小米商城大框架布局
HTML样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米商城</title>
<link rel="shortcut icon" type="image/x-icon" href="images/footlogo.png">
<link rel="stylesheet" type="text/css" href="../../Static project/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="../../Static project/font-awesome-4.7.0/css/font-awesome.css">
<link rel="stylesheet" type="text/css" href="css/style1.css">
<script type="text/javascript" src="../../Static project/layui/layui.js" ></script>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="headercontent"></div>
</div>
<!-- 主体部分 -->
<div class="content">
<!-- 导航部分 -->
<div class="nav"></div>
<div class="nav_l"></div>
<div class="nav_r"></div>
<div class="clear"></div>
<!-- 广告部分 -->
<div class="banner">
<div class="banner_1 mr13 "></div>
<div class="banner_0 mr13 banner_0_1"></div>
<div class="banner_0 mr13 banner_0_2"></div>
<div class="banner_0 banner_0_3"></div>
</div>
<div class="clear"></div>
<!-- 闪购 -->
<div class="bannerShop">
<h2>小米闪购</h2>
<div class="bannerShop_0 mr10"></div>
<div class="bannerShop_1 mr10"></div>
<div class="bannerShop_1 mr10"></div>
<div class="bannerShop_1 mr10"></div>
<div class="bannerShop_1 mr10"></div>
</div>
<div class="clear"></div>
<div class="banner_0_4 banner_0_4_style"></div>
<!-- 手机 -->
<div class="bannerShop">
<h2>手机</h2>
<div class="bannerShop_2 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_3 mr10"></div>
</div>
<div class="clear"></div>
<div class="banner_0_5 banner_0_4_style"></div>
<!-- 智能 -->
<div class="bannerShop">
<h2>智能</h2>
<div class="bannerShop_2 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_4 mr10">
<div class="bn_1"></div>
<div class="bn_1 mrt10"></div>
</div>
</div>
<div class="clear"></div>
<div class="banner_0_6 banner_0_4_style"></div>
<!-- 家电 -->
<div class="bannerShop">
<h2>家电</h2>
<div class="bannerShop_2 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_3 mr10"></div>
<div class="bannerShop_2 mr10 mrt10"></div>
<div class="bannerShop_3 mr10 mrt10"></div>
<div class="bannerShop_3 mr10 mrt10"></div>
<div class="bannerShop_3 mr10 mrt10"></div>
<div class="bannerShop_4 mr10 mrt10">
<div class="bn_1"></div>
<div class="bn_1 mrt10"></div>
</div>
</div>
<div class="clear"></div>
<div class="banner_0_7 banner_0_4_style"></div>
<!-- 底部 -->
<div class="footers">
<div class="footer">
<div class="footer-top_li">
<div class="footer-top_li_1">
<a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span>
<a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span>
<a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span>
<a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span>
<a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<span class="separate"></span>
<div class="footer-top_li_2">
<div class="footer-top_li_a">
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">官网微博</a></dd>
<dd><a href="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
<div class="connect">
<p class="telephone">Feir-520-1314</p>
<p class="time">周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting "></span> 联系客服</button>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<div class="footer-bottom_li">
<div class="footer-bottom_li_1" style="margin-right: 15px;">
<img src="images/footlogo.png" alt="" class="logoBottom">
</div>
<div class="footer-bottom_li_2" style="margin-right:50px;">
<div class="footer-bottom_li_a">
<ul>
<li>小米商城<span></span></li>
<li>MIUI<span></span></li>
<li>米家<span></span></li>
<li>米聊<span></span></li>
<li>多看<span></span></li>
<li>游戏<span></span></li>
<li>路由器<span></span></li>
<li>米粉卡<span></span></li>
<li>政企服务<span></span></li>
<li>小米天猫店<span></span></li>
<li>隐私政策<span></span></li>
<li>问题反馈<span></span></li>
<li>Select Region</li>
</ul>
</div>
<div class="footer-bottom_li_b">
<a href="">©mi.com</a>
京ICP证110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
<br>
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</div>
</div>
<div class="footer-bottom_li_3">
<img src="images/footericon1.png" alt="" class="icon" style="margin-right: 10px;">
<img src="images/footericon2.png" alt="" class="icon" style="margin-right: 10px;">
<img src="images/footericon3.png" alt="" class="icon" style="margin-right: 10px;">
<img src="images/footericon4.png" alt="" class="icon" style="margin-right: 10px;">
<img src="images/footericon5.png" alt="" class="icon">
</div>
<div class="footer-bottom_li_4">
探索黑科技,小米为发烧而生!
