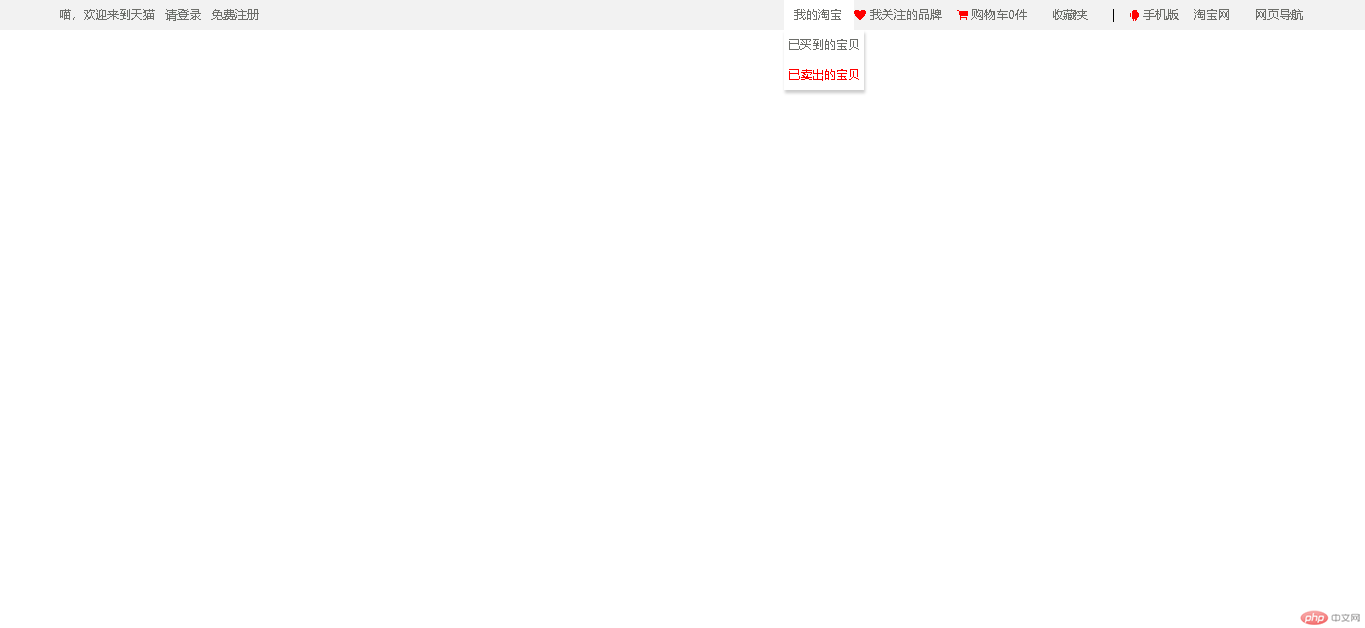
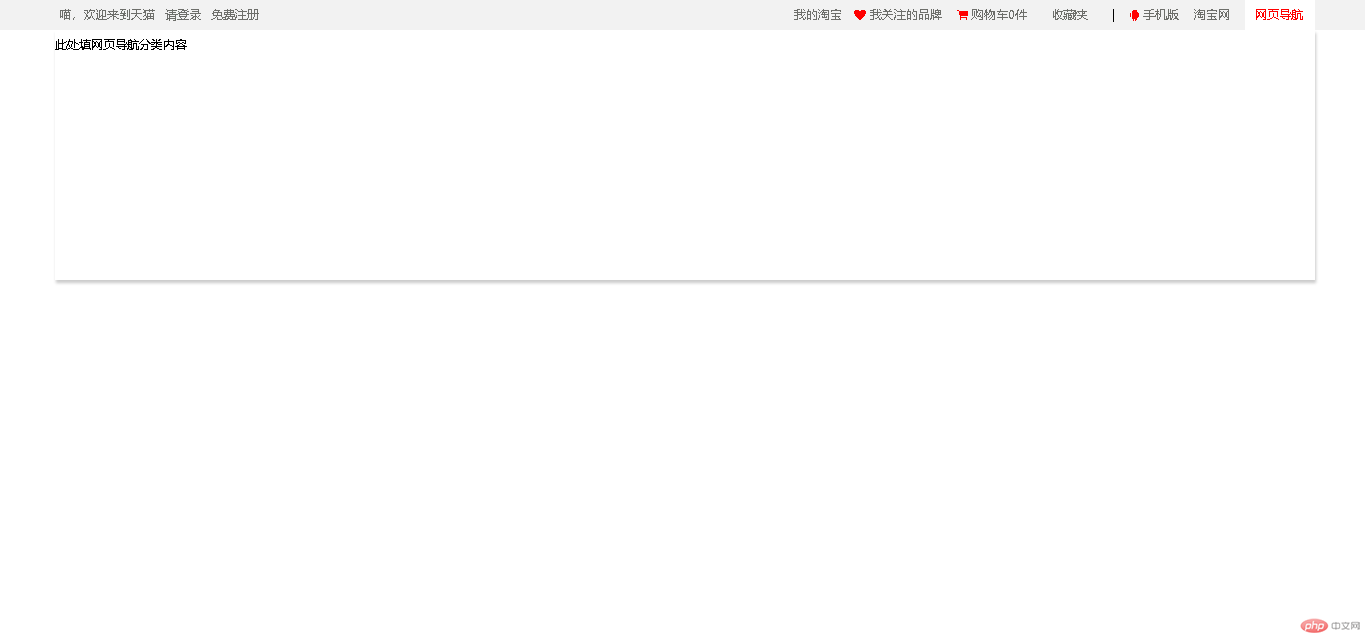
完成仿天猫顶部菜单导航案例用到定位和浮动
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>天猫精选-上天猫,就够了</title> <link rel="stylesheet" href="./static/css/style.css"> <link rel="shortcut icon" href="./static/images/logo1.png" type=“image/x-icon> <link rel="stylesheet" href="./static/font-awesome/css/font-awesome.min.css" rel="stylesheet"> </head> <body> <!-- 网页头部导航部分 --> <div> <div> <div> <a href="">喵,欢迎来到天猫</a> <a href="">请登录</a> <a href="">免费注册</a> </div> <div> <ul> <li><a href="">我的淘宝</a> <ul> <li><a href="">已买到的宝贝</a></li> <li><a href="">已卖出的宝贝</a></li> </ul> </li> <li><a href=""><i class="fa fa-heart"></i> 我关注的品牌</a></li> <li><a href=""><i class="fa fa-shopping-cart"></i> 购物车0件</a></li> <li><a href="">收藏夹</a> <ul> <li><a href="">收藏的宝贝</a></li> <li><a href="">收藏的店铺</a></li> </ul> </li> <li>|</li> <li><a href=""><i class="fa fa-android"></i> 手机版</a></li> <li><a href="">淘宝网</a></li> <li><a href="">网页导航</a> <div> 此处填网页导航分类内容 </div> </li> </ul> </div> </div> <div></div> </div> </body> </html>
*{margin: 0px;padding: 0px;}
