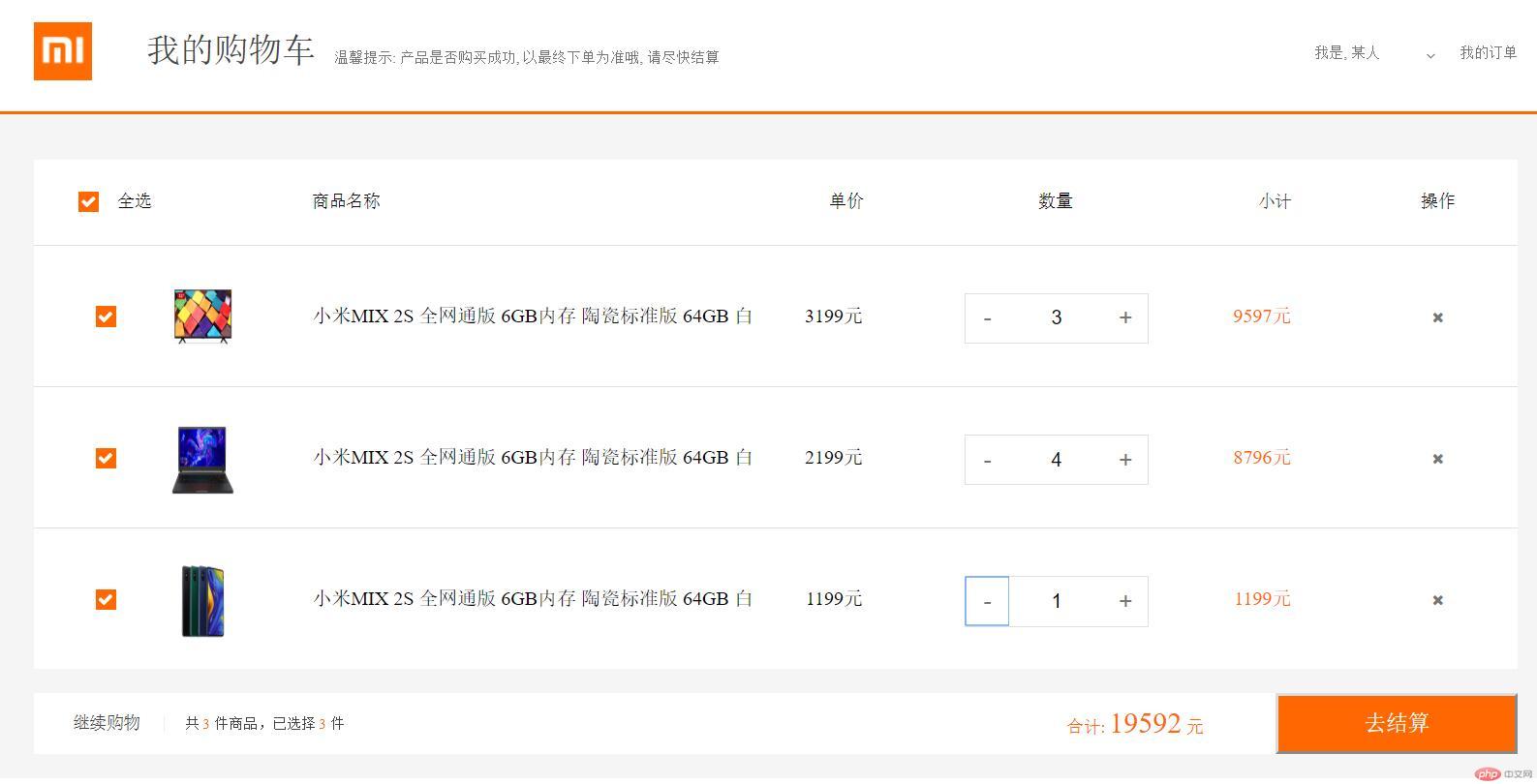
(仿)小米商城购物车
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>购物车--小米商城</title> <link rel="shortcut icon" type="image/x-icon" href="static/images/footlogo.png"> <link rel="stylesheet" type="text/css" href="static/css/cart.css"> <link rel="stylesheet" type="text/css" href="static/font-awesome/css/font-awesome.min.css"> <script src="http://code.jquery.com/jquery-3.1.1.min.js"></script> <script src="static/js/cart.js"></script> </head> <body> <!-- 购物车头部 --> <div class="header1"> <div class="content"> <div class="content-left"> <a class="logo" href=""></a> <h1 class="title">我的购物车</h1> <h6 class="notice">温馨提示: 产品是否购买成功, 以最终下单为准哦, 请尽快结算</h6> </div> <div class="content-right"> <div class="userinfo"> <div class="username"> <a href="javascript:void(0)" class="toUserInfo">我是, 某人</a> <ul> <li class="iteminfo">个人中心</li> <li class="iteminfo">评价晒单</li> <li class="iteminfo">我的喜欢</li> <li class="iteminfo">小米账户</li> <li class="iteminfo">退出登录</li> </ul> </div> <i class="fa fa-angle-down fa-1x"></i> </div> <div class="myorder"><a href="order.html">我的订单</a></div> </div> </div> </div> <!-- 购物车商品内容 --> <div class="trunk"> <!-- 购物车商品 --> <div class="cart"> <div class="list list-title"> <div class="select select-add"><i class="fa fa-check" id="check-all"></i>全选</div> <div class="good-img"></div> <div class="good-name" style="font-size: 14px;">商品名称</div> <div class="good-price">单价</div> <div class="good-num">数量</div> <div class="good-total-price" style="color: #424242;">小计</div> <div class="operation">操作</div> </div> <div class="list list-item"> <div class="select"><i class="fa fa-check"></i></div> <div class="good-img"><img src="static/images/h/1.png" alt=""></div> <div class="good-name"> 小米MIX 2S 全网通版 6GB内存 陶瓷标准版 64GB 白色 64GB </div> <div class="good-price">3199元</div> <div class="good-num"> <div class="num-input"> <button class="minus">-</button> <input type="text" value="1" class="num-value"> <button class="plus">+</button> </div> </div> <div class="good-total-price">3199元</div> <div class="operation"><i class="fa fa-times"></i></div> </div> <div class="list list-item"> <div class="select"><i class="fa fa-check"></i></div> <div class="good-img"><img src="static/images/h/2.png" alt=""></div> <div class="good-name"> 小米MIX 2S 全网通版 6GB内存 陶瓷标准版 64GB 白色 64GB </div> <div class="good-price">2199元</div> <div class="good-num"> <div class="num-input"> <button class="minus">-</button> <input type="text" value="1" class="num-value"> <button class="plus">+</button> </div> </div> <div