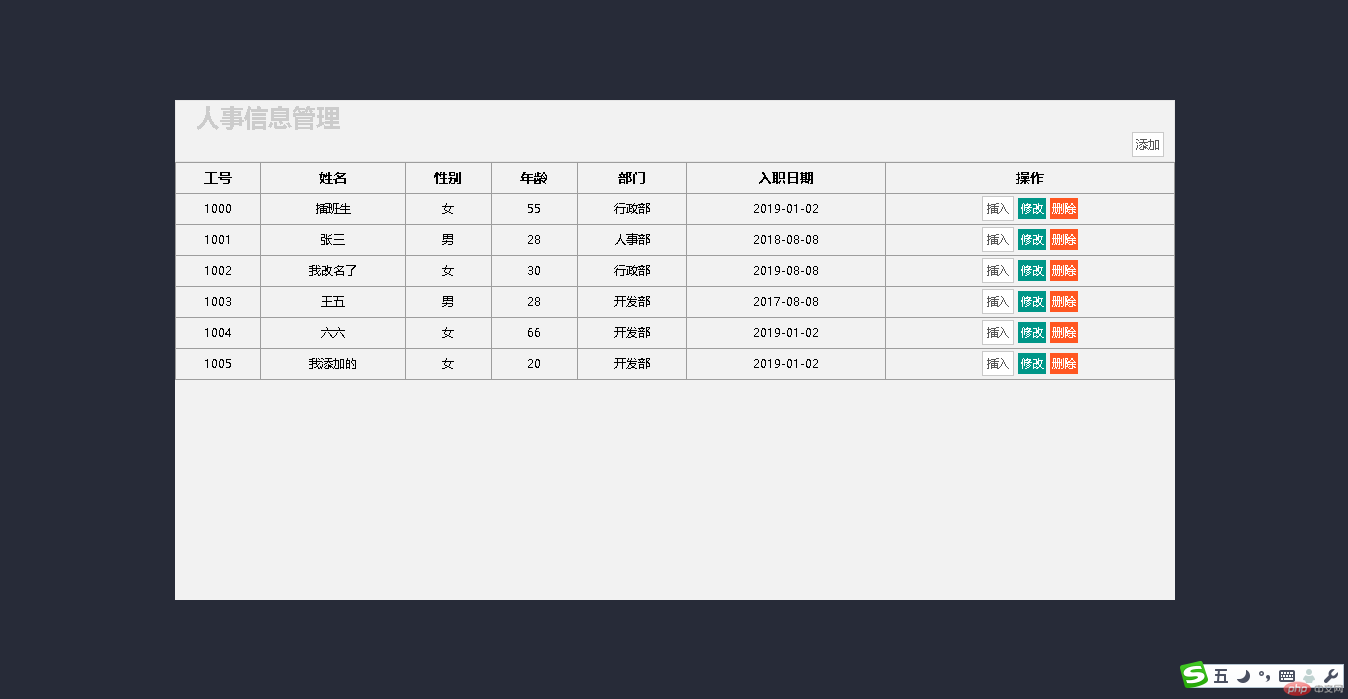
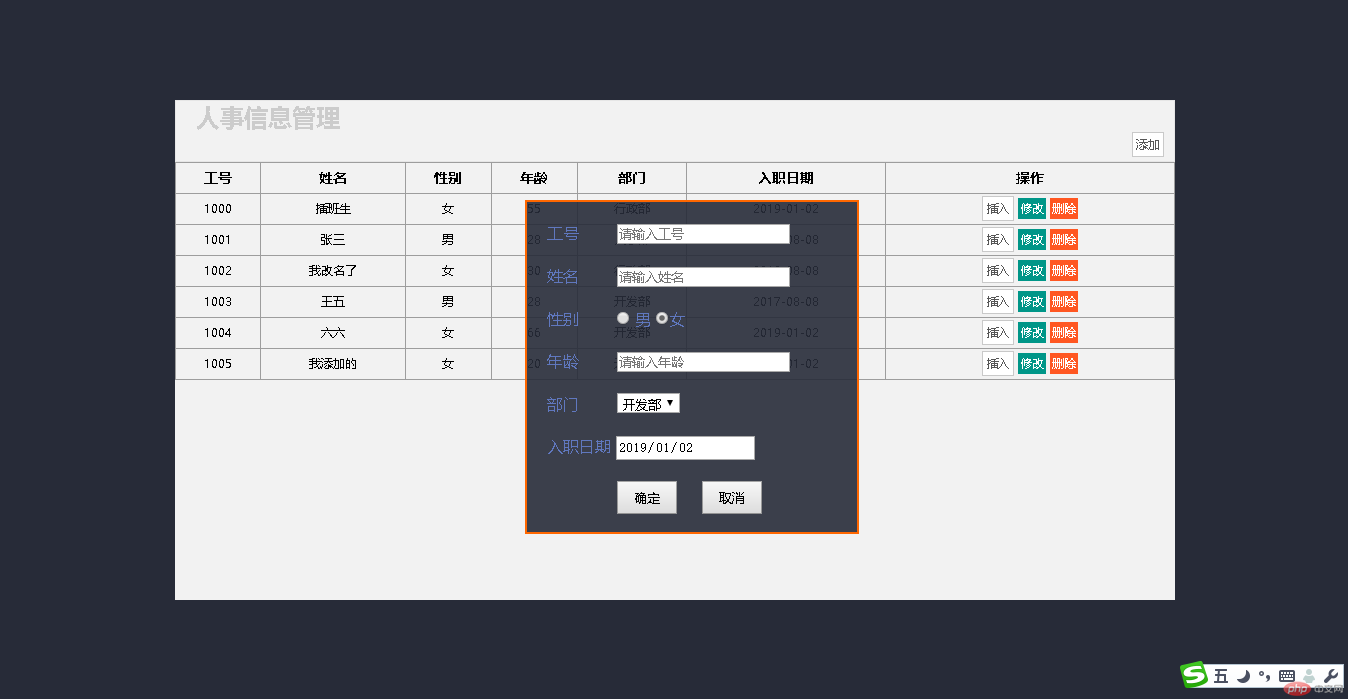
利用课程中学到的dom知识综合完成了人事信息管理页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>人事信息管理</title>
<style>
*{margin:0px;padding: 0px}
body{background: #272B38}
/*表头*/
.content_title{
background: #F2F2F2;
width:998px;
height: 60px;
border:1px solid #E6E6E6;}
.content_title h2{
margin-left: 20px;
color:#ccc;}
/*表主体*/
.content{
position: relative;
width:1000px;
margin:100px auto;
background:#F2F2F2;
height: 500px;}
.Archives {
width: 100%;
border-collapse: collapse;}
.Archives tr td ,
.Archives tr th{
border:1px solid #9D9D9D;
background: #F2F2F2;
text-align: center;
height: 30px;
font-size: 14px;}
.Archives tr td {font-size: 12px;}
/*按扭控件*/
.table_add , .item_add{
border:1px solid #C9C9C9;
color: #555555;
background: #fff;
padding: 3px;
font-size: 9px;}
.item_mod{
background:#009688;
border:0px;color:#fff;
padding: 2px;font-size: 9px;}
.item_del{
background:#FF5722;
border:0px;
color:#fff;
padding: 2px;
font-size: 9px;}
tr:hover td{background: #ccc;}
/*添加表单*/
.add_form{
float:none;
width:330px;
height: 330px;
background:rgba(39,43,56,0.9);
position: absolute;
z-index: 9 ;
top:100px;
left:350px;
border:2px solid #ff6700;
display: none;}
.add_form .form{margin: 20px 20px;color: #6078BF}
.add_form .form label{margin-right: 33px;}
.add_form .form_bear{margin-left:50px;}
.add_form .form_bear button{padding: 5px 15px;margin-left: 20px;}
</style>
</head>
<body>
<div>
<!-- *************************表头*********************************************************************** -->
<div>
<h2>人事信息管理</h2>
<button style="float:right;margin-right:10px;" onclick="add(1,this)">添加</button>
</div>
<!-- ****************************表信息******************************************************************** -->
<table>
<tr>
<th>工号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>部门</th>
<th>入职日期</th>
<th>操作</th>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>男</td>
<td>28</td>
<td>人事部</td>
<td>2018-08-08</td>
<td>
<button onclick="add(2,this)">插入</button>
<button onclick="add(3,this)">修改</button>
<button onclick="del_item(this)">删除</button>
</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>女</td>
<td>30</td>
<td>行政部</td>
<td>2019-08-08</td>
<td>
<button onclick="add(2,this)">插入</button>
<button onclick="add(3,this)">修改</button>
<button onclick="del_item(this)">删除</button>
</td>
