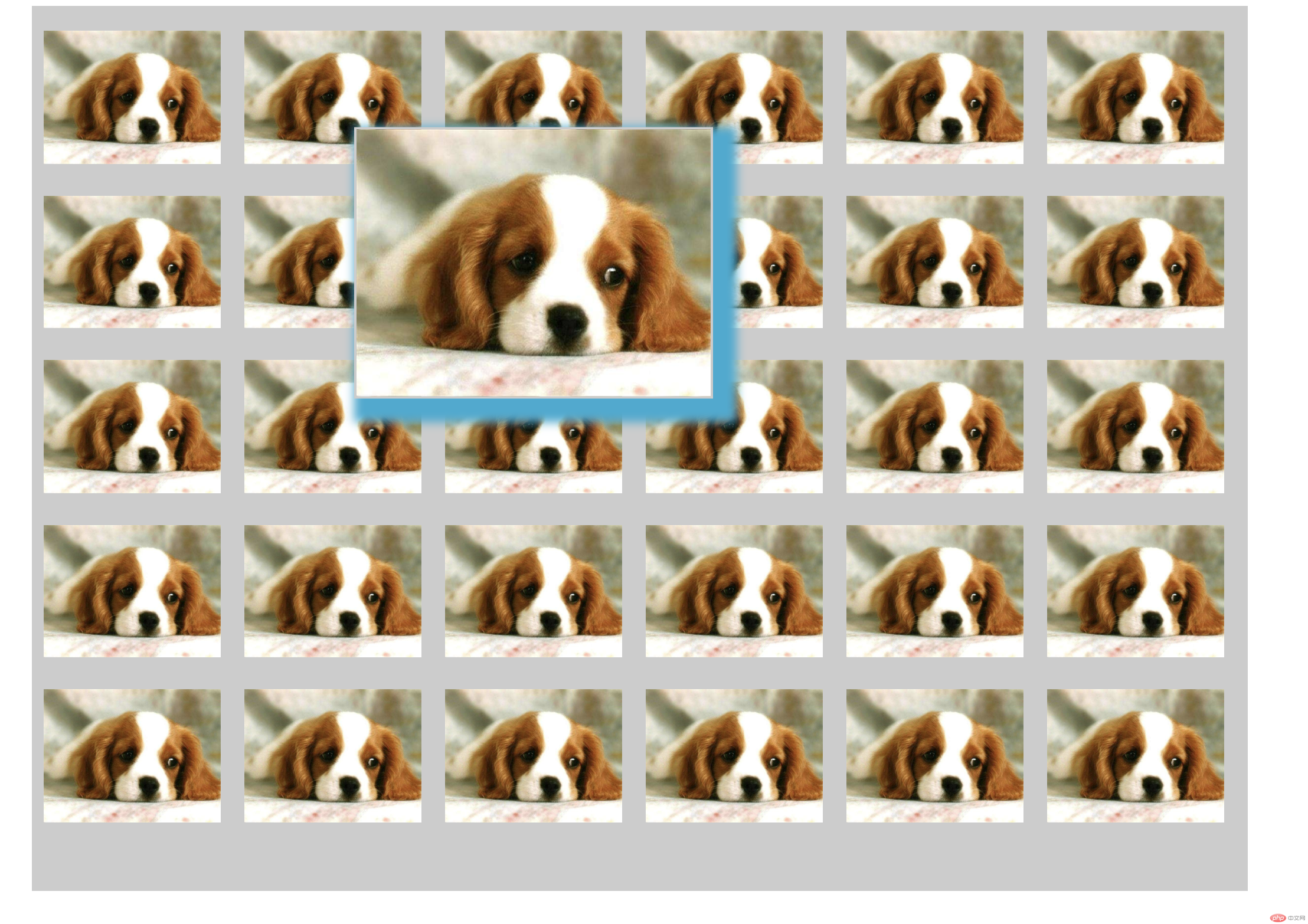
用css3实现的照片墙效果
看了老师的课程。感觉这种常用的照片墙实现起来非常简单。效果非常好看。感谢老师的教学

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pic{width:1030px;height:750px;margin:20px auto;background-color: #ccc}
.pic ul{margin: 0;padding: 0;}
.pic li{float:left;list-style:none;width:160px;text-align:center;margin: 0 5px;}
.pic img{transition: all 1s;border:1px solid #ccc;width:150px;height:auto;margin-top: 20px;}
.pic img:hover{transform:scale(2);border:1px solid #ccc;box-shadow:#2aabd2 5px 5px 5px 5px;}
</style>
</head>
<body>
<div class="pic">
<ul>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center"src="image/dog.jpeg" alt=""></li>
<li><img class="text-center"src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
<li><img class="text-center" src="image/dog.jpeg" alt=""></li>
</ul>
</div>
</body>
</html>