用Ajax请求的GET方式,验证邮箱字段是否合法学习总结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax实战:获取html内容</title>
</head>
<body>
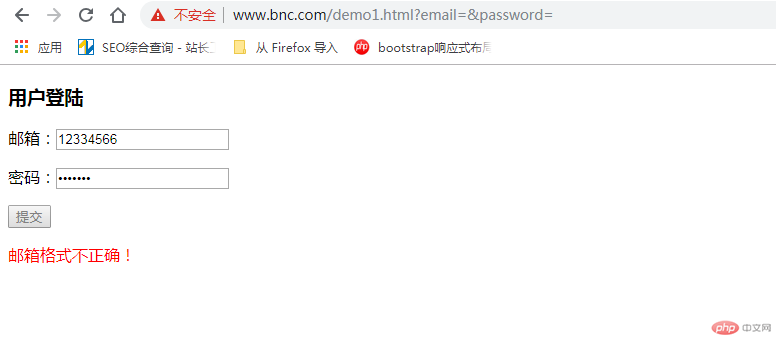
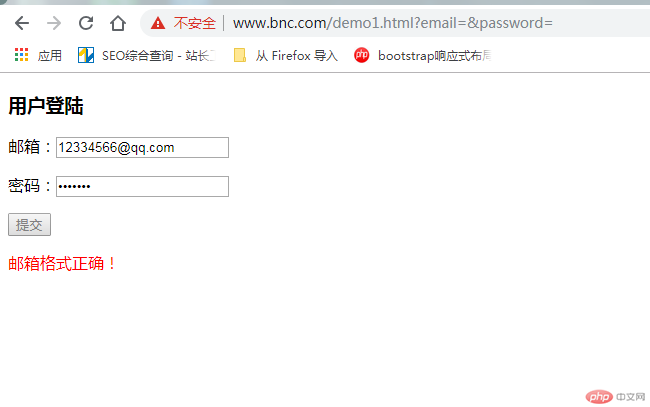
<h3>用户登陆</h3>
<form>
<p><label for="email">邮箱:</label><input type="email" id="email" name="email"></p>
<p><label for="password">密码:</label><input type="password" id="password" name="password"></p>
<p><button type="button">提交</button></p>
</form>
<script src="jquery-3.3.1.js"></script>
<script>
let btn = document.getElementsByTagName('button')[0];
btn.onclick = function () {
let email = document.getElementsByName('email')[0].value;
let password = document.getElementsByName('password')[0].value;
//1.创建xhr对象
let xhr = new XMLHttpRequest();
//2.监听响应状态
xhr.onreadystatechange = function(){
if (xhr.readyState === 4) { // 准备就绪
// 判断响应结果:
if (xhr.status === 200) {
//在页面创建一个新元素用来显示响应的数据
let p = document.createElement('p');
p.style.color='red';
let json = JSON.parse(xhr.responseText);
//如果json.status==1,表示查询成功
if(json.status ===1){
p.innerHTML= json.msg;
}else if(json.status ===0){
p.innerHTML= json.msg;
}
document.forms[0].appendChild(p);
btn.disabled=true;
setTimeout(function(){
document.forms[0].removeChild(p);
btn.disabled = false;
},2000)
} else {
// 响应失败,并根据响应码判断失败原因
alert('响应失败'+xhr.status);
}
} else {
// http请求仍在继续,这里可以显示一个一直转来转去的图片
}
};
//3.设置请求参数
var url='lianxi/check6.php?email='+email+'&password='+password;
xhr.open('get',url,true);
//4.发送请求
xhr.send(null);
}
</script>
</body>
</html><?php
header("Content-type: text/html; charset=utf-8");
$email =$_GET['email'];
$pattern="/([a-z0-9]*[-_.]?[a-z0-9]+)*@([a-z0-9]*[-_]?[a-z0-9]+)+[.][a-z]{2,3}([.][a-z]{2})?/i";
if(preg_match($pattern,$email)){
echo json_encode(['status'=>1,'msg'=>'邮箱格式正确!']);
exit;
} else{
echo json_encode(['status'=>0,'msg'=>'邮箱格式不正确!']);
exit;
}

ajax get方法和post方法有所不同,需要获取input中的值,再将其改写成url='lianxi/check6.php?email='+email+'&password='+password;通过xhr.open('get',url,true)发送请求。通过$email =$_GET['email']获取邮箱验证。