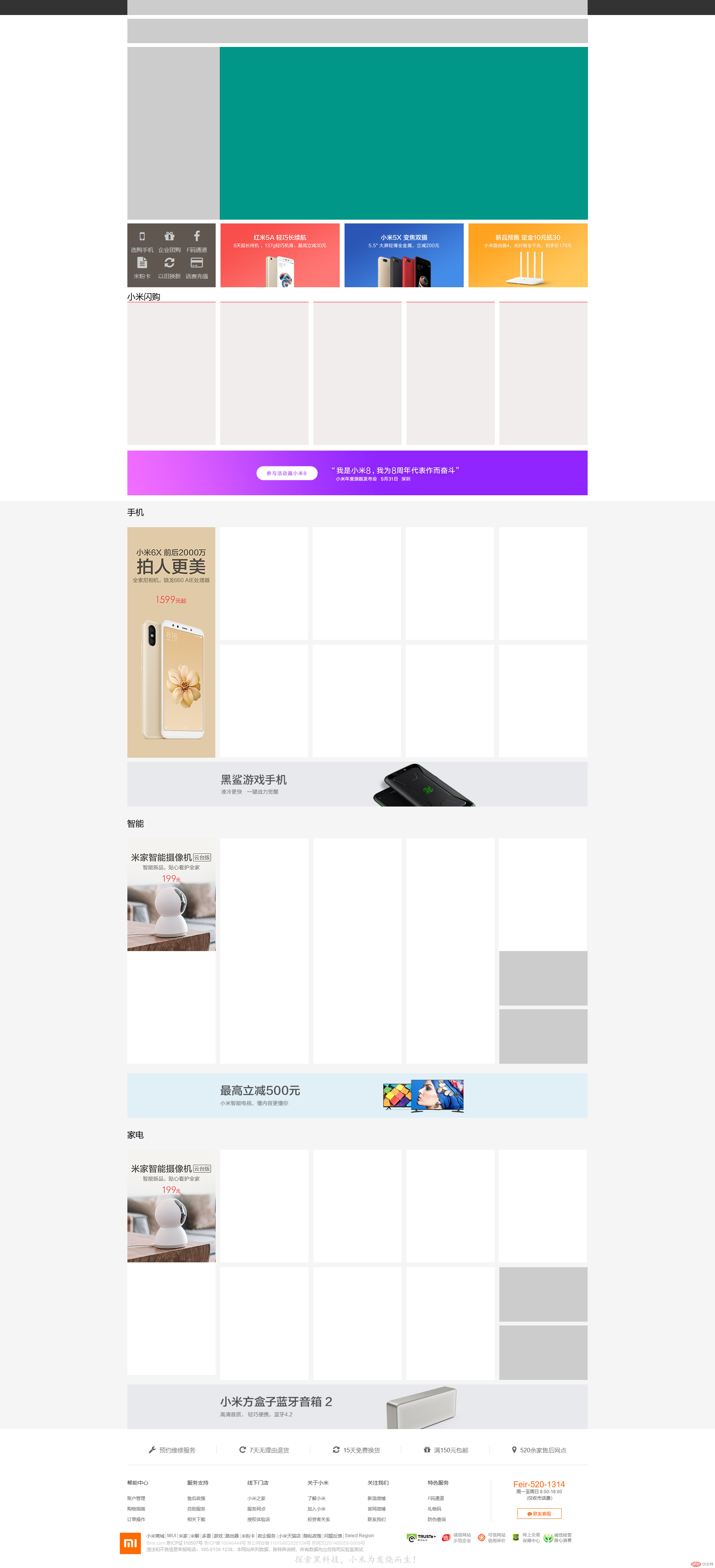
布局小米商城的大概布局

以下是 HTML代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>小米商城</title>
<link rel="shortcut icon" type="image/x-icon" href="static/images/footlogo.png">
<link rel="stylesheet" href="static/font-awesome/css/font-awesome.min.css"/>
<link rel="stylesheet" type="text/css" href="static/layui/css/layui.css">
<link rel="stylesheet" href="static/css/style.css"/>
</head>
<body>
<!--头部-->
<div class="header">
<div class="headerContent"></div>
</div>
<!--主体部分-->
<div class="content mt10">
<div class="contentMenu"></div>
<div class="contentBanner mt10">
<div class="BannerMenu"></div>
<div class="Banner"></div>
</div>
<div class="contentImg mt10">
<div class="contentPic_ul_1">
<ul>
<li><span class="fa fa-mobile-phone fa-2x"></span>选购手机</li>
<li><span class="fa fa-gift fa-2x"></span>企业团购</li>
<li><span class="fa fa-facebook fa-2x"></span>F码通道</li>
<li><span class="fa fa-file-text fa-2x"></span>米粉卡</li>
<li><span class="fa fa-refresh fa-2x"></span>以旧换新</li>
<li><span class="fa fa-credit-card fa-2x"></span>话费充值</li>
</ul>
</div>
<div class="contentPic_ul_0"></div>
<div class="contentPic_ul_0"></div>
<div class="contentPic_ul_0"></div>
</div>
<div class="contentBuy mt10">
<div class="buyTitle">小米闪购</div>
<div class="contentShop_1"></div>
<div class="contentShop_1"></div>
<div class="contentShop_1"></div>
<div class="contentShop_1"></div>
<div class="contentShop_1" style="margin-right: 0;"></div>
</div>
<div class="ad"><img src="static/images/longAD1.jpg" alt=""/></div>
</div>
<div class="contentSecond">
<div class="content">
<div class="contentPhone">
<div class="title">手机</div>
<div class="contentPhone_zh">
<div class="contentPhone_l"></div>
<div class="contentPhone_r">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
<div class="ad"><img src="static/images/longAD2.jpg" alt=""/></div>
<div class="contentPhone">
<div class="title">智能</div>
<div class="contentPhone_zh">
<div class="contentPhone_0"></div>
<div class="contentPhone_1"></div>
<div class="contentPhone_1"></div>
<div class="contentPhone_1" style="margin-right:10px"></div>
<div class="contentPhone_1" style="margin-right:0px"></div>
<div class="contentPhone_0"></div>
<div class="contentPhone_1"></div>
<div class="contentPhone_1"></div>
<div class="contentPhone_1"></div>
<div class="contentPhone_2">
<div class="contentPhone_1_t"></div>
<div class="contentPhone_1_d mt10"></div>
</div>
</div>
</div>
<div class="ad"><img src="static/images/longAD3.jpg" alt=""/></div>
<div class="contentPhone">
<div class="title">家电</div>
<div class="contentPhone_zh">
<div class="contentPhone_0"></div>
<div class="contentPhone_1"></div>
<div class="contentPhone_1"></div>