class="good-total-price">2199元</div> <div class="operation"><i class="fa fa-times"></i></div> </div> <div class="list list-item"> <div class="select"><i class="fa fa-check"></i></div> <div class="good-img"><img src="static/images/h/3.png" alt=""></div> <div class="good-name"> 小米MIX 2S 全网通版 6GB内存 陶瓷标准版 64GB 白色 64GB </div> <div class="good-price">1199元</div> <div class="good-num"> <div class="num-input"> <button class="minus">-</button> <input type="text" value="1" class="num-value"> <button class="plus">+</button> </div> </div> <div class="good-total-price">1199元</div> <div class="operation"><i class="fa fa-times"></i></div> </div> <div class="list list-total"> <div class="list-total-left"> <span class="notice"><a href="">继续购物</a></span> <span class="statistics">共 <span class="all-count">0</span> 件商品,已选择 <span class="select-count">0</span> 件</span> </div> <div class="list-total-right"> <div class="total-price">合计: <span class="sum-price">0</span> 元</div> <a href=""><button class="submit-cart">去结算</button></a> </div> </div> </div> </div> <!-- 底部 --> </body> </html>
CSS
*{margin: 0;padding: 0;}
li{list-style: none;}
a{text-decoration: none;}
.clear{clear: both;}
.header1, .trunk{width: 100%;}
.header1{height: 100px;border-bottom: 2px solid #ff6700;}
.trunk{background-color: #f5f5f5;overflow: hidden;}
.header1>.content, .trunk>.cart, .trunk>.recommend{width: 1226px;margin: 0 auto;}
.cart{padding-top: 38px;}
.header1 .content-left{float: left;}
.header1 .content-right{float: right;}
.header1 .logo,
.header1 .title,
.header1 .notice,
.header1 .userinfo,
.header1 .myorder{float: left;margin-top: 26px;}
.header1 .logo{width: 48px;height: 48px;margin-right: 45px;
background: url('../images/footlogo.png') center center;}
.header1 .title{font-size: 28px;line-height: 48px;margin-right: 15px;font-weight: 400;color: #424242;}
.header1 .notice{font-size: 12px;line-height: 48px;margin-top: 32px;font-weight: 400;color: #757575;}
.header1 .userinfo{width: 120px;line-height: 48px;margin-top: 28px;font-size: 12px;color: #757575;position: relative;}
.header1 .myorder{line-height: 48px;margin-top: 28px;font-size: 12px;color: #757575;}
.userinfo .username a,
.header1 .myorder a{color: #757575;}
.userinfo .username ul{position: absolute;width: 120px;padding: 7px 0;display: none;
background-color: #fff;margin-left: -10px;text-align: center;box-shadow: 0 2px 10px rgba(0,0,0,0.15); }
.userinfo .username li{width: 100%;height: 30px;color: #757575;line-height: 30px;}
.userinfo:hover ul{display: block;}
