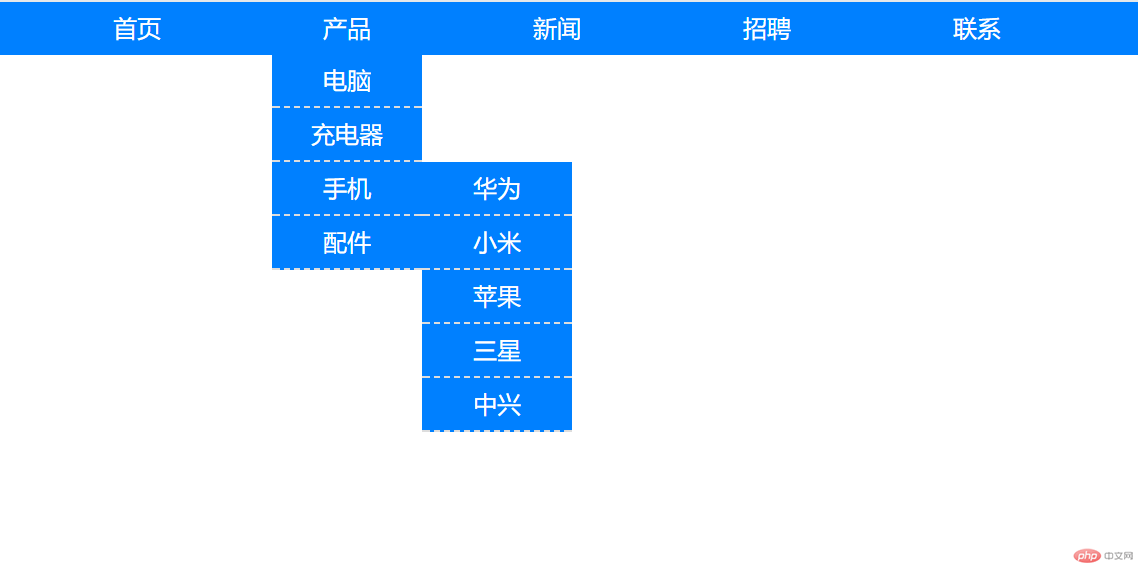
js实现三级下拉菜单实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级下拉菜单实例</title>
<script src="jqu/jq_3.3.1_mi.js"></script>
<style>
body{margin: 0;padding: 0;}
.box{
width: 100%;
background: #0080ff;
}
.nav{
width: 1200px;
height:35px;
background: #0080ff;
margin: 0px auto;
}
.nav li{
width: 100px;
text-align: center;
color: #fff;
font-size: 16px;
line-height: 35px;
text-decoration: none;
margin: 0px 20px;
position: relative;
list-style: none;
float: left;}
.nav .box2{
width: 100px;
position: absolute;
background: #0080ff;
margin: 0px
;padding: 0px;
}
.box2 li{
width: 100px;
height: 35px;
margin: 0px;
border-top: 1px dashed #ddd;
position: relative;
}
.nav2 {
width:100px;
position: absolute;
background: #0080ff;
margin: 0px;padding: 0px;
}
.nav3 {
width:100px;
position: absolute;
background: #0080ff;
;padding: 0px;
left: 100px;
top:0px
}
</style>
</head>
<body>
<div class="box">
<div class="nav">
<li>首页</li>
<li>产品
<ul class="box2">
<li>电脑</li>
<li>充电器</li>
<li class="nav2">手机
<ul class="nav3">
<li>华为</li>
<li>小米</li>
<li>苹果</li>
<li>三星</li>
<li>中兴</li>
</ul>
</li>
<li class="nav2">配件
<ul class="nav3">
<li>充电器</li>
<li>钢化膜</li>
<li>保护套</li>
<li>电池</li>
<li>数据线</li>
</ul>
</li>
</ul>
</li>
<li>新闻
<ul class="box2">
<li>头条</li>
<li class="nav2">资讯
<ul class="nav3">
<li>国内资讯</li>
<li>国际资讯</li>
<li>娱乐八卦</li>
<li>今日热点</li>
</ul>
</li>
<li class="nav2">企业新闻
<ul class="nav3">
<li>公司动态</li>
<li>媒体报道</li>
<li>企业风采</li>
</ul>
</li>
</ul>
</li>
<li>招聘</li>
<li>联系</li>
</ul>
</div>
</div>
<script>
$(document).ready(function(){
$('.box2').hide();
$('.nav3').hide();
$('.nav>li').mouseover(function(){
$(this).find('.box2').slideDown(500);
})
$('.nav>li').mouseleave(function(){
$(this).find('.box2').slideUp(500);
})
$('.box2>li').mouseover(function(){
$(this).find('.nav3').slideDown(500);
})
$('.box2>li').mouseleave(function(){
$(this).find('.nav3').slideUp(300);
})
})
</script>
</body>
</html>