<div class="contentPhone_1" style="margin-right:10px"></div>
<div class="contentPhone_1" style="margin-right:0px"></div>
<div class="contentPhone_0"></div>
<div class="contentPhone_1" style="margin-right: 12.7px;margin-top:12.7px"></div>
<div class="contentPhone_1" style="margin-right: 12.7px;margin-top:12.7px"></div>
<div class="contentPhone_1" style="margin-right: 12.7px;margin-top:12.7px"></div>
<div class="contentPhone_2" style=" margin-top:12.7px;">
<div class="contentPhone_1_t"></div>
<div class="contentPhone_1_d mt10"></div>
</div>
</div>
</div>
<div class="ad"><img src="static/images/longAD4.jpg" alt=""/></div>
</div>
</div>
<!--底部-->
<div class="footer">
<div class="footerContent">
<div class="footer-top_li">
<div class="footer-top_li_1">
<a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span>
<a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span>
<a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span>
<a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span>
<a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<span class="separate"></span>
<div class="footer-top_li_2">
<div class="footer-top_li_a">
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">官网微博</a></dd>
<dd><a href="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
<div class="connect">
<p class="telephone">Feir-520-1314</p>
<p class="time">周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting "></span> 联系客服</button>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<div class="footer-bottom_li">
<div class="footer-bottom_li_1" style="margin-right: 15px;">
<img src="static/images/footlogo.png" alt="" class="logoBottom">
</div>
<div class="footer-bottom_li_2" style="margin-right:50px;">
<div class="footer-bottom_li_a">
<ul>
<li>小米商城<span></span></li>
<li>MIUI<span></span></li>
<li>米家<span></span></li>
<li>米聊<span></span></li>
<li>多看<span></span></li>
<li>游戏<span></span></li>
<li>路由器<span></span></li>
<li>米粉卡<span></span></li>
<li>政企服务<span></span></li>
<li>小米天猫店<span></span></li>
<li>隐私政策<span></span></li>
<li>问题反馈<span></span></li>
<li>Select Region</li>
</ul>
</div>
<div class="footer-bottom_li_b">
<a href="">©mi.com</a>
京ICP证110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
<br>
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</div>
</div>
<div class="footer-bottom_li_3">
<img src="static/images/footericon1.png" alt="" class="icon">
<img src="static/images/footericon2.png" alt="" class="icon">
<img src="static/images/footericon3.png" alt="" class="icon">
<img src="static/images/footericon4.png" alt="" class="icon">
<img src="static/images/footericon5.png" alt="" class="icon">
</div>
<div class="footer-bottom_li_4">
探索黑科技,小米为发烧而生!