</div>
</div>
</div>
</div>
</body>
</html>
CSS样式:
/* 公共样式 */
*{margin: 0px; padding: 0px;}
li{list-style:none;}
a{text-decoration: none;color: #ccc;cursor: pointer;}
.clear{clear: both;}
.mr13{margin-right: 13px;}
.mr10{margin-right: 10px;}
.mrt10{margin-top: 10px;}
.bg{background: red;;}
.red_solid{}
/* 公告图片样式 */
.banner_0_1{background:url(../images/midAD1.jpg);}
.banner_0_2{background:url(../images/midAD2.jpg);}
.banner_0_3{background:url(../images/midAD3.jpg);}
.banner_0_4{background:url(../images/longAD1.jpg);}
.banner_0_5{background:url(../images/longAD2.jpg);}
.banner_0_6{background:url(../images/longAD3.jpg);}
.banner_0_7{background:url(../images/longAD4.jpg);}
/*头部样式*/
.header{background: #333;width: 100%;height: 40px;}
.headercontent{width: 1226px;height: 40px;background: #ccc;margin: 0 auto;}
/* 内容部分 */
.content{width: 1226px;margin: 0px auto;}
/* 导航栏侧边栏轮播图 */
.nav{width:100%;height:80px;margin: 10px auto;background: #ccc;}
.nav_l{width: 246px;height: 459px;margin-bottom: 10px;background: #ccc;float: left;}
.nav_r{width: 980px;height: 459px;margin-bottom: 10px;background: #ff6500;float:left;}
.banner{background: ;width: 100%;height: 170px;}
.banner_1{width: 235px;background: #ccc;height: 100%;float: left;}
.banner_0{width: 317px;height: 170px;float: left;}
/* 闪购 */
.bannerShop{width: 100%;height: 340px;margin: 10px auto;}
