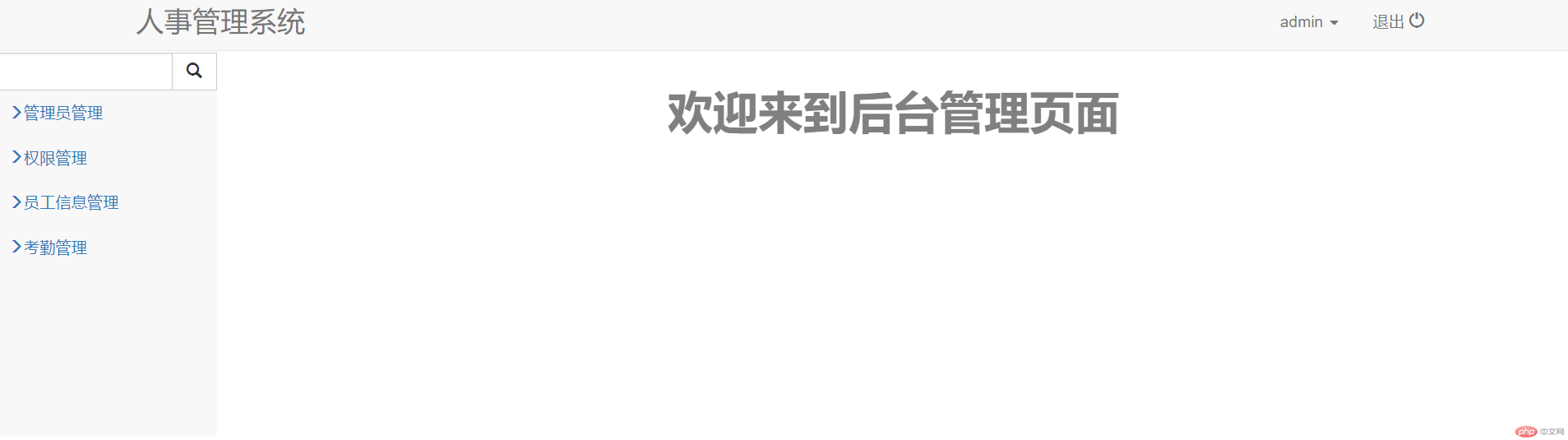
bootstrap课程后台搭建及学习总结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后台管理</title>
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<link rel="stylesheet" href="../lib/admin.css">
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="">人事管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a class=" dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">admin
<span class="caret"></span>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 个人主页</a></li>
<li><a href="#"><span class="glyphicon glyphicon-cog"></span> 个人设置</a></li>
<li><a href="#"><span class="glyphicon glyphicon-list-alt"></span> 账户中心</a></li>
<li><a href="#"><span class="glyphicon glyphicon-star"></span> 收藏中心</a></li>
</ul>
</li>
<li><a href="">退出 <span class="glyphicon glyphicon-off"></span></a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
<!-- 侧边功能栏 -->
<div class=" navbar-default navbar-collapse" id="slider_sub">
<ul class="nav" >
<li>
<!-- 搜索-->
<div class="input-group">
<input type="text" class="form-control" aria-describedby="basic-addon2">
<span class="input-group-btn" >
<button class=" btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</li>
<li>
<a href="#declear1" data-toggle="collapse"><span class="glyphicon glyphicon-menu-right"></span>管理员管理</span></a>
<ul class="nav collapse" id="declear1">
<li> <a href="javascript:;" src="admin.html" onclick="menuFlie(this)">管理员列表</a> </li>
</ul>
</li>
<li>
<a href="#declear2" data-toggle="collapse"><span class="glyphicon glyphicon-menu-right"></span>权限管理</a>
<ul class="nav collapse" id="declear2">
<li> <a href="javascript:;" src="roles.html" onclick="menuFlie(this)">角色管理</a> </li>
<li> <a href="javascript:;" src="menu.html" onclick="menuFlie(this)">菜单管理</a> </li>
</ul>
</li>
<li>
<a href="#declear3" data-toggle="collapse"><span class="glyphicon glyphicon-menu-right"></span>员工信息管理</a>
<ul class="nav collapse" id="declear3">
<li> <a href="javascript:;" src="staff.html" onclick="menuFlie(this)">员工列表</a> </li>
<li> <a href="javascript:;" src="welcome.html" onclick="menuFlie(this)">员工基本信息</a> </li>
<li> <a href="javascript:;" src="welcome.html" onclick="menuFlie(this)">添加员工</a> </li>
</ul>
</li>
<li>
<a href="#declear4" data-toggle="collapse"><span class="glyphicon glyphicon-menu-right"></span>考勤管理</a>
<ul class="nav collapse" id="declear4">
<li> <a href="javascript:;" src="welcome.html" onclick="menuFlie(this)">考勤信息</a> </li>
<li> <a href="javascript:;" src="welcome.html" onclick="menuFlie(this)">菜单管理</a> </li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="main_page">
<iframe src="sub/welcome.html" frameborder="0" style="width: 100%;height: 100%;" scrolling="0"></iframe>
</div>
</div>
<script src="../lib/jquery-3.3.1.js"></script>
<script src="../lib/dist/js/bootstrap.js"></script>
<script type="text/javascript">
//菜单点击
function menuFlie(obj){
//获取url
var src=$(obj).attr('src');
//改变框架内的页面
$('iframe').attr('src',src);
}
</script>
</body>
</html>
学习总结:
bootstrap框架是基于响应式的
1.bootstrap的导入
01.导入bootstrap样式文件css;
02.导入支持文件:jquery.js;
03.导入bootstrap的js文件
2.images的内样式
img-response/响应式 img-circle/圆形
3.表格:基类 修饰类1/主题1 修饰类2/主题
4.按钮:给button添加dropdown-toggle样式,可以让按钮左边有对称的圆角,与是否弹出无关
分裂式按钮必须使用二个按钮制作,将下拉样式添加到第二个按钮上
5.标签和徽章:标签类似于由背景的文本,可用在分类说明,标题的声明
徽章和标签非常相似,都是放在一对span标签内
6.导航条:导航条的基类:navbar作为主容器,支持一个修饰类主体 navbar-default/navbar-inverse反色
7.分页:分页通常写到一对nav标签中,居中显示
分页聚类容器:pagination
8.警告框:警告框分两种:一种是纯提示,这个叫组件,还有一种叫插件,带一个关闭按钮
9.列表组的分类:
基本样式,支持添加徽章的
带有链接的列表项,注意不要用ul,应该用div+a这种组合
列表项全部由按钮组成 div+button
10.轮播图的制作步骤:
创建轮播图的容器 carousel slide
设置播放顺序
设置图片
控制播放
11.面板的基类:panel
12.输入框组:输入框组仅适合input[type="text"],必须放在.input-group的基类中,并且可以设置大小
13.缩略图的基类:thumbnail
14.选项卡:选项卡有两个必须设置的属性
a标签的href设置锚点:#和标签页对应的内容区的id对应
data-toggle="tab"