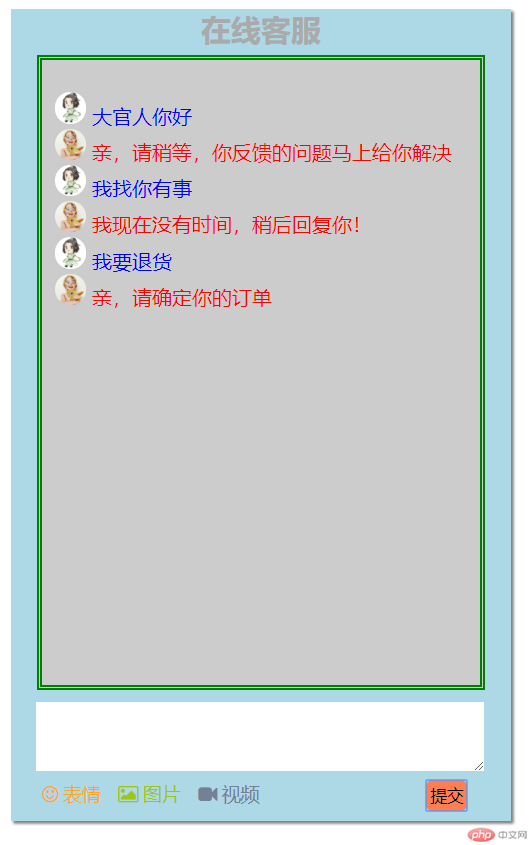
在线客服案案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>模拟智能聊天在线客服系统</title>
<link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.css">
<style>
div:nth-child(1){
width: 400px;
height: 650px;
background-color: lightblue;
margin:30px auto;
color: #aaa;
box-shadow: 2px 2px 2px #808080;
}
h2{text-align: center;
margin-bottom: -5px;
}
div:nth-child(2){
width:350px;
height: 500px;
margin: 10px auto;
background: #ccc;
border:4px double green;
}
ul{
list-style: none;
padding: 10px;
overflow:hidden;
}
div:nth-child(3){
margin:10px auto;
width: 360px;
height: 100px;
}
p{
margin-top:-2px;
padding: 5px;
}
textarea{
border:none;
padding: 6px;
}
button{
float: right;
margin-right:10px;
padding: 3px;
border:none;
background-color: coral;
border-radius:5px;
}
button:hover{
background-color:orange;
cursor: pointer;
color: #fff;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div>
<ul>
<li></li>
</ul>
</div>
<div>
<textarea name="text" cols="52" rows="3"></textarea>
<br>
<p>
<span class="fa fa-smile-o" style="color:#FFA61A;font-size: 15px;"> 表情</span>
<span class="fa fa-picture-o" style="color:#9EC613; font-size: 15px;"> 图片</span>
<span class="fa fa-video-camera"style="color:#748097; font-size: 15px;"> 视频</span>
<button>提交</button>
</p>
</div>
</div>
<script>
//获取页面中的相关元素
let bt=document.getElementsByTagName('button')[0];
let text=document.getElementsByName('text')[0];
let list=document.getElementsByTagName('ul')[0];
let num=0;
//添加点击事件,获取用户发送的内容并提交窗口
bt.onclick=function(){
if (text.value.length===0){
alert('大官人,是不是忘了说点什么?');
return false;
}
let userContent=text.value;//获取用户发送的信息并保存
text.value='';//清空用户的输入框
//创建一个li;
let li=document.createElement('li')
//用户头像
let userPic='<img src="images/11.jpg" style="width:25px;border-radius:50%;"/>';
li.innerHTML=userPic+' '+'<span style="color:blue;">'+userContent+'</span>';
list.appendChild(li);//将用户发送的信息添加到聊天窗口中
num+=1;
//设置定时器,2秒后自动回复
setTimeout(function(){
let info=[
'我现在没有时间,稍后回复你!',
'亲,你对我的回答还满意吗?',
'亲,请稍等,你反馈的问题马上给你解决',
'亲,本产品不支持退货哦',
'亲,请确定你的订单',
'亲,该产品不包邮哦'
]
let content=info[Math.floor(Math.random()*5)];
let customer=document.createElement('li');
let customerPic='<img src="images/12.jpg" style="width:25px;border-radius:50%;"/>';
customer.innerHTML=customerPic+' '+'<span style="color:red;">'+content+'</span>';
list.appendChild(customer);
num+=1;
},2000)
//清空窗口并将计时器清零
if(num>10){
list.innerHTML="";
num=0;
}
}
</script>
</body>
</html>