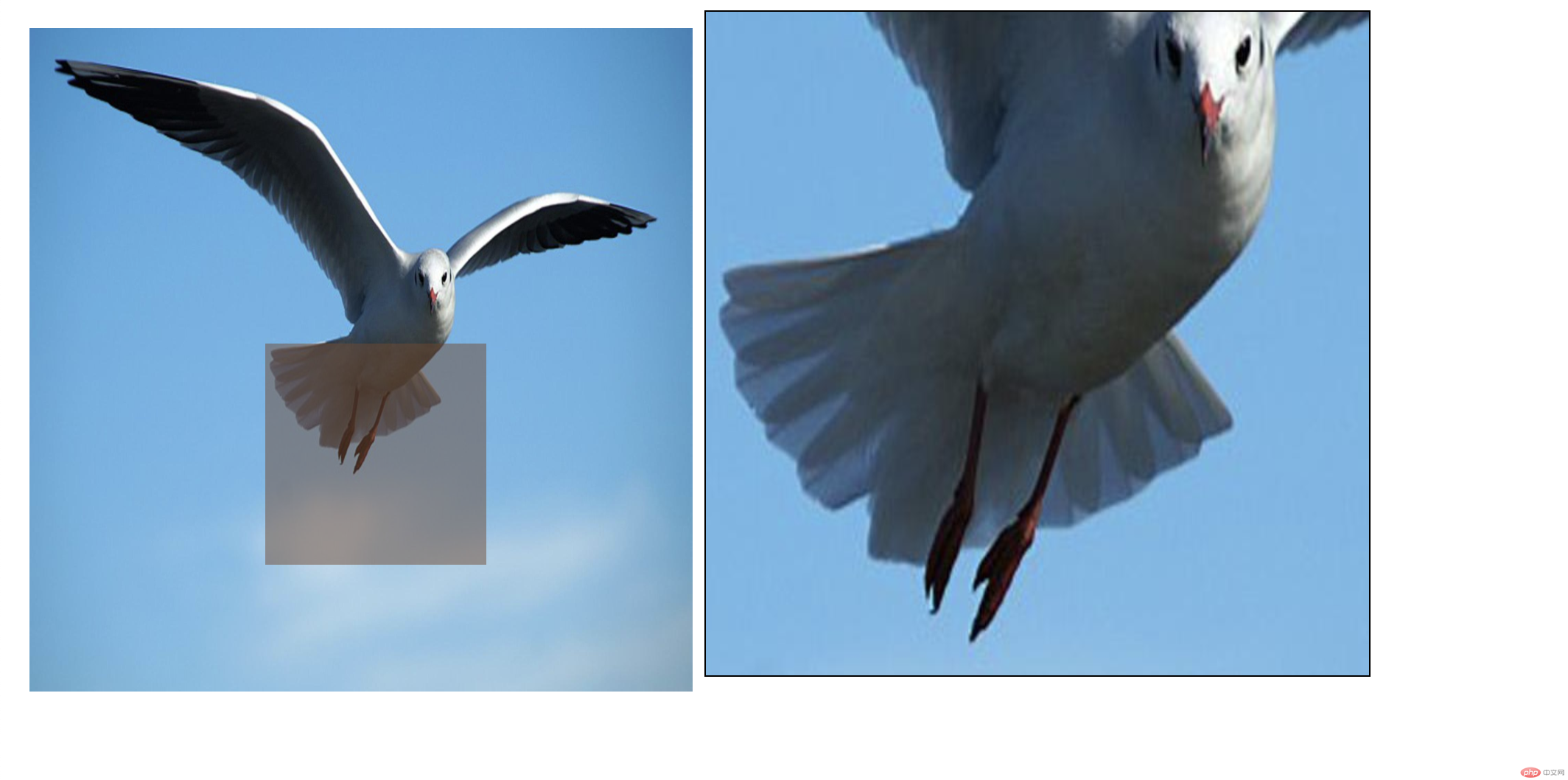
js实现图片放大镜效果

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
<script src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('#big').hide();
$('#normal').mouseover(function(){
$('#show').show();
$('#big').show();
$(this).mousemove(function(e){
$('#show').css({
'left':e.pageX-$('#show').width()/2,
'top':e.pageY-$('#show').width()/2
})
})
$('#normal').mousemove(function(e){
//获取鼠标的当前位置
var x=e.pageX;
var y=e.pageY;
//获取原图窗口距离文档偏移位置
var dx=$('#normal').offset().left;
var dy=$('#normal').offset().top;
//计算鼠标的相对位置
var sx=x-dx;
var sy=y-dy;
//小框的宽度
var mw=$('#show').width()/2;
var mh=$('#show').height()/2;
//给入鼠标移动,小框移动的距离
$('#show').css({left:sx-mw+'px',top:sy-mh+'px'});
//控制小框框只能在原图窗口内移动
//获取小框的偏移位置。
var lw=$('#show').position().left;
var lh=$('#show').position().top;
var maxW=$('#normal').width()-$('#show').width();
var maxH=$('#normal').height()-$('#show').height();
//左
if(lw<=0){$('#show').css('left','0px')};
if(lw>=maxW){$('#show').css('left',maxW+'px')};
if(lw<=0){$('#show').css('top','0px')};
//右边
if(lh>=maxH){$('#show').css('top',maxH+'px')};
var lw=$('#show').position().left;
var lh=$('#show').position().top;
var newX=lw*3;
var newY=lw*3;
$('#big').find('img').css({
'left':-newX+'px',
'top':-newY+'px'
})
})
})
$('#normal').mouseout(function () {
$('#show').hide();
$('#big').hide();
})
});
</script>
</head>
<body>
<div id="normal">
<img src="images/pic.jpeg" alt="">
<div id="show"></div>
</div>
<div id="big">
<img src="images/pic.jpeg" alt="">
</div>
</body>
</html>