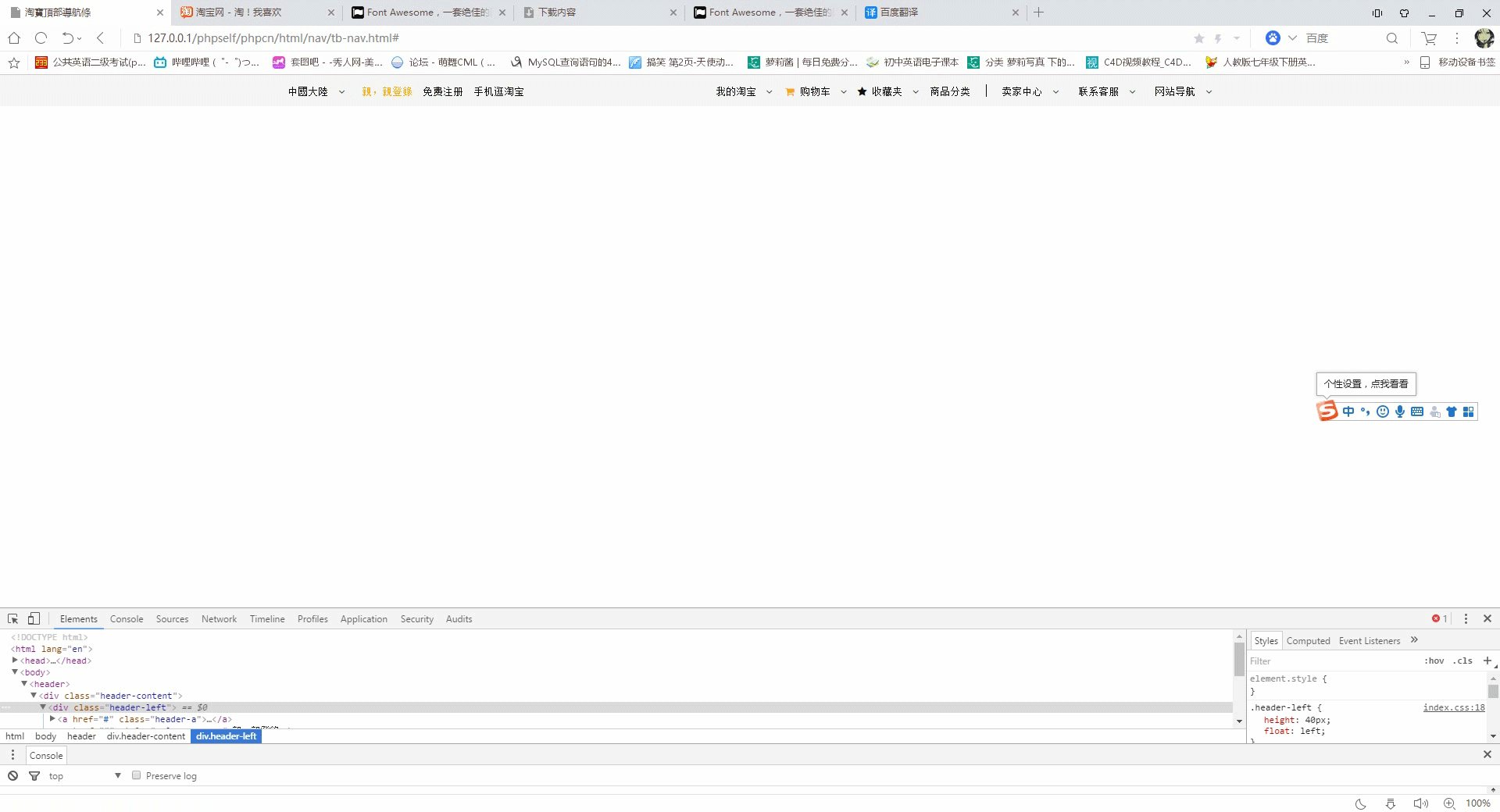
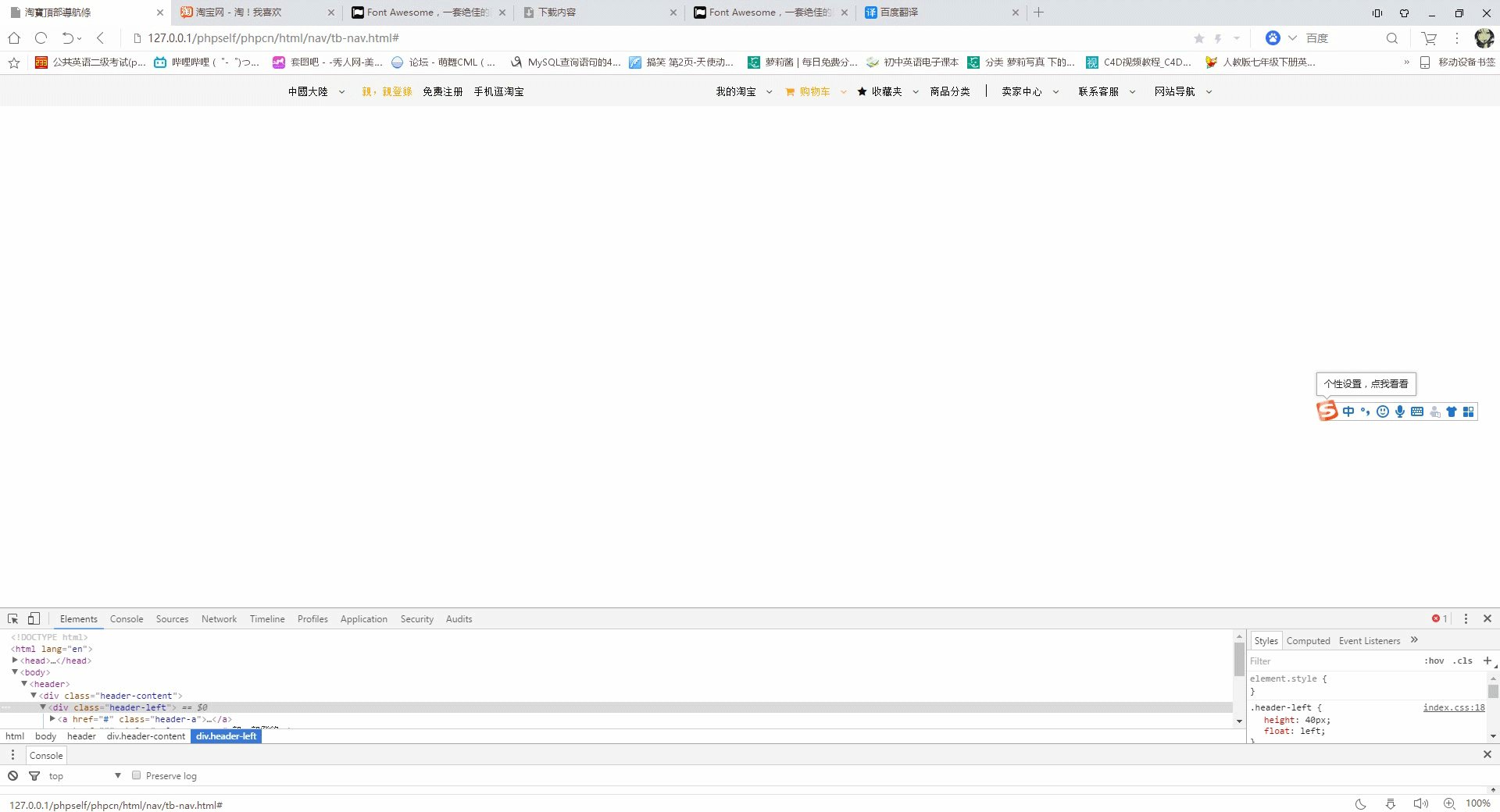
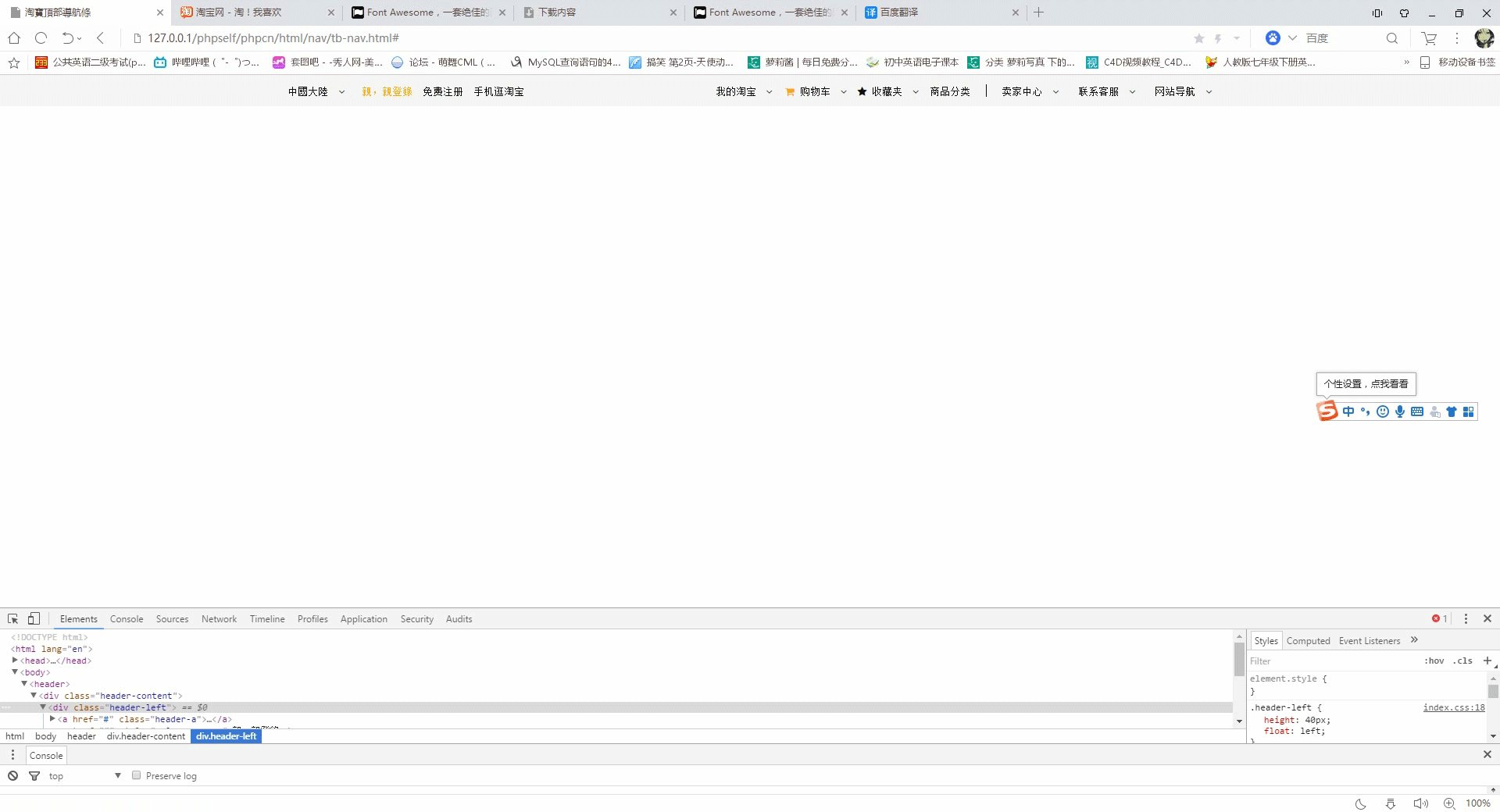
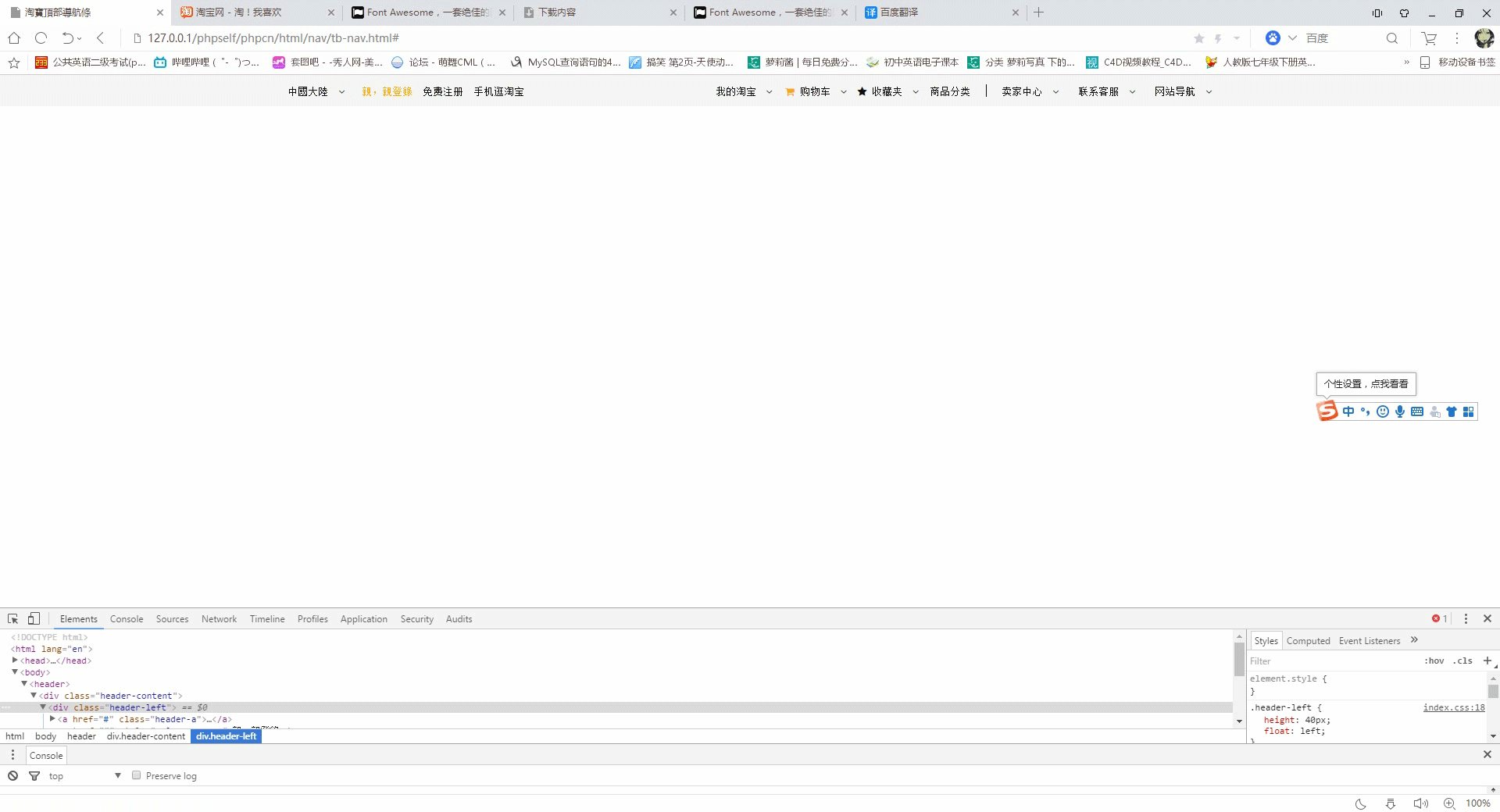
淘宝首页顶部导航条案列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>淘寶頂部導航條</title> <link rel="stylesheet" type="text/css" href="../css/index.css"> <link rel="stylesheet" type="text/css" href="../css/font-awesome-4.7.0/css/font-awesome.min.css"> </head> <body> <header> <div class="header-content"> <div class="header-left"> <a