</tr>
<tr>
<td>1003</td>
<td>王五</td>
<td>男</td>
<td>28</td>
<td>开发部</td>
<td>2017-08-08</td>
<td>
<button onclick="add(2,this)">插入</button>
<button onclick="add(3,this)">修改</button>
<button onclick="del_item(this)">删除</button>
</td>
</tr>
</table>
<div>
<div>
<label for="id">工号</label>
<input type="text" id = "idname" placeholder="请输入工号"><br><br>
<label for="name">姓名</label>
<input type="text" id = "name" placeholder="请输入姓名"><br><br>
<label for="sex">性别</label>
<input type="radio" name="sex" value="male" id="male"/> 男
<input type="radio" checked = "checked" name="sex" value="female" id ="female"/>女
<br><br>
<label for="age">年龄</label>
<input type="text" id = "age" placeholder="请输入年龄"><br><br>
<label for="section">部门</label>
<select name="section">
<option value="personnel">人事部</option>
<option value="department">开发部</option>
<option value="stration">行政部</option>
<option value="project">财务部</option>
</select>
<br><br>
<label for="date" style="margin-right:0px">入职日期</label>
<input type="date" name="date" value="2019-01-01" /> <br><br>
<span>
<button onclick="submit()">确定</button> <button onclick="form_cancel()">取消</button>
</span>
</div>
</div>
</div>
<script type="text/javascript">
// 弹出对话框对象
let add_form = document.getElementsByClassName('add_form')[0];
let id = document.getElementById('idname') //id元素
let name = document.getElementById('name') //名字元素
let sex = document.getElementsByName('sex')//性别,用来获取值
//性别要id来获取才控制得了它的状态
let male = document.getElementById('male')
let female = document.getElementById('female')
let age = document.getElementById('age') //年龄
let section = document.getElementsByName('section') //部门
let date = document.getElementsByName('date') //入职日期
let form_tbody = document.getElementsByTagName('tbody')[0]//获取form tbody待增加行用
let form_style =1; //form表单表根据增加(默认),插入、修改风格(修改时工号input框禁用状态)
let this_tr ;
let sectionValue=0;
// 默认数据
//初始化加入form表单数据
function updataform(){
//初始数据
id.value = '';
id.disabled = false;
name.value = '';
female.checked = 'true';
age.value = '';
date[0].value = '2019-01-02';
form_type = 1;
}
function form_insert(){
}
//取消按钮退出
function form_cancel(){
add_form.style.display = 'none';
updataform();//还原表单初始值
this_tr = 0;
}
//确定按钮后关闭
function submit(){
let item_data = document.createElement('tr')
if(female.checked=="checked"){
sex = "男"
}else{
sex = "女"
}
switch(section[0].value){
case "personnel":
sectionValue = "人事部";