.userinfo .username li:hover{color: #ff6700;background-color: #f5f5f5; cursor: pointer;}
.userinfo i{position: absolute;top: 20px;right: 20px;}
.userinfo:hover a,.userinfo:hover i{color: #ff6700;}
.cart> .list{background-color: #fff;overflow: hidden;}
.list div{float: left;}
.cart .select{width: 110px;text-align: center;}
.cart .select i{font-size: 13px;display: inline-block;height: 15px;width: 15px;
line-height: 15px;background-color: #fff;color: rgba(0,0,0,0);border: 1px solid #e0e0e0;
margin: 0 15px 0 24px;cursor: pointer;}
.cart .select .checked{color: #fff;background: #ff6700;border: 1px solid #ff6700;}
.cart .good-img{width: 120px;cursor: pointer;}
.cart .good-img img{width: 60px;height: 60px;margin-top: 15px;}
.cart .good-name{width: 380px;text-overflow: ellipsis;}
.cart .good-price{width: 75px;padding-right: 84px;text-align: right;}
.cart .good-num{width: 150px;text-align: center;}
.good-num .num-input{padding: 0;margin-top: 24px;width: 150px;height: 40px;border: 1px solid #e0e0e0;}
.num-input button{width: 36px;height: 40px;text-align: center;line-height: 38px;color: #757575;
background: #fff;font-size: 20px;border: 0;}
.num-input button:hover{background: #e0e0e0;}
.num-input .minus{float: left;}
.num-input .plus{float: right;}
.num-input .num-value{float: left;width: 78px;height: 40px;text-align: center;font-size: 16px;border: 0;}
.cart .good-total-price{width: 120px;padding-right: 81px;text-align: right;color: #ff6a00;}
.cart .operation{width: 80px;padding-right: 26px;text-align: center;}
.cart .operation i{display: inline-block;width: 20px;height: 20px;border-radius: 10px;color: #757575;line-height: 20px;font-size: 12px;}
.cart .operation i:hover{background: #f07474;color: #fff;cursor: pointer;}
.list-title div{height: 70px;line-height: 70px;font-size: 14px;}
.list-item div{height: 86px;padding: 15px 0;line-height: 86px;border-top: 1px solid #e0e0e0;}
.list-total{margin: 20px 0px;height: 50px;line-height: 50px;font-size: 14px;}
.list-total .list-total-left{float: left;}
.list-total .list-total-right{float: right;}
.list-total-left .notice{margin-left: 32px;font-size: 12px;background: #fff;color: #424242;}
.list-total-left .notice a{color: #424242;font-size: 14px;}
.list-total-left .statistics{margin-left: 16px; padding-left: 16px;font-size: 12px;border-left: 1px solid #eee;color: #424242;}
.statistics span{color: #ff6a00;}
.list-total-right .total-price{float: left;font-size: 14px;color: #ff6700;}
.list-total-right .total-price .sum-price{font-size: 24px;}