href="#" class="header-a">中國大陸 <i class="fa fa-angle-down"></i></a> <a href="#" style="color: orange">親,親登錄</a> <a href="#">免费注册</a> <a href="#">手机逛淘宝</a> </div> <div class="header-right"> <a href="#" class="header-a">我的淘宝 <i class="fa fa-angle-down"></i></a> <a href="#"><span class="fa fa-shopping-cart"></span> 购物车 <i class="fa fa-angle-down"></i></a> <a href="#" class="header-a"><span class="fa fa-star"></span> 收藏夹 <i class="fa fa-angle-down"></i></a> <a href="#">商品分类</a> | <a href="#" class="header-a">卖家中心 <i class="fa fa-angle-down"></i></a> <a href="#" class="header-a">联系客服 <i class="fa fa-angle-down"></i></a> <a href="#" class="header-a"><i></i>网站导航 <i class="fa fa-angle-down"></i></a> </div> <div class="clear"></div> </div> </header> </body> </html>
外部样式 index.css
*{margin: 0;padding: 0;}
a{text-decoration: none;color: #0f0f0f;font-size: 13px;}
.clear{clear: both;}
header{
width: 100%;/*height: 40px;*/
background-color: #F5F5F5;
}
.header-content{
width:1200px;
/*height: 40px;*/
margin: 0 auto;
line-height: 40px;
}
.header-content a:hover{
color:orange;
}
.header-left{
height: 40px;
float: left;
}
.header-left a{
margin-right: 5px;
}
.header-a{
display: inline-block;
width: 90px;height: 40px;
text-align: center;
}
.header-a:hover{
background-color: white;
}
.header-right{
height: 40px;
float: right;
}
.header-right .fa-shopping-cart{
color: orange;
}总结
在不清除浮动的情况下,两个浮动div是脱离文档流的,如果header-content没有设置高度就不会高度,此时它内部并没有内容把他撑开
所以需要在浮动div下面清除浮动
样式一样的就用一个类来定义样式,样式复用。
小间距可以用 标签
字体库的引用 Font Awesome
效果图