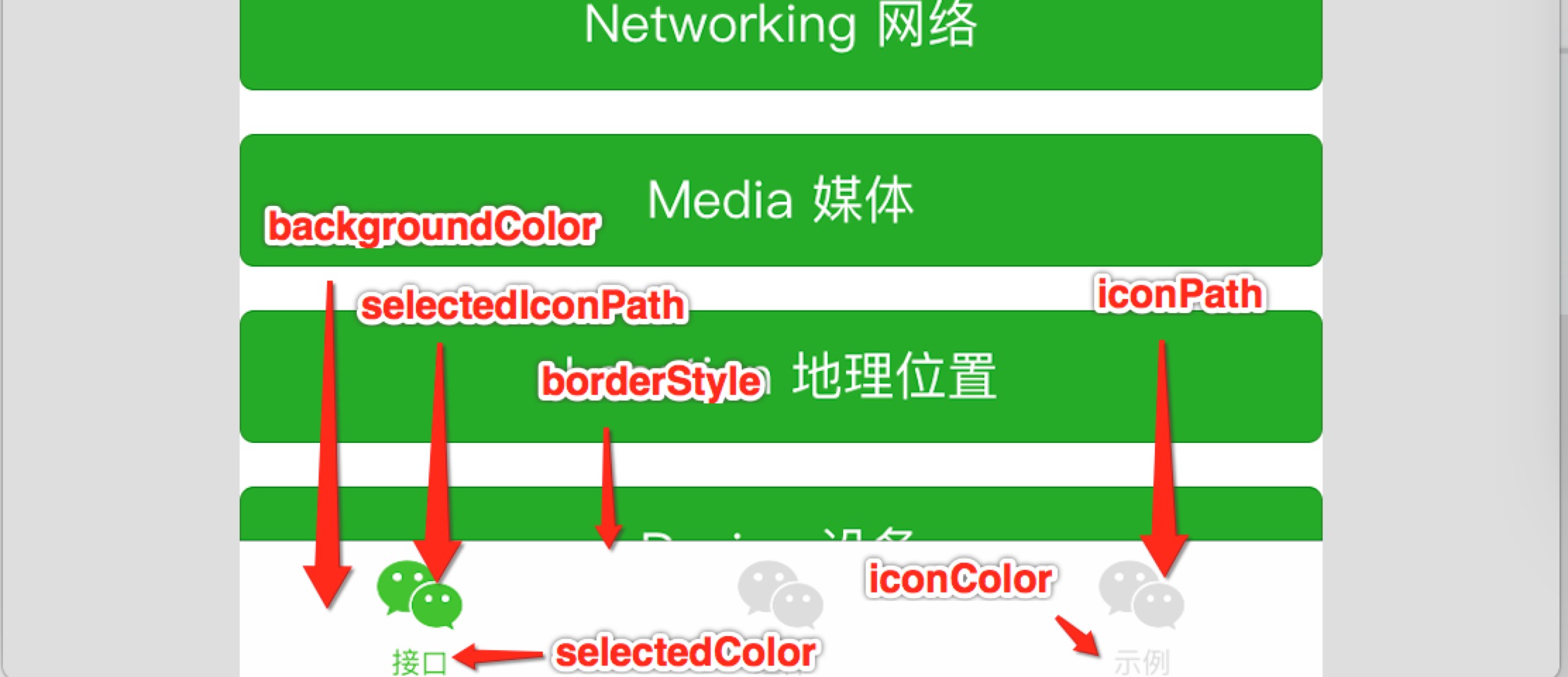
can only configure a minimum of 2 and a maximum of 5 tabs, and the tabs are sorted in the order of the array.
Attribute description:



networkTimeout
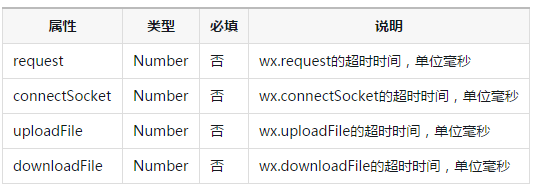
You can set the timeout for various network requests.
Attribute description:
debug
You can enable debug mode in the developer tools. In the console panel of the tool, the debugging information is given in the form of info. The information includes Page registration, Page routing, data update, event Trigger. It can help developers quickly locate some common problems.
page.json
Each applet page can also use the .json file to configure the window performance of this page. The configuration of the page is much simpler than the global configuration of app.json. It just sets the content of the window configuration item in app.json. The configuration items in the page will overwrite the same configuration items in the window of app.json. The
of the page can only set window related configuration items to determine the window performance of this page, so there is no need to write window Key, such as:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}