break;
case "department":
sectionValue = "开发部";
break;
case "stration":
sectionValue = "行政部";
break;
case "project":
sectionValue = "财务部";
break;
}
if(id.value === '' || name.value =='' || age.value ==''){
alert('录入数据不完整')
}else{
switch(form_style){
case 1:
item_data.innerHTML = '<td>'+ id.value + '</td><td>'+ name.value + '</td><td>'+ sex +'</td><td>'+age.value +'</td><td>'+ sectionValue +'</td><td>'+ date[0].value +'</td><td><button onclick="add(2,this)">插入</button> <button onclick="add(3,this)">修改</button> <button onclick="del_item(this)">删除</button></td>'
form_tbody.appendChild(item_data)
break;
case 2:
item_data.innerHTML = '<td>'+ id.value + '</td><td>'+ name.value + '</td><td>'+ sex +'</td><td>'+age.value +'</td><td>'+ sectionValue +'</td><td>'+ date[0].value +'</td><td><button onclick="add(2,this)">插入</button> <button onclick="add(3,this)">修改</button> <button onclick="del_item(this)">删除</button></td>'
form_tbody.insertBefore(item_data,this_tr)
break;
case 3:
item_data.innerHTML = '<td>'+ id.value + '</td><td>'+ name.value + '</td><td>'+ sex +'</td><td>'+age.value +'</td><td>'+ sectionValue +'</td><td>'+ date[0].value +'</td><td><button onclick="add(2,this)">插入</button> <button onclick="add(3,this)">修改</button> <button onclick="del_item(this)">删除</button></td>'
form_tbody.replaceChild(item_data,this_tr)
break;
}
this_tr = 0;
add_form.style.display = 'none';
}
}
function add(pid,this_item){
this_tr = this_item.parentNode.parentNode;
switch(pid){
// alert('来自1添加消息');
case 1:
form_style = 1;
updataform();
add_form.style.display = "block";
break;
// alert('来自2插入消息');
case 2:
form_style = 2;
this_tr = this_item.parentNode.parentNode;
add_form.style.display = "block";
break;
// alert('来自3修改消息');
case 3:
// 找到父节点td的父节点tr;
form_style =3;
item_tr = this_item.parentNode.parentNode;
id.value = item_tr.children[0].innerHTML;
id.disabled = true;
name.value = item_tr.children[1].innerHTML;
sex = item_tr.children[2].innerHTML;
if(sex =="男"){
female.checked = false;
male.checked = true;
}else{
female.checked = true;
male.checked = false;
}
age.value = item_tr.children[3].innerHTML;
item_section = item_tr.children[4].innerHTML;
switch(item_section){
case "行政部":
section[0].value ="stration" ;
break;
case "开发部":
section[0].value = "department";
break;
case "人事部":
section[0].value = "personnel";
break;
case "财务部":
section[0].value ="project";