.head a{text-decoration: none;}
.head li{list-style: none;}
.head i{color: red}
.clear{clear:both;}
.head{background: #F2F2F2;height: 30px;}
.top{margin:auto 50px;
height: 30px;
line-height: 30px;
}
/*头部导航左侧区块*/
.topLeft{
float:left;
width: 230px;
}
.topLeft a{
color: #6D6E6A;
float: left;
font-size: 12px;
margin-left: 10px;
}
.topLeft a:hover{
color: red;
}
/*头部导航右侧部分*/
.topright{
float:right;
}
/*默认导航菜单*/
.menu_li{
float: left;
font-size: 11px;
margin-right:15px;
}
/*有下拉功能的菜单*/
.menu_li1{
width: 60px;
float: left;
font-size: 11px;
position: relative;
padding-left: 10px;
}
.menu_li1:hover{
background: #fff;
border-bottom: none;
}
.menu_li1:hover ul{
display: block
}
.menu_li1:hover .menu_li_map{
display: block
}
.menu_li_map{
box-shadow:1px 3px 3px #ccc;
border: 0px;
position: absolute;
right:0px;
width: 1260px;
height: 250px;
display: none;
}
.menu_li1 ul{
box-shadow:1px 3px 3px #ccc;
border: 0px;
position: absolute;
display: none;
left:0px;
}
/*二级菜单部分*/
.menu_li2{
width: 80px;
text-align: center;
}
.topright a{
color: #6D6E6A;
}
.topright a:hover{
color: red;
}

重新再把之前学的css+html再练一遍挺好,让基础掌握得更加扎实