</div>
</div>
</div>
</div>
</body>
</html>
以下是CSS代码:
* {
margin: 0px;
padding: 0px;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #ccc;
cursor: pointer;
}
.clear {
clear: both;
}
.header {
width: 100%;
background-color: #333333
}
.headerContent {
width: 1225px;
margin: 0 auto;
height: 40px;
background-color: #CCCCCC
}
.mt10 {
margin-top: 10px!important;
}
.content {
width: 1226px;
margin: 0 auto;
min-height: 1000px;
}
.contentMenu {
width: 100%;
height: 65px;
background-color: #CCCCCC;
}
.contentBanner {
height: 460px;
width: 100%;
background-color: #007DDB
}
.BannerMenu,.Banner {
float: left
}
.BannerMenu {
width: 246px;
height: 460px;
background-color: #CCCCCC
}
.Banner {
width: 980px;
height: 460px;
background-color: #009688
}
.contentImg {
height: 170px;
width: 100%;
}
.contentBuy {
width: 100%;
height: 410px;
}
.ad {
width: 100%;
min-height: 100px;
margin: 15px 0;
}
.contentSecond {
width: 100%;
background-color: #F5F5F5
}
.contentPhone {
height: 680px;
}
.contentPhone_zh {
height: 614px;
}
.daohang {
width: 235px;
height: 170px;
float: left;
background-color: #5F5750;
margin-right: 13px;
}
.contentPic_ul_0 {
width: 317px;
height: 170px;
float: left;
margin-right: 13px;
}
.contentImg .contentPic_ul_0:nth-child(2) {
background: url("../images/midAD1.jpg");
}
.contentImg .contentPic_ul_0:nth-child(3) {
background: url("../images/midAD2.jpg");
}
.contentImg .contentPic_ul_0:nth-child(4) {
margin-right: 0!important;
background: url("../images/midAD3.jpg");
}
.contentPic_ul_1 {
width: 235px;
background: #5F5750;
height: 170px;
margin-right: 13px;
float: left;
}
.contentPic_ul_1 ul {
padding: 20px 10px;
}
.contentPic_ul_1 ul li {
float: left;
color: #ccc;
font-size: 15px;
line-height: 40px;
text-align: center;
width: 60px;
margin-right: 12.7px;
}
.contentPic_ul_1 li:nth-child(3),.contentPic_ul_1 li:nth-child(6) {
margin-right: 0;
}
.fa-2x {
font-size: 2em;
}
.contentPic_ul_1 ul li span {
display: block;
}
.buyTitle,.title {
font-size: 22px;
font-weight: 400;
}
.title {
height: 60px;
margin: 10px auto;
line-height: 60px;
}
.contentShop_1 {
width: 235px;
height: 340px;
background: #fff;
float: left;
color: #333;
text-align: center;
padding-top: 40px;
position: relative;
margin-right: 12.7px;
border-top: 1px solid red;
background: #f1eded;
}
.contentPhone_l {
height: 614px;
width: 234px;
float: left;
margin-right: 12px;
background: url(../images/buy/shoujiad.jpg);
}
.contentPhone_r div {
height: 300px;
width: 235px;
background: #fff;
float: left;
text-align: center;
position: relative;
margin-right: 12.7px;
}
.contentPhone_r div:nth-child(4),.contentPhone_r div:nth-child(8) {
margin-right: 0;
}
.contentPhone_r div:nth-child(5),.contentPhone_r div:nth-child(6),.contentPhone_r div:nth-child(7),.contentPhone_r div:nth-child(8) {
margin-top: 12.7px;
}
.contentPhone_0, .contentPhone_1 {
height: 300px;
width: 235px;
background: #fff;