break;
}
date[0].value = item_tr.children[5].innerHTML;
add_form.style.display = "block"
break;
}
}
function del_item(item){
//当前删除按钮父级td的父级tr
let item_tr = item.parentNode.parentNode;
form_tbody.removeChild(item_tr);
}
</script>
</body>
</html>

总结:dom功能太强大,虽然短短几节课,综合起来可以完成的任务太多太多。经过这个小案例对dom基本用法有一定了解,后续多看些优秀代码和案例,尽多提升js编程开发水平。
随课笔记:
1.dom方法遍历文档树;
1.1文档节点包含有三种属性:
类型:nodeType nodeName nodeValue(nodeType包含了12种类型,常的类型如下4种。其它的用到再查)
(对于每种节点类型.nodeType .nodeName .nodeValue 所返回值详细如下:
1:表示元素类型(type:Element。nodeName:元素名。 Value值:NULL)
2:属性节点(type:Attr nodeName:属性名称。Value值:属性值)
3:表示文本类型。(type:Text nodeName:#text。Value值:节点的内容)
9:文档节点(type:Document nodeName:#document片段。Value值:NULL)
1.2 获取节点子节点document.childNodes
document.childNodes[1] 找到页面中第二个节点,不排除获取到的是回车换行生成的空白节点。
因此这方法容易被忽略掉的空白节点会导致提高获取子节点出错率。
1.3 过滤非元素节点,只获取html元素
document.children 代替document.childNodes 排除掉非元素节点影响获取操作出错率。
document.children[0].children[2] 找到页面根节点的第三个子节点。忽略掉了回车换行的空白节点。
父节点.childrren.item(2)也是同效于上边,找到每三个子节点
1.4 对子节点操作。
父节点.firstElementChild.style....(对第一个子元素风格操作)
父节点.lastElementChild.style....(对最后一个子元素风格操作)
父节点.childElementCount...(返回子节点数量)也等效于 父节点.children.length
1.5 对子节点的兄弟节点操作:
子节点.nextElementSibling.style....(下一个兄弟节点风格操作)
子节点.previousElementSibling.style....(前一个兄弟节点风格操作)
子节点.parentElement.style....(当前子节点的父节点风格操作)也等效于 子节点.parentNode.style...
2.操作HTML元素的属性;(要操作元素的属性必先用getElements..获取到该元素
2.1 元素属性分为两种 :原始属性和自义定属性。要对其操作如下
要改的元素.属性名=要改的属性值;
获取到的元素.className='';(由于class属性名跟js关键字有冲突,重新定义了。
a.item[0].className = '新类名'
2.2 在对自定义元素属性,进行操作前性判断是否有该待类名属性。
if(元素.hasAttribute('index自定义属性'){
}
2.3 对自定义元素属性管理
查看属性值
获取到的元素.getAttribute('index')
改变属性值(setAttribute 也适用于原始属性操作)
改变到的元素.setAttribute('index','新属性')
删除属性值
改变到的元素.removeAttribute('index')
2.4 获取元素属性信息(返回的是数组且是只读)
要查属性的元素.attributes[0]
要查属性的元素.attributes['id']
要查属性的元素.attributes['style']返回现有风格
3.对元素查内容
元素内容有两种 :1.html代码 2.线纯文本
3.1 对元素获取包含的html代码内容:
要获取的元素.innerHTML 返回的值包含了元素中带的文本内容和html代码内容。
要获取的元素.innerHTML = 'html代码' 在当前元素中添加了html代码内容。
要获取的元素.textContent 返回的值只包含了元素中带有文本的内容,html代码内容被过滤掉。
4.对节点增插删改
4.1 增:
创建新元素:ul=document.createElement('ul') \\新加一个ul
节点增加内容:当前节点.innerHTML = '<li>内容<li>';
加入body中:document.body.appendChild(ul);
加入ul中: 创建li.innerHTML='内容',父类ul.appendChild('创建的li')
4.2 插:
ul.insertBefore(新建的子节点,要插入的子节点上)
ul.insertBefore(新建的子节点,'NULL')等效于ul.appendChild('新建的子节点’)
4.3 改:
ul.replaceChild(新建的子节点,被替换的子节点);
4.4 删
ul.removeChild(子节点);