bootstrap轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./lib/dist/css/bootstrap.css">
<script src="./js/jquery-3.3.1.js"></script>
<script src="./lib/dist/js/bootstrap.js"></script>
<title>导航下拉</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/carousel.jpg" alt="...">
<div class="carousel-caption">
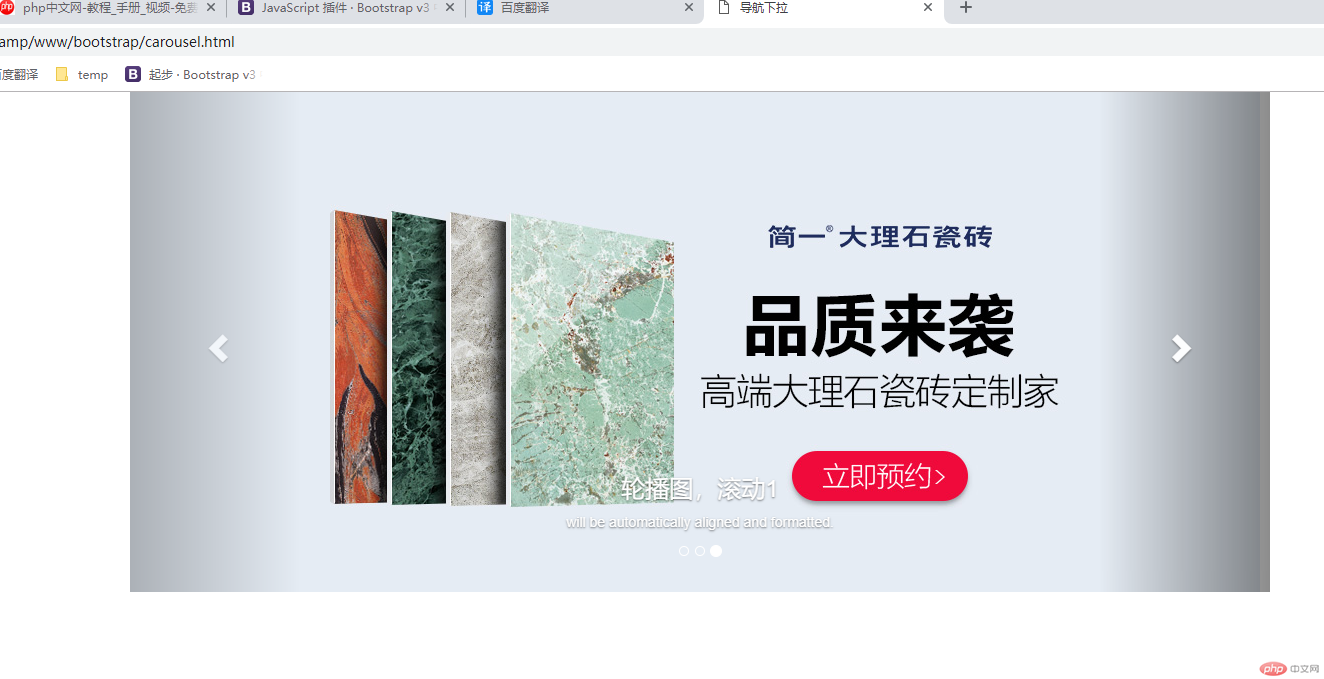
<h3>轮播图,滚动1</h3>
<p>will be automatically aligned and formatted.</p>
</div>
</div>
<div class="item">
<img src="images/carousel2.jpg" alt="...">
<div class="carousel-caption">
<h3>轮播图,滚动2</h3>
<p>will be automatically aligned and</p>
</div>
</div>
<div class="item">
<img src="images/carousel.jpg" alt="...">
<div class="carousel-caption">
<h3>轮播图,滚动1</h3>
<p>will be automatically aligned and formatted.</p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</div>
<script>
$('.carousel').carousel({
interval: 1000
})
</script>
</body>
</html>
有个问题就是:鼠标移动到左右切换箭头的时候,有一个边缘颜色渐变,我不想要那个渐变颜色,怎么弄?说明文档是英文的,看不懂