layui 实现弹出层编辑表格
这节课学习了用 layui 实现点击添加按钮弹出一个信息编辑页面的功能,主要用到 layui 的 form 组件和下拉框元素.
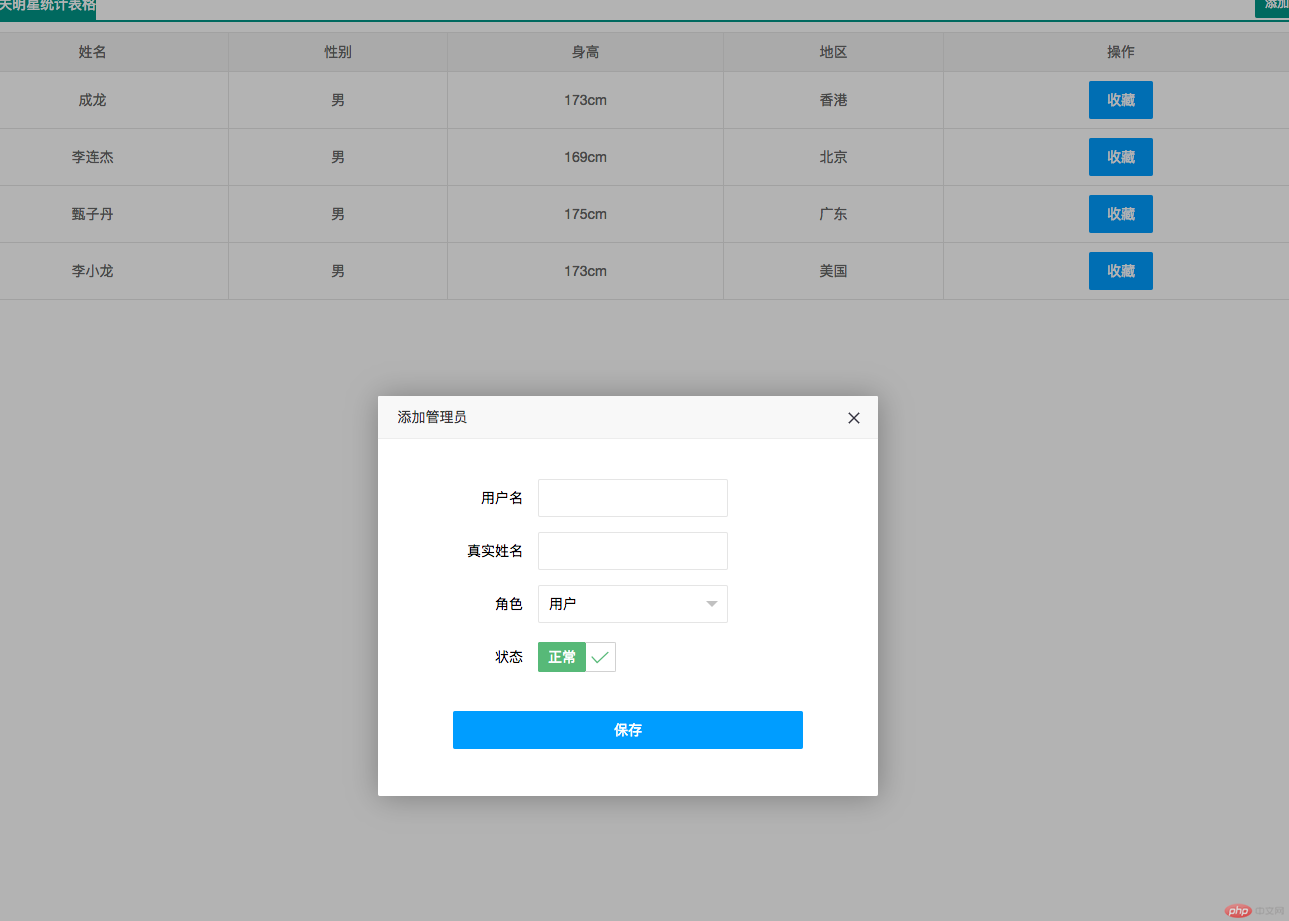
效果:

需要注意的地方:
1:用某个组件或功能之前需要了解文档,把其依赖的模块引入到代码中,比如 layui form需要引入
<script>
layui.use('form', function () {
var form = layui.form;
})
</script>2:弹出层函数内的参数课一添加和修改,例如自定义弹出层的宽高
area: ['500px', '450px']
层类型:
type: 2(共提供5种类型:layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外))所以用到 layui 某个功能的时候一定确保引入了相应的模块以及参数的更改.
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://cdn.90so.net/layui/2.4.5/css/layui.css">
<script src="https://cdn.90so.net/layui/2.4.5/layui.js"></script>
<meta charset="UTF-8">
<title>添加角色</title>
<style>
.layui-form{
width: 400px;
margin: 40px auto;
}
</style>
</head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-inline">
<input type="text" name="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角色</label>
<div class="layui-input-inline">
<select>
<option value="0">管理员</option>
<option value="1">辅助管理员</option>
<option value="2" selected="">用户</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-block">
<input type="checkbox" title="正常" checked>
</div>
</div>
<button class="layui-btn layui-btn-normal" style="display: block;margin: 0px auto;width: 350px;margin-top:35px;">保存</button>
</form>
<script>
layui.use('form', function () {
var form = layui.form;
})
</script>
</body>
</html>