.list-total-right .submit-cart{float: right;height: 50px;width: 200px;background: #ff6700;
color: #fff;font-size: 18px;margin-left: 60px;}jQuery
$(function(){
// 初始化
doPrice();
// 鼠标以上全选框变色效果
$('.fa-check').mouseover(function(){
if($(this).attr('class') != 'fa fa-check checked'){
$(this).css('color','#ff6700');
}
});
$('.fa-check').mouseleave(function(){
$(this).css('color','#fff');
});
// 普通选中
$('.fa-check').click(function(){
var cla = $(this).attr('class');
if(cla != 'fa fa-check checked'){
$(this).attr('class','fa fa-check checked');
}else{
$(this).attr('class','fa fa-check');
}
doCheckAll();
doPrice();
});
// 全部选中
$('#check-all').click(function(){
var cla = $(this).attr('class');
if(cla != 'fa fa-check checked'){
$('.fa-check').attr('class','fa fa-check checked');
}else{
$('.fa-check').attr('class','fa fa-check');
}
doPrice();
});
// 检查是否全选
function doCheckAll(){
var allitem = $('.list-item i[class*="fa-check"]').length;
var checkeditem = $('.list-item i[class$="checked"]').length;
if(allitem != checkeditem){
$('#check-all').attr('class','fa fa-check');
}else{
$('#check-all').attr('class','fa fa-check checked');
}
}
// 加+按钮
$('.plus').click(function(){
var nowvalue = $(this).siblings('input').val();
var nowvalue = parseInt(nowvalue);
var currentvalue = nowvalue + 1;
$(this).siblings('input').val(currentvalue);
var price = parseFloat($(this).parents('.good-num').siblings('.good-price').html());
var total = price * currentvalue;
$(this).parents('.good-num').siblings('.good-total-price').html(total+'元');
doPrice()
});
// 减-按钮
$('.minus').click(function(){
var nowvalue = $(this).siblings('input').val();
var nowvalue = parseInt(nowvalue);
var currentvalue = 0;
nowvalue<=1 ? currentvalue=1 : currentvalue=nowvalue-1;
$(this).siblings('input').val(currentvalue);
var price = parseFloat($(this).parents('.good-num').siblings('.good-price').html());
var total = price * currentvalue;
$(this).parents('.good-num').siblings('.good-total-price').html(total+'元');
doPrice()
});
// 统计所有勾选框的值
function doPrice(){
//选中小计价格
var checkeditems = $('.list-item i[class$="checked"]').parents('.select').siblings('.good-total-price');
console.log(checkeditems[0])
var totalprice = 0; // 存储总价
for(var i=0;i<checkeditems.length;i++){
totalprice += parseFloat(checkeditems[i].innerHTML);
}
$('.sum-price').html(totalprice);
// 选中多少件
$('.select-count').html(checkeditems.length);
// 总商品数量
var items = $('.list-item i[class*="fa-check"]');
$('.all-count').html(items.length);
}
// 删除商品
$('.operation').click(function(){
$(this).parents('.list-item').remove();
});
});