<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<script src="../lib/jquery.js"></script>
<script src="../lib/dist/js/bootstrap.js"></script>
<title>后台管理</title>
</head>
<body>
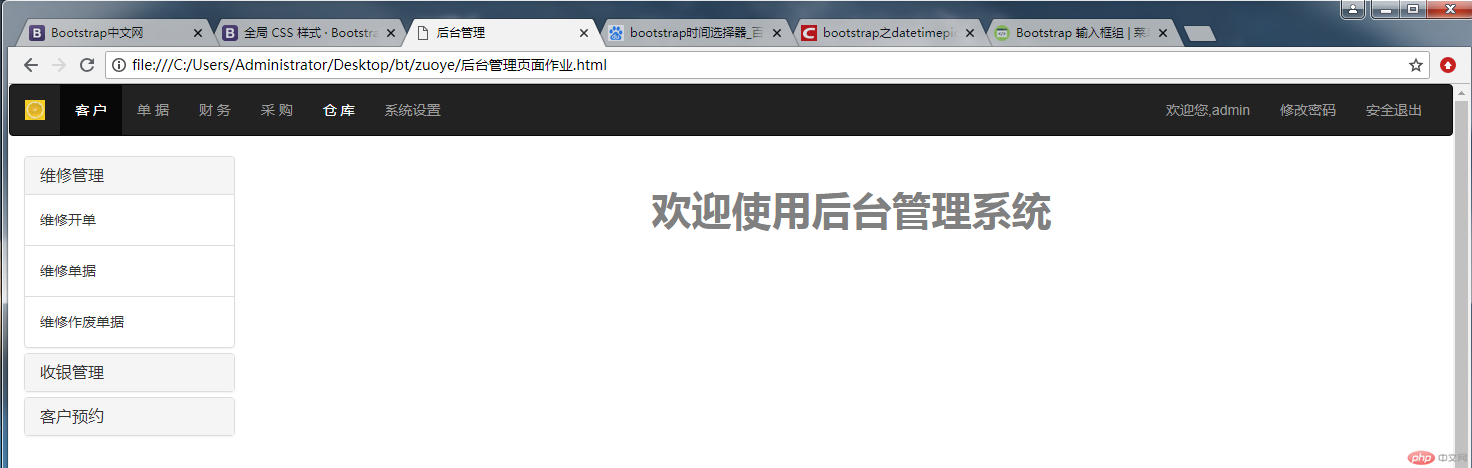
<nav class="navbar navbar-inverse">
<div>
<div>
<a href="#">
<img alt="Brand" src="a.jpg" height="100%">
</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#">客 户</a></li>
<li><a href="#">单 据</a></li>
<li><a href="#">财 务</a></li>
<li><a href="#">采 购</a></li>
<li><a href="#">仓 库</a></li>
<li><a href="#">系统设置</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a>欢迎您,admin</a></li>
<li><a href="#" data-toggle="modal" data-target="#myModal">修改密码</a></li>
<li><a href="#" data-toggle="modal" data-target="#myModal">安全退出</a></li>
</ul>
</div>
</div>
</nav>
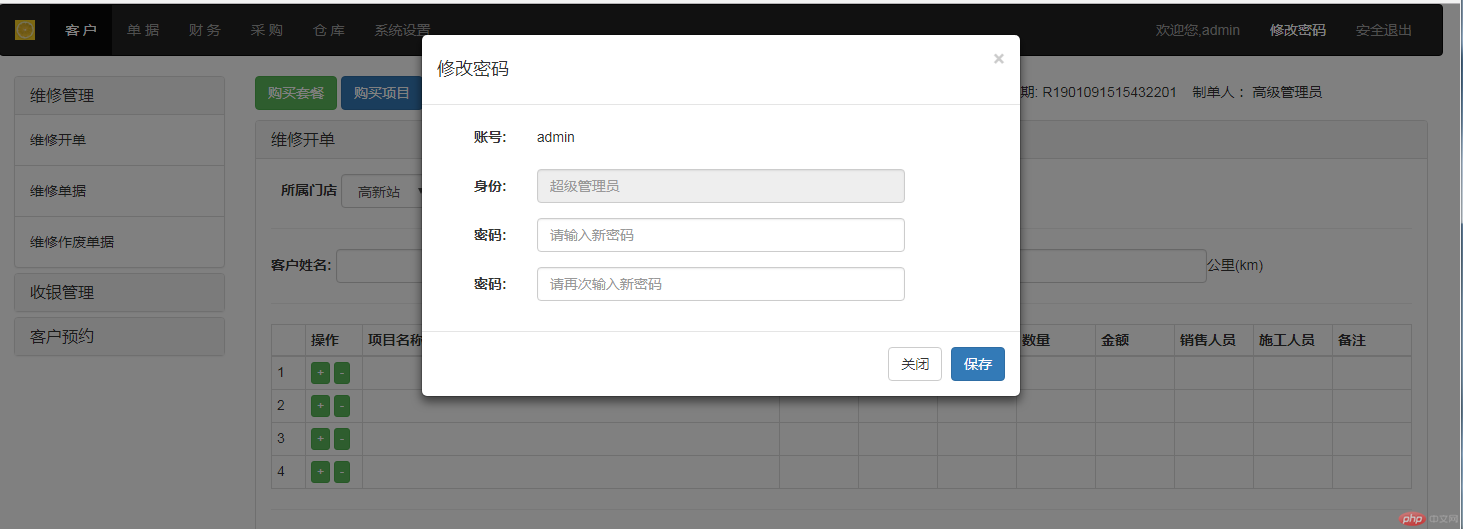
<div class="modal fade" id="myModal">
<div>
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Clost">×</button>
<h4>修改密码</h4>
</div>
<div class="modal-body ">
<form action="">
<div>
<label class="control-label col-sm-2" for="user">账号:</label>