.bannerShop_0{width: 235px;height: 381px;background: #ccc;border-top: 1px solid red;float: left;}
.bannerShop_1{width: 235px;height: 381px;background: #ccc;border-top: 1px solid red;float:left;}
/* 手机智能家电 */
.bannerShop_2{width: 235px;height: 381px;background: #ccc;float: left;}
.bannerShop_3{width: 235px;height: 381px;background: #ccc;float:left;}
.bannerShop_3{width: 235px;height: 381px;float:left;}
.bannerShop_4{width: 235px;height: 381px;float:left;}
.bn_1{width: 235px;height:185.5px;background: #ccc;float: left}
.banner_0_4_style{width:1226px;height:100px;margin: 10px 0;}
/* 底部样式 */
.footer{width: 1226px;height: 100px;margin: 10px auto;}
.footer-top_li_1{width: 1226px;height: 80px;line-height: 80px;text-align: center;}
.footer-top_li_1 a{font-size: 16px;color:#616161;font-weight: 300;}
.footer-top_li_1 a:hover{color: #ff6700;}
.footer-top_li_1 a i{font-size: 20px;margin-right: 10px;}
.footer-top_li_1 span{font-size: 20px;color:#616161;border-left: 1px solid #e0e0e0;margin:0px 56px;}
.separate{width: 1226px;border-bottom:1px solid #e0e0e0;display: block; }
.footer-top_li_2{width: 1226px;height: 100px;margin: 40px 0px;}
.footer-top_li_a dl{float: left;display: block;width: 160px;}
.footer-top_li_a dt{font-size: 14px;line-height: 14px;color: #424242;margin-bottom: 26px;}
.footer-top_li_a dd{font-size: 12px;line-height: 18px;color: #424242;margin-top: 10px;}
.footer-top_li_a dd a{color: #757575;}
