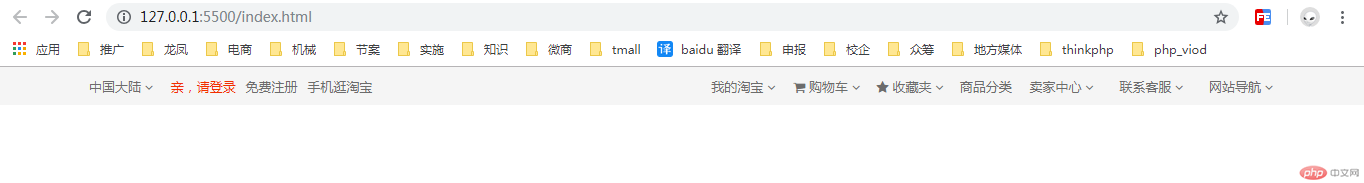
html+css常用导航案例
本章节所学内容为前面所学内容的综合使用示例。
综合使用了HTML的DIV标签,A标签,I标签, Span标签以用空格标签
CSS方面则综合使用了前几章节讲到的各种CSS属性,外部引入(包括引入字体和图标库。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/font/css/font-awesome.min.css">
</head>
<body>
<div class="header">
<div class="header_content">
<div class="header_content_left">
<a href="" class="header_content_a">中国大陆 <i class="fa fa-angle-down"></i></a>
<a href="" style="color:#F22E00">亲,请登录</a>
<a href="">免费注册</a>
<a href="">手机逛淘宝</a>
</div>
<div class="header_content_right">
<a href="" class="header_content_a">我的淘宝 <i class="fa fa-angle-down"></i></a>
<a href="" ><span class="fa fa-shopping-cart"></span> 购物车 <i class="fa fa-angle-down"></i></a>
<a href="" class="header_content_a"><span class="fa fa-star"></span> 收藏夹 <i class="fa fa-angle-down"></i></a>
<a href="">商品分类</a>
<a href="" class="header_content_a">卖家中心 <i class="fa fa-angle-down"></i></a>
<a href="" class="header_content_a">联系客服 <i class="fa fa-angle-down"></i></a>
<a href="" class="header_content_a">网站导航 <i class="fa fa-angle-down"></i></a>
</div>
</div>
<div class="clear"></div>
</div>
</body>
</html>
body{margin: 0px;
pidding:0px;
}
.clear{clear: both;}
a{text-decoration: none; color:#6C6C6C; font-size: 13px;}
.header{widows: 100%; height: 38px;background-color:#F5F5F5;}
.header_content{width: 1200px;height: 38px;line-height: 38px; margin: 0px auto; }
.header_content a:hover{color:#F22E00; }
.header_content_a{display: inline-block; height: 38px; width:80px; text-align:center;}
.header_content_a:hover{background-color: #FFF;}
.header_content_left{float:left;height: 38px;line-height: 38px; }
.header_content_left a{margin-right: 5px; }
.header_content_right{ float:right;height: 38px;line-height: 38px;}
.header_content_right a{margin-left: 5px; }