三级下拉菜单功能的实现
一、实现功能
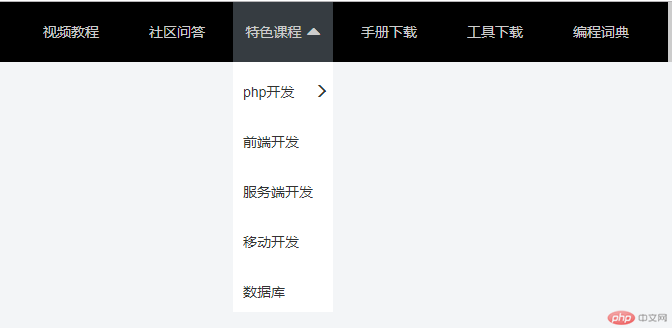
1、在一级导航中,鼠标移动过去,导航目标背景色改变;当移动到有下拉标志的导航目标时,隐藏的二级导航显示

2、在二级导航移动时,实现以上部分功能以及显示隐藏的三级导航

3、移动三级导航时,实现背景颜色改变

二、功能代码
html页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级菜单功能的实现</title>
<link rel="stylesheet" href="../../bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="demo.css">
<script src="../../jquery-3.3.1.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="col-md-3"></div>
<div class="col-md-6">
<ul class="one left">
<li><a href="">视频教程</a></li>
<li><a href="">社区问答</a></li>
<li id="id3"><a href="">特色课程</a><i class="glyphicon glyphicon-triangle-bottom" style="margin-left:5px;color: #ccc"></i>
<ul class="two">
<li>php开发<i class="glyphicon glyphicon-menu-right" style="margin-left:20px;"></i>
<ul class="three left">
<li>php图文教程</li>
<li>php视频教程</li>
<li>php手册教程</li>
<li>php实战教程</li>
</ul>
</li>
<li>前端开发</li>
<li>服务端开发</li>
<li>移动开发</li>
<li>数据库</li>
</ul>
</li>
<li><a href="">手册下载</a></li>
<li><a href="">工具下载</a></li>
<li><a href="">编程词典</a></li>
</ul>
</div>
<!-- <div class="clear"></div> -->
<div class="col-md-3"></div>
</div>
<script>
$(function(){
//二级导航弹出效果
$('#id3').mouseover(function(){
$(this).children('i').attr('class','glyphicon glyphicon-triangle-top')
$(this).find('.two').slideDown(500)
})
$('#id3').mouseleave(function(){
$(this).find('.two').slideUp(500)
$(this).children('i').attr('class','glyphicon glyphicon-triangle-bottom')
})
//二级导航条移动效果
$('.two>li').mouseover(function(){
$(this).css('background','#f5f5f5')
$(this).children('.three').show(300)
})
$('.two>li').mouseleave(function(){
$(this).css('background','#fff')
$(this).children('.three').hide()
})
//三级导航条移动效果
$('.three>li').mouseover(function(){
$(this).css('background','#f5f5f5')
})
$('.three>li').mouseleave(function(){
$(this).css('background','#fff')
})
})
</script>
</body>
</html>css样式代码
*{margin: 0;padding: 0;}
body{
background: #F3F5F7;
font-size: 14px;
}
.clear{clear: both}
.left{
float: left;
}
.col-md-3{
height: 60px;
background: #ccc;
}
.col-md-6{
height: 60px;
line-height: 60px;
background:black;
}
li{
list-style: none;
width: 100px;
cursor: pointer;
}
.container-fluid a{
text-decoration: none;
color: #ccc;
}
.one>li{
float: left;
margin-left: 6px;
text-align: center;
}
.one>li:hover{
background: #363C41;
}
.one>li>a:hover{
color: #fff;
}
.two{
background: #fff;
display: none;
}
.two li:first-child{
position: relative;
}
.two>li{
text-align: left;
padding-left: 10px;
height: 50px;
}
.three{
position: absolute;
top: 0;
left: 100px;
display: none;
}
.three li{
height: 50px;
padding-left: 10px;
}