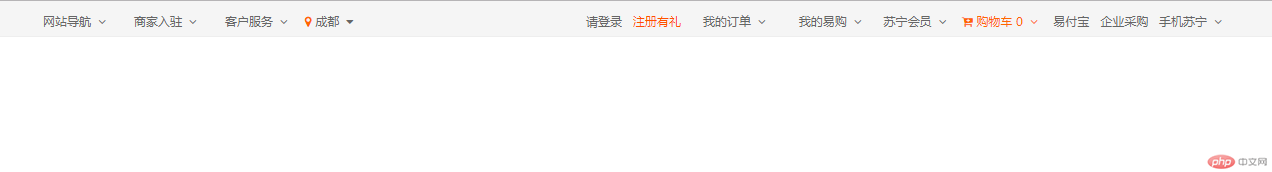
课后练习-苏宁易购导航
<!DOCMENT TYPE>
<html>
<head>
<title>课后练习-苏宁易购导航</title>
</head>
<link rel="stylesheet" type="text/css" href="css/font-awesome-4.7.0/css/font-awesome.min.css">
<style type="text/css">
*{margin: 0;padding: 0;}
a{text-decoration: none;color: #666;font-size: 12px;}
.clear{clear: both;}
.header{width: 100%;height: 35px;background: #f5f5f5;border-bottom: 1px solid #eee;}
.header_content{width:1190px;height:35px;line-height:35px;margin: 0 auto;}
.header_left{height: 35px;float: left;}
.header_content a:hover{color:#f60;}
.header_right{height: 35px;float: right;}
.header_right a{margin-left: 5px;}
.header_a{display: inline-block;height: 35px;width: 85px;text-align: center;}
.header_a:hover{background-color: #fff;}
</style>
<body>
<div class="header">
<div class="header_content">
<div class="header_left">
<a href="" class="header_a">网站导航 <i class="fa fa-angle-down"></i></a>
<a href="" class="header_a">商家入驻 <i class="fa fa-angle-down"></i></a>
<a href="" class="header_a">客户服务 <i class="fa fa-angle-down"></i></a>
<a href=""><span class="fa fa-map-marker" style="color:#f60;"></span> 成都 <i class="fa fa-caret-down"></i></a>
</div>
<div class="header_right">
<a href="">请登录</a>
<a href="" style="color:#ff5000;">注册有礼</a>
<a href="" class="header_a">我的订单 <i class="fa fa-angle-down"></i></a>
<a href="" class="header_a">我的易购 <i class="fa fa-angle-down"></i></a>
<a href="">苏宁会员 <i class="fa fa-angle-down"></i></a>
<a href="" class="header_a" style="color:#f60;"><i class="fa fa-cart-plus"></i> 购物车 0 <i class="fa fa-angle-down"></i></a>
<a href="">易付宝</a>
<a href="">企业采购</a>
<a href="">手机苏宁 <i class="fa fa-angle-down"></i></a>
</div>
</div>
</div>
<div class="clear"></div>
</body>
</html>
以前总觉得这种导航加图标很麻烦,现在用老师这种方法就简单多了,但是就是不知道图标大小怎么控制