DIV+CSS浮动实现简单导航效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS浮动实现</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.float_one{
width: 150px;
height: 30px;
line-height: 30px;
float: left;
margin:1px;
background: #ccc;
text-align: center;
position: relative;
}
.float_one{
}
.main{
margin:10px 50px;
}
.float_two{
background: pink;
display:none;
}
.float_two div{
border: 1px solid #ccc;
}
.float_one:hover .float_two{
display: block;
}
</style>
</head>
<body>
<div class='main'>
<div class="float_one">
PHP
<div class="float_two">
<div>SESSION</div>
<div>COOKICE</div>
</div>
</div>
<div class="float_one">JAVA
<div class="float_two">
<div>SPRING</div>
<div>STATUS</div>
</div>
</div>
<div class="float_one">MYSQL</div>
<div class="float_one">LINUX</div>
<div class="float_one">HTML</div>
<div class="float_one">CSS
<div class="float_two">
<div>FLOAT</div>
<div>BACKGROUND</div>
<div>HOVER</div>
<div>DISPLAY</div>
</div>
</div>
</div>
</body>
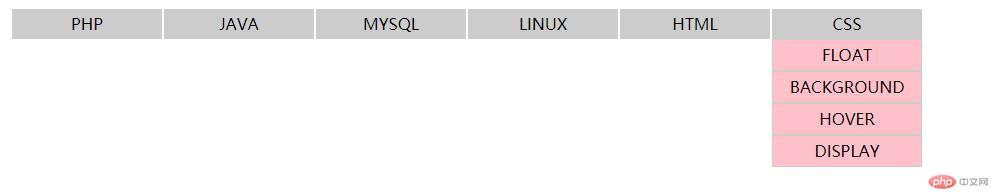
</html>实现效果如下:
鼠标放到导航上,自动加载下拉次导航!