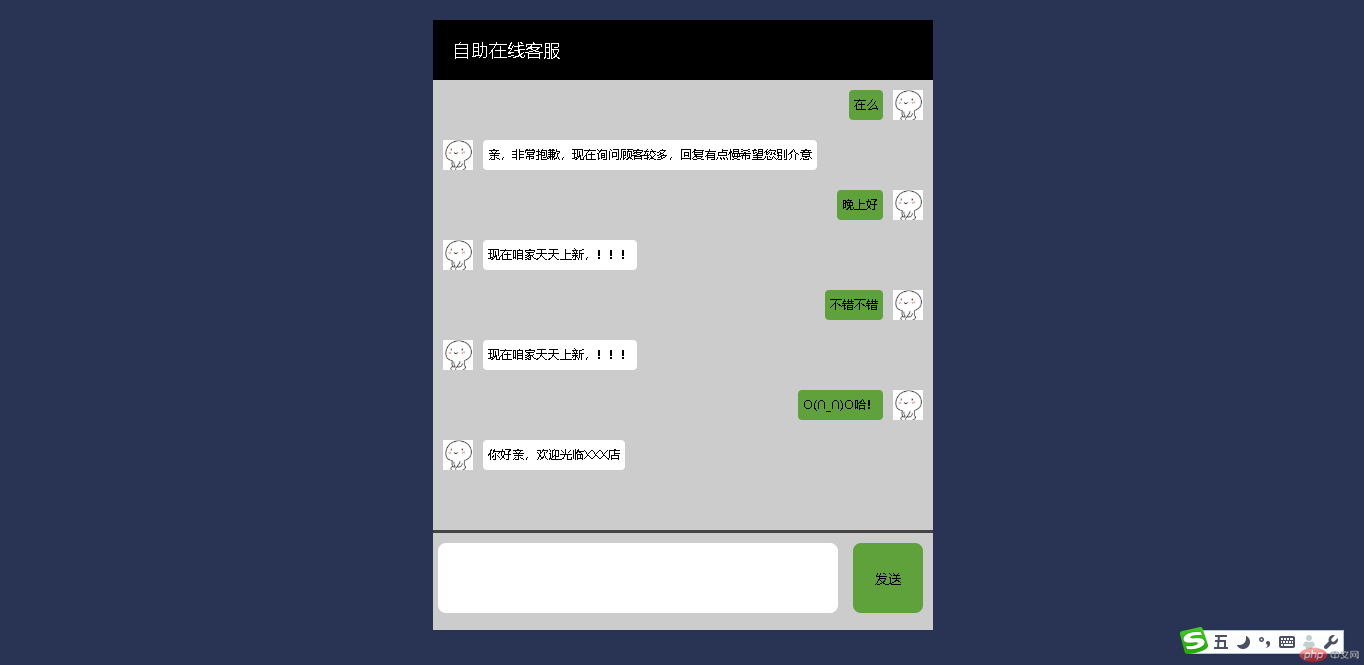
完成dom课程在线客服自动回复案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自助在线客服</title>
</head>
<style>
*{margin: 0px;padding: 0px;}
body{background: #293455;}
.content{width: 500px; height: 600px;background: #fff;margin:20px auto;}
.content_title{width: 100%;height:60px;background: #000;color: #ccc;line-height: 60px;color:#fff;font-size: 18px}
.content_title span{margin-left: 20px;}
.content_chat{width: 100%;height: 450px;background: #ccc;border-bottom: 3px solid #444444}
.content_chat ul{list-style-type: none;width: 100%;height: 100%;}
.content_chat li{width: 100%;margin-bottom: 10px;float:left;margin-top: 10px;}
.content_chat .meg_serv{background: #fff;line-height: 20px;float:left;border-radius: 4px;padding: 5px;margin-left: 10px;font-size: 12px;}
.content_chat .meg_user{background: #5FA23B;line-height: 20px;float:right;border-radius: 4px;padding: 5px;margin-right: 10px;font-size: 12px;}
.conten_user{background: #ccc;height:87px;padding-top: 10px;}
.conten_user .user_text{width:400px; height: 70px;resize: none;border:none;margin-left: 5px;border-radius: 8px;float: left;}
.conten_user button{width:70px;height: 70px;float: right;margin-right: 10px;background: #5FA23B;border:none;border-radius: 8px;}
.conten_user button:hover{background: #ff6700;color:#fff;cursor: pointer;}
</style>
<body>
<div>
<div><span>自助在线客服</span></div>
<div>
<ul>
</ul>
</div>
<div>
<textarea rows="3" cols="20"></textarea>
<button onclick="submit()">发送</button>
</div>
</div>
<script type="text/javascript">
let sum = 0;
function submit() {
let meg_user = document.getElementsByTagName('textarea')[0];
let user_chat = document.getElementsByTagName('ul')[0];
let count= document.getElementsByTagName('li').length;
if(meg_user.value ==''){
alert('请输入内容再发送')
}else{
if(count>8){
user_chat.innerHTML = '';
}
let user_li=document.createElement('li');
user_li.innerHTML = '<div style = "float:rigth;"><img src="img.jpg" alt="" style="height:30px;float:right;margin-right:10px;"><span style="float:rigth">'+meg_user.value+'</span></div>'
user_chat.appendChild(user_li);
meg_user.value='';
setTimeout(function(){
let user_chat = document.getElementsByTagName('ul')[0];
let info = [
'你好亲,欢迎光临XXX店',
'现在咱家天天上新,!!!',
'新款不断,心动不断,天天实惠哦!',
'由于咨询的MM比较多,不能及时回复,敬请谅解!',
'亲也可以直接下单,客服看到会马上安排发货的。',
'亲,非常抱歉,现在询问顾客较多,回复有点慢希望您别介意',
'您可以先挑选好喜欢的型号,然后我再帮您解答'
];
let servinfo = info[Math.floor(Math.random()*6)];
let serv_li=document.createElement('li');
let count= document.getElementsByTagName('li').length;
if(count>8){
user_chat.innerHTML = '';
}
serv_li.innerHTML = '<div style = "float:left;"><img src="img.jpg" alt="" style="height:30px;float:left;margin-left:10px;"><span style="float:left">'+servinfo+'</span></div>'
user_chat.appendChild(serv_li);
},2000);
}
}
</script>
</body>
</html>
总结:经过阶段对js 的dom写了案例对页面元素操作有更深的了解,本案例新增了定时器知识settimeout(回调函数,毫秒),其它的知识点都是前面案例中学到并运用到的方法。后续再多加运用才能更加熟练掌握。