float: left;
margin-right: 12.7px;
text-align: center;
position: relative;
}
.contentPhone_2 {
float: left;
}
.contentPhone_zh .contentPhone_0:nth-child(1) {
margin-right: 12.7px;
background: url(../images/buy/家电AD1.jpg);
}
.contentPhone_zh .contentPhone_0:nth-child(2) {
margin-right: 12.7px;
margin-top: 12.7px;
background: url(../images/buy/智能AD2.jpg);
}
.contentPhone_zh .contentPhone_1:nth-child(1-4) {
margin-right: 12.7px;
}
.contentPhone_zh .contentPhone_1:nth-child(4) {
margin-right: 0;
}
.contentPhone_1_t, .contentPhone_1_d {
height: 145px;
width: 235px;
background: #ccc;
}
.footer-top_li_1 {
width: 1226px;
height: 80px;
margin: 0 auto;
line-height: 80px;
text-align: center;
}
.separate {
margin: 0 auto;
width: 1226px;
border-bottom: 1px solid #e0e0e0;
display: block;
}
.footer-top_li_2 {
width: 1226px;
height: 100px;
margin: 40px auto;
}
.footer-top_li_a dl {
float: left;
display: block;
width: 160px;
}
.footer {
height: 355px;
}
.footerContent {
width: 100%;
margin: 0 auto
}
.footer-top_li_1 a {
font-size: 16px;
color: #616161;
font-weight: 300;
}
.footer-top_li_1 a i {
font-size: 20px;
margin-right: 10px;
}
.footer-top_li_1 span {
font-size: 20px;
color: #616161;
border-left: 1px solid #e0e0e0;
margin: 0px 56px;
}
.footer-top_li_a dl {
float: left;
display: block;
width: 160px;
}
.footer-top_li_a dd a {
color: #757575;
}
.footer-top_li_a dt {
font-size: 14px;
line-height: 14px;
color: #424242;
margin-bottom: 26px;
}
.footer-top_li_a dd {
font-size: 12px;
line-height: 18px;
color: #424242;
margin-top: 10px;
}
.footer-top_li_a .connect {
width: 258px;
height: 112px;
border-left: 1px solid #e0e0e0;
float: right;
text-align: center;
}
.footer-top_li_a .connect .telephone {
color: #ff6700;
margin: 0px 5px;
font-size: 22px;
line-height: 22px;
}
.footer-top_li_a .connect .time {
color: #616161;
margin: 0px 16px;
font-size: 12px;
}
.footer-top_li_a .connect button {
width: 118px;
height: 28px;
font-size: 12px;
line-height: 28px;
border: 1px solid #ff6700;
color: #ff6700;
background: #fff;
margin-top: 20px;
}
.footer-bottom_li_a {
height: 19px;
width: 640px;
}
.footer-bottom_li_a li {
height: 19px;
font-size: 12px;
float: left;
color: #757575;
}
.footer-bottom_li_1, .footer-bottom_li_2, .footer-bottom_li_3 {
float: left;
}
.footer-bottom_li_a li span {
height: 8px;
color: #757575;
border-left: 1px solid #b0b0b0;
margin: 3px 3px;
}
.footer-bottom_li_3 img:nth-child(1),.footer-bottom_li_3 img:nth-child(2),.footer-bottom_li_3 img:nth-child(3) {
margin-right: 10px;
}
.footer-bottom_li_3 img:nth-child(4) {
margin-right: 0;
}
.footer-bottom_li {
width: 1266px;
margin: 0 auto
}
.footer-bottom_li_b {
width: 640px;
color: #b0b0b0;
font-size: 12px;
}
.footer-bottom_li_3 img {
width: 83px;
float: left;
}
.footer-bottom_li_4 {
clear: left;
margin-top: 15px;
text-align: center;
font-family: 楷体;
font-size: 24px;
color: rgb(204, 204, 204);
}