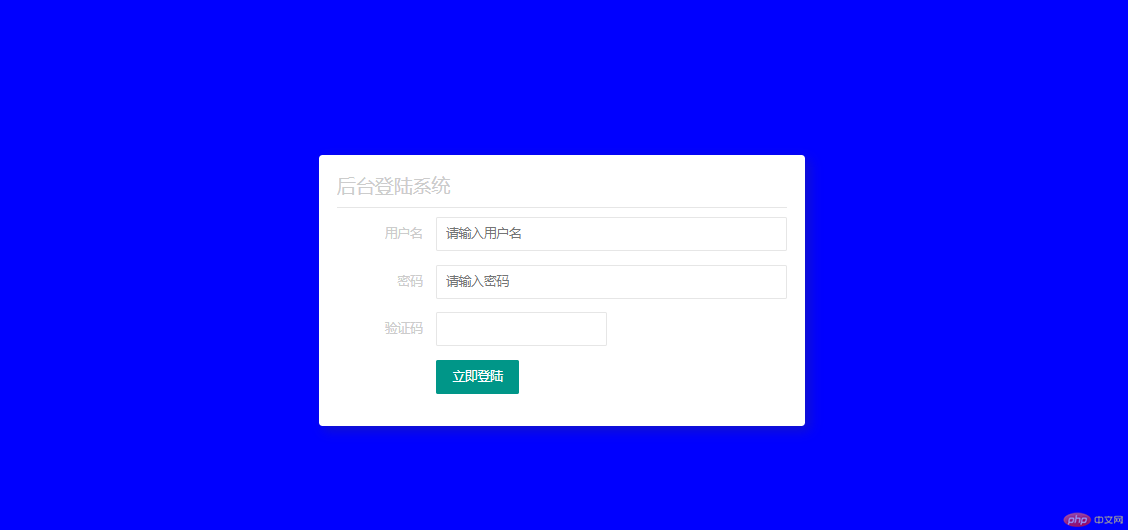
后台登陆模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台登陆模板</title>
<link rel="stylesheet" type="text/css" href="./layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="./layui/layui.js">
</head>
<body style="background:blue">
<div style="width:500px;margin:270px auto 0px;">
<div style="width:500px;background: #fff;border-radius:4px;box-shadow: 5px 5px 20px #4444;padding:20px;">
<div class="layui-form">
<div class="layui-form-item" style="color: #ccc;">
<h2>后台登陆系统</h2>
<hr>
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" placeholder="请输入用户名" class="layui-input">
</div>
<div class="layui-form-item" style="margin-top: 15px;">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="password" placeholder="请输入密码" class="layui-input">
</div>
<div class="layui-form-item" style="margin-top: 15px;">
<label class="layui-form-label">验证码</label>
<div class="layui-input-inline">
<input type="password" class="layui-input">
</div>
<div class="layui-form-item" style="padding-top:15px;">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即登陆</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>