.footer-top_li_a dd a:hover{color: #ff6700;}
.footer-top_li_a .connect{width: 258px ;height: 112px;border-left: 1px solid #e0e0e0;float: right;text-align: center;}
.footer-top_li_a .connect .telephone{color:#ff6700;margin: 0px 5px; font-size: 22px;line-height: 22px;}
.footer-top_li_a .connect .time{color:#616161;margin: 0px 16px;font-size: 12px; }
.footer-top_li_a .connect button {width: 118px;height: 28px;font-size: 12px;line-height:28px;border: 1px solid #ff6700;color:#ff6700;background: #fff;margin-top: 20px; }
.footer-top_li_a .connect button:hover{background:#ff6700;color: #fff; }
.footer-bottom_li_1,.footer-bottom_li_2,.footer-bottom_li_3{float: left;}
.footer-bottom_li_4{clear: left;margin-top: 15px;text-align: center;font-family:"楷体";font-size: 24px;color: #ccc;}
.footer-bottom_li_a{height: 19px;width: 640px;}
.footer-bottom_li_a li{height: 19px;font-size: 12px;float: left;color: #757575;}
.footer-bottom_li_a li span{height:8px;color: #757575;border-left: 1px solid #b0b0b0;margin: 3px 3px;}
.footer-bottom_li_b a:hover{color: #ef3a3b;}
.footer-bottom_li_b{width: 640px;color: #b0b0b0;font-size: 12px;}
.footer-bottom_li_3 img{width: 83px;float: left;}
总结:
1、只是把大体的框架做出来,底部是跟着老师的视频写的所以名字还有样式和老师的命名一摸一样!~~~懒啊
2、把写在html内部的大多数样式直接换成公共样式,这样修改样式的时候比较方便
3、把比较常用的样式写成公共样式
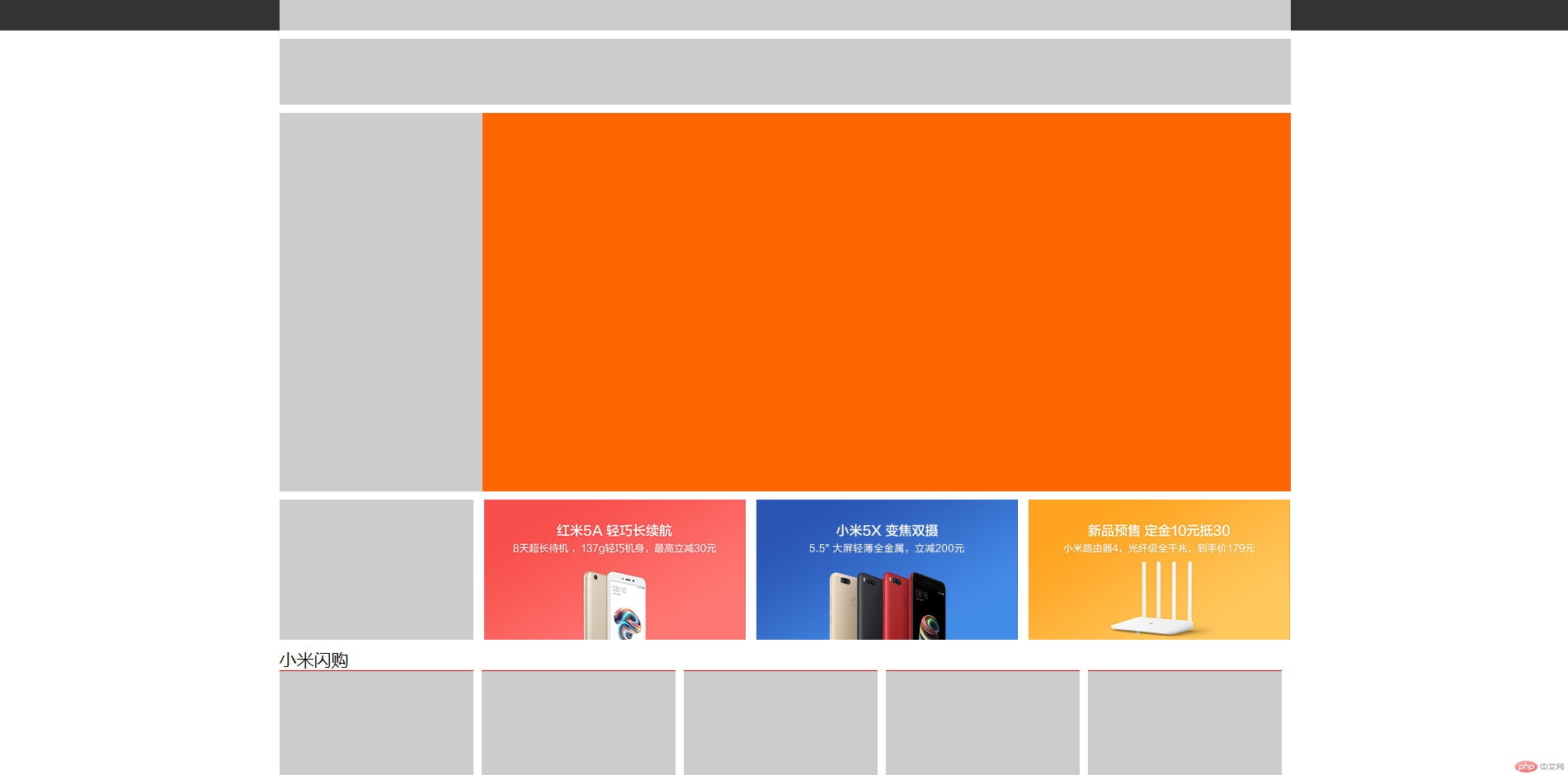
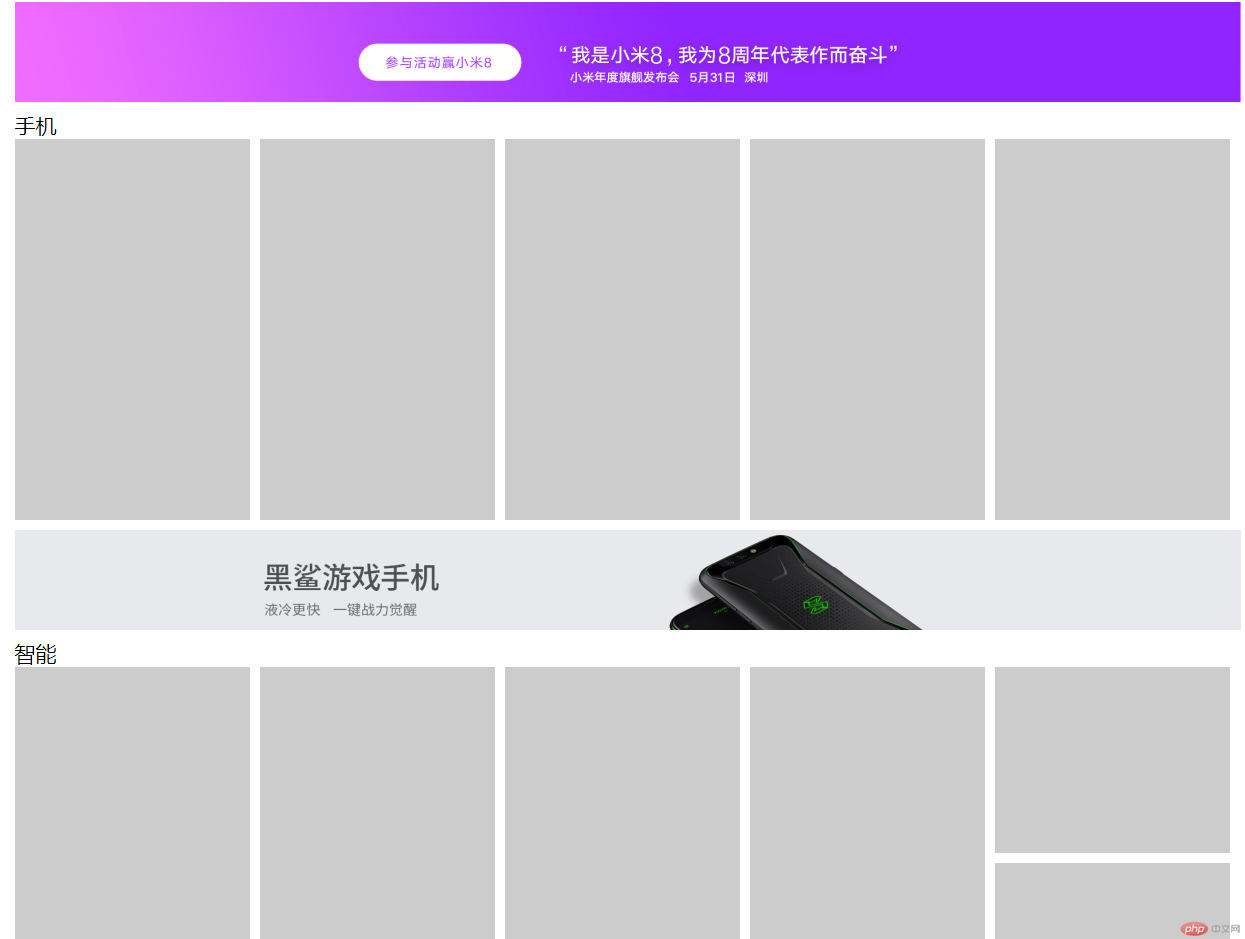
效果如下图: