<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
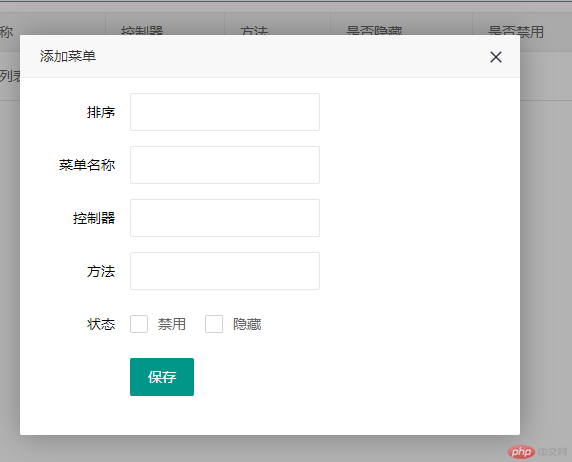
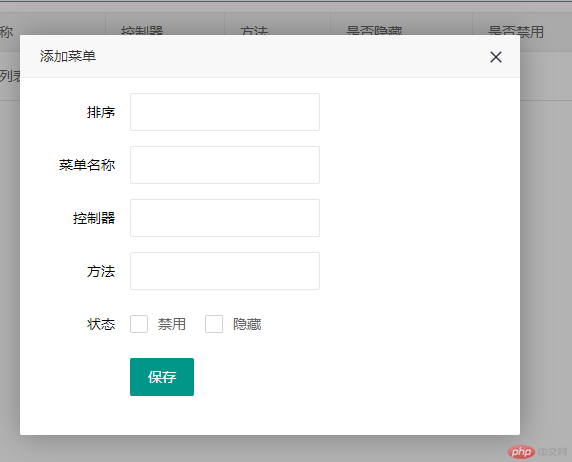
<title>添加菜单</title>
<script type="text/javascript" src="/static/layui/layui.js"></script>
<link rel="stylesheet" href="/static/layui/css/layui.css">
</head>
<body>
<div style="margin-top: 15px;">
<form action="" class="layui-form">
<div class="layui-form-item">
<div class="layui-form-item">
<label for="ord" class="layui-form-label">排序</label>
<div class="layui-input-inline">
<input type="text" name="ord" class="layui-input" id="ord">
</div>
</div>
<label for="title" class="layui-form-label">菜单名称</label>
<div class="layui-input-inline">
<input type="text" name="title" class="layui-input" id="title">
</div>
</div>
<div class="layui-form-item">
<label for="controller" class="layui-form-label">控制器</label>
<div class="layui-input-inline">
<input type="text" name="controller" class="layui-input" id="controller">
</div>
</div>
<div class="layui-form-item">
<label for="method" class="layui-form-label">方法</label>
<div class="layui-input-inline">
<input type="text" name="method" class="layui-input" id="method">
</div>
</div>
<div class="layui-form-item">
<label for="status" class="layui-form-label">状态</label>
<div class="layui-input-inline">
<input type="checkbox" name="status" lay-skin="primary" id="status" title="禁用" value="1">
<input type="checkbox" name="ishidden" lay-skin="primary" id="ishidden" title="隐藏" value="1">
</div>
</div>
</form>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" onclick="save()">保存</button>
</div>
</div>
</div>
<script type="text/javascript">
layui.use(['layer','form'],function () {
var form = layui.form;
layer = layui.layer;
$ = layui.jquery;
})
function save(){
var title = $.trim($('#title').val());
var controller = $.trim($('#controller').val());
var method = $.trim($('#method').val());
if(title == ''){
layer.alert('菜单名不能为空',{icon:2});
return;
}
if(controller == ''){
layer.alert('控制器名不能为空',{icon:2});
return;
}
if(method == ''){
layer.alert('方法名不能为空',{icon:2});
return;
}
$.post("{:url('doAdd')}",$("form").serialize(),function (res) {
if(res.code>0){
layer.alert(res.msg);
}else{
layer.msg(res.msg);
setTimeout(function(){
parent.window.location.reload();
},1000)
}
})
}
</script>
</body>
</html><?php
namespace app\admins\controller;
use app\admins\controller\Base;
class Menu extends Base
{
public function index()
{
$lists = $this->db->table('menus')->order('ord asc')->lists();
$this->assign('lists',$lists);
return $this->fetch();
}
public function add()
{
return $this->fetch();
}
public function doAdd()
{
$data['ord'] = (int)input('post.ord');
$data['title'] = trim(input('post.title'));
$data['controller'] = trim(input('post.controller'));
$data['method'] = trim(input('post.method'));
$data['status'] = (int)input('post.status');
$data['ishidden'] = (int)input('post.ishidden');
if($data['title'] == ''){
return ['code'=>1,'msg'=>'菜单名称不能为空'];
}
if($data['controller'] == ''){
return ['code'=>1,'msg'=>'控制器名称不能为空'];
}
if($data['method'] == ''){
return ['code'=>1,'msg'=>'方法名称不能为空'];
}
if($this->db->table('menus')->insert($data)){
return ['code'=>0,'msg'=>'添加成功'];
}else{
return ['code'=>1,'msg'=>'添加失败'];
}
}
}