<div>
<p>admin</p>
</div>
</div>
<div>
<label class="control-label col-sm-2" for="user">身份:</label>
<div>
<input type="text" placeholder="超级管理员" readonly>
</div>
</div>
<div>
<label class="control-label col-sm-2" for="user">密码:</label>
<div>
<input type="password" id="password" placeholder="请输入新密码">
</div>
</div>
<div>
<label class="control-label col-sm-2" for="user">密码:</label>
<div>
<input type="password" id="password" placeholder="请再次输入新密码">
</div>
</div>
</form>
</div>
<div>
<button type="button" class="btn btn-default" data-dismiss="modal" aria-label="Close">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div>
<div>
<div>
<div id="accordion">
<div class="panel panel-default">
<div>
<h5>
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne" style="">
维修管理
</a>
</h5>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div>
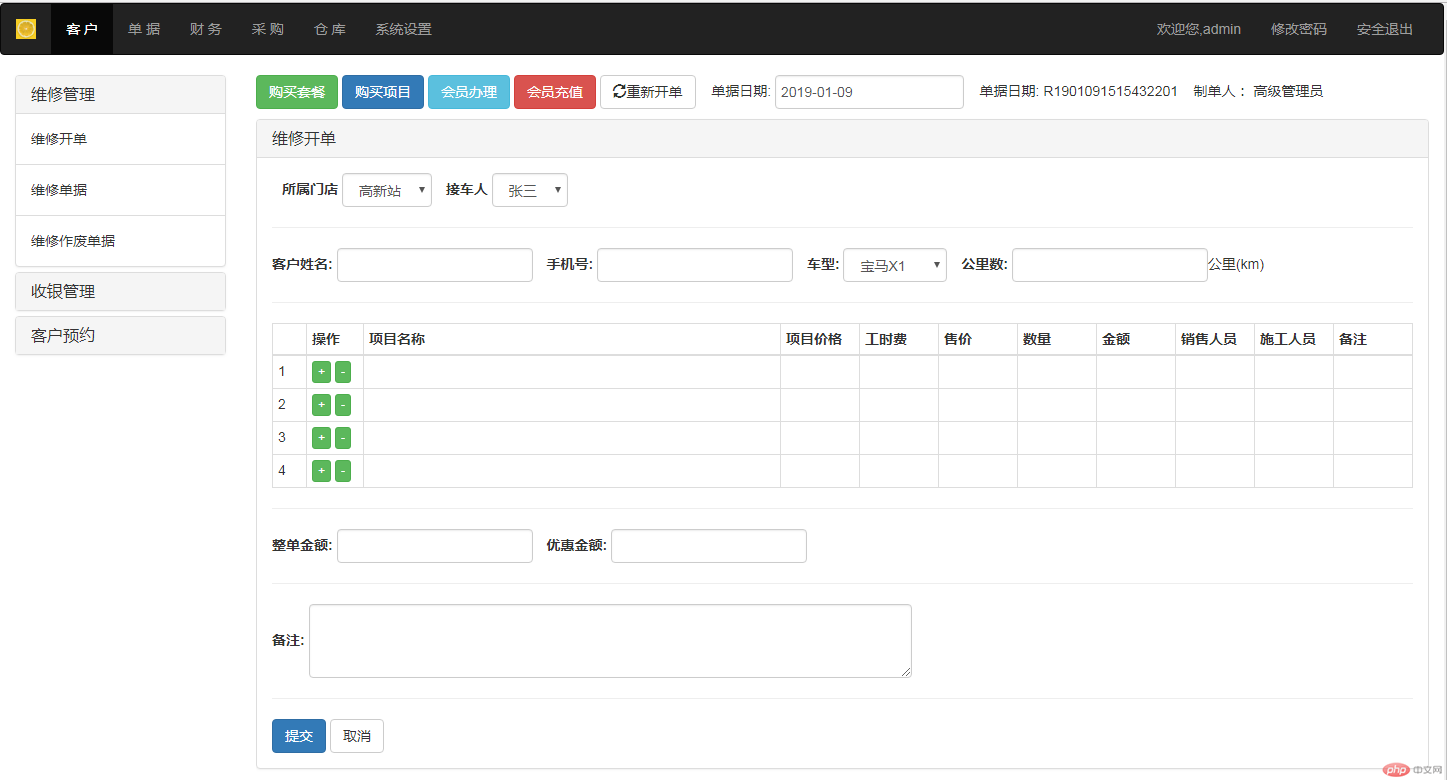
<a href="javascript:;"onclick="menuFire(this)" src="kaidan.html" style="text-decoration:none;color: #333;">维修开单</a>
</div>
<div >
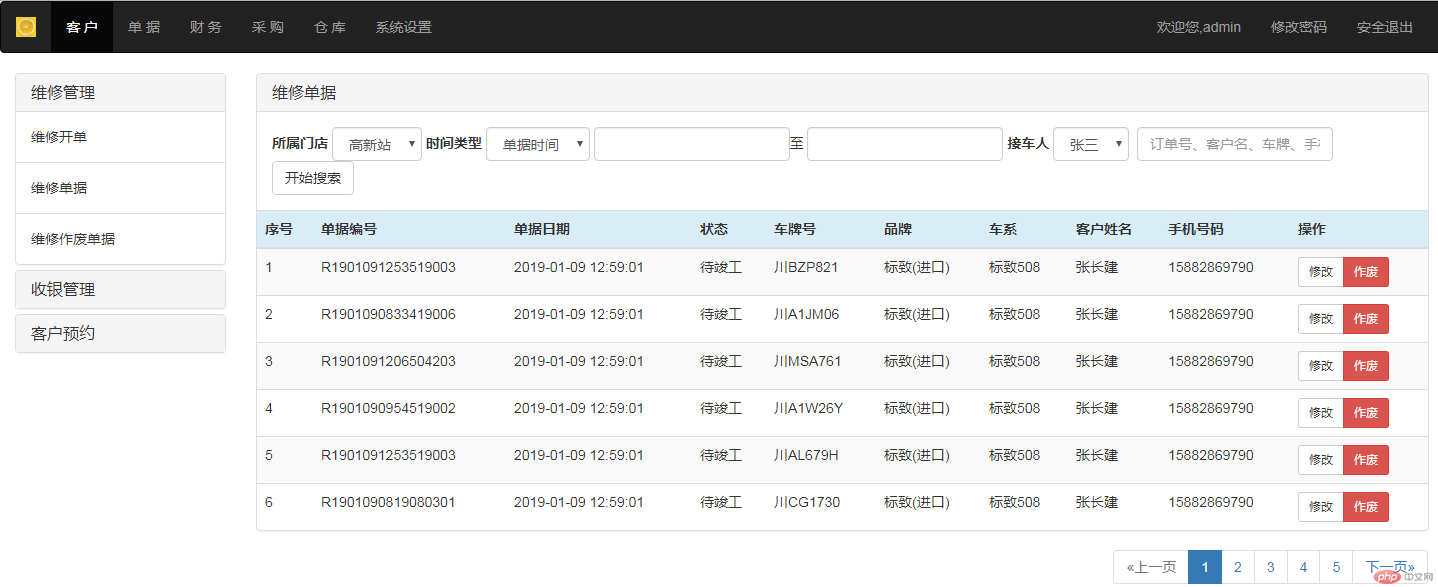
<a href="javascript:;"onclick="menuFire(this)" src="danju.html" style="text-decoration:none;color: #333;">维修单据</a>
</div>
<div>
维修作废单据
</div>
</div>
</div>
<div class="panel panel-default">
<div>
<h5>
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
收银管理
</a>
</h5>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div>
销售开单
</div>
<div>
销售单据
</div>
<div>
销售作废单据
</div>
</div>
</div>
<div class="panel panel-default">
<div>
<h4>
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
客户预约
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div>
预约管理
</div>
</div>
</div>
</div>
</div>
<div>
<iframe src="welcome.html" onload="resetMainHeight(this)" style="width: 100%;height: 100%;"frameborder="0" scrolling="0" ></iframe>
</div>
</div>
</div>
<div>
<p>
2019 © HiKi1987 QQ 97369623
</p>
</div>
<script>
//菜单点击
function menuFire(obj){
//获取url
var src=$(obj).attr('src')
//改变框架内的页面地址
$('iframe').attr('src',src)
}
// 设置主操作页面高度
function resetMainHeight(obj){
var height = parent.document.documentElement.clientHeight-53;
$(obj).parent('div').height(height)
}
</script>
</body>
</html>