在线客服案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
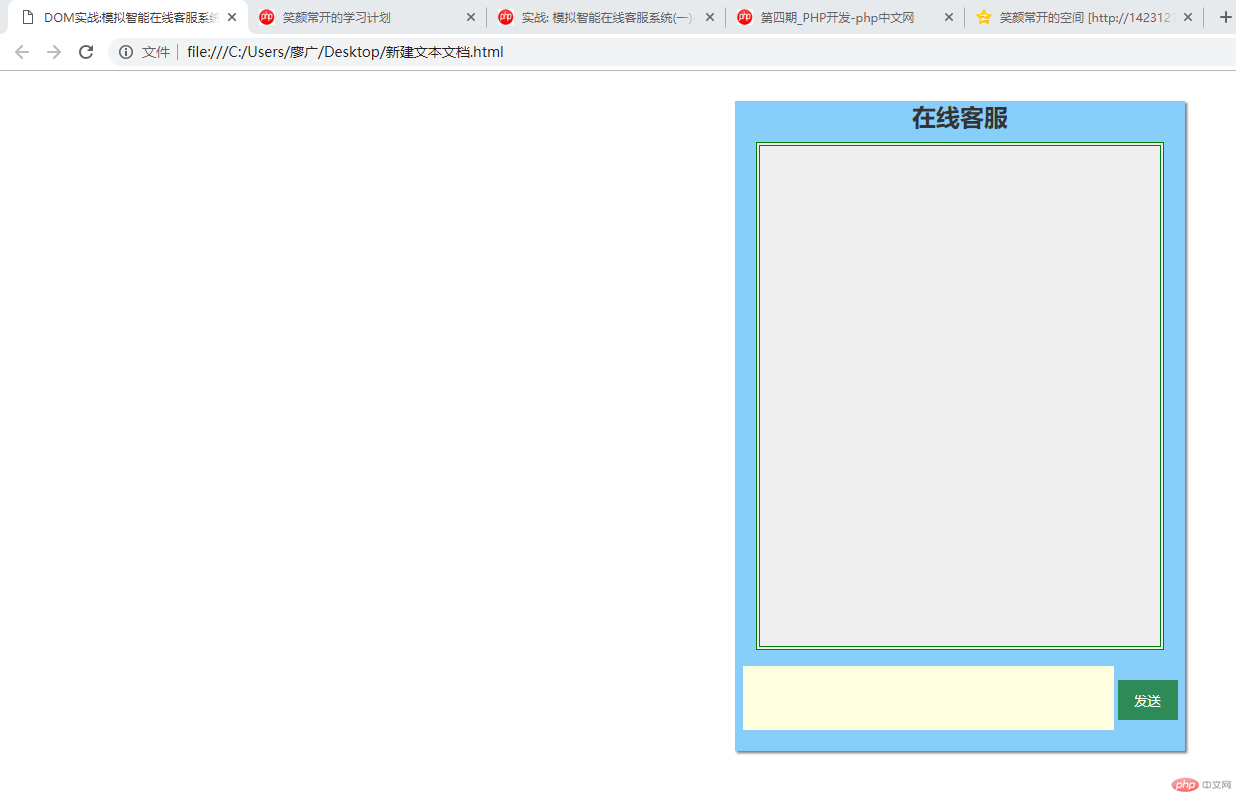
<title>DOM实战:模拟智能在线客服系统</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 400px;
height: 500px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
/*border: 1px solid red;*/
overflow: hidden;
padding: 15px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
/*width: 300px;*/
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
/*text-align: left;*/
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td><textarea cols="50" rows="4" name="text"></textarea></td>
<td><button type=button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
</script>
</body>
</html>