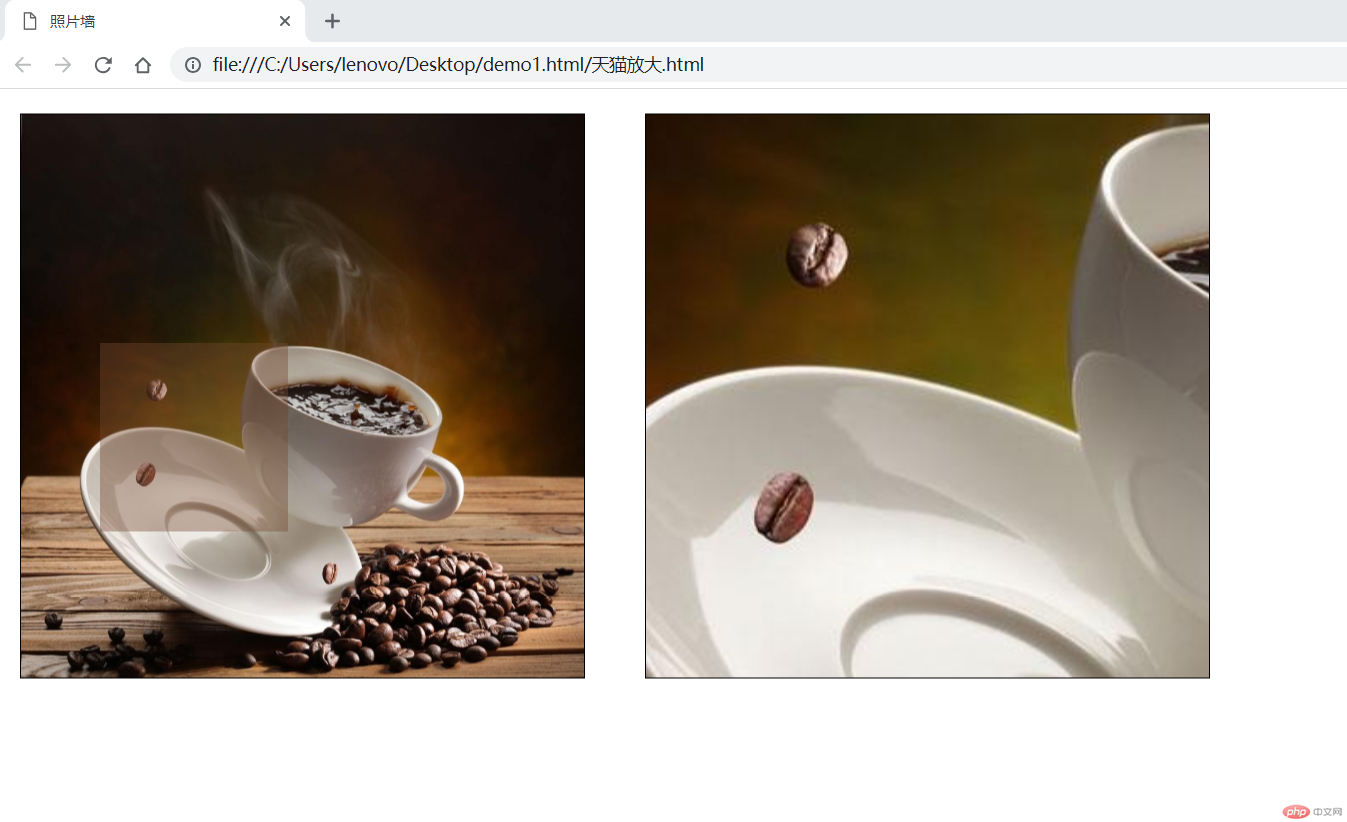
仿天猫商城图片放大镜效果总结
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>照片墙</title>
<link rel="stylesheet" type="text/css" href="static/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="static/style7.css">
<script type="text/javascript" src="static/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('#big').hide()
$('#normal').mouseover(function(){
$('#show').show()
$('#big').show()
$(this).mousemove(function(yd){
// 小方块跟随鼠标移动而移动
$('#show').css({
'left':yd.pageX-$('#show').width()/2,
'top':yd.pageY-$('#show').height()/2
})
})
$('#normal').mousemove(function(e){
//获取鼠标的当前位置
var x=e.clientx
var y=e.clienty
//获取原图窗口距离文档的偏移位置
var dx=$('#normal').offset().left;
var dy=$('#normal').offset().top;
//计算鼠标的相对位置
var sx=x-dx
var sy=y-dy
//获取小框的宽高
var mw=$('#show').width()/2
var mh=$('#show').height()/2
//给入鼠标移动,小框移动的距离
$('#show').css({left:sx-mw+'px',top:sy-mh+'px'})
//控制小框只能在原图窗口的范围移动
//获取小框的偏移位置
var lw=$('#show').position().left
var lh=$('#show').position().top
var maxW=$('#normal').width()-$('#show').width()
var maxH=$('#normal').height()-$('#show').height()
//左
if(lw<=0){$('#show').css('left','0px')}
//右
if(lw>=maxW){$('#show').css('left',maxW+'px')}
//上
if(lh<=0){$('#show').css('top','0px')}
//下
if(lh>=maxH){$('#show').css('top',maxH+'px')}
//获取小框的偏移位置
var lw=$('#show').position().left
var lh=$('#show').position().top
var newX=lw*3
var newY=lh*3
$('#big').find('img').css({
'left':-lw*3+'px',
'top':-lh*3+'px'
})
})
})
$('#normal').mouseleave(function(){
$('#show').hide()
$('#big').hide()
})
})
</script>
</head>
<body>
<div id="normal">
<img src="static/images/32.jpg">
<div id="show"></div>
</div>
<div id="big">
<img src="static/images/32.jpg">
</div>
</body>
</html>*{margin: 0px;padding: 0px;}
#normal{width: 450px;height:450px;border:1px solid #000;position: fixed;top: 20px;left:20px;}/*展示图*/
#normal img{width: 100%;height: 100%;}
#show{width: 150px;height: 150px;background: #754930;opacity: 0.4;position: absolute;display: none;} /*放大镜区域的长宽*/
#big{width: 450px;height:450px;border:1px solid #000;position: relative;left: 520px;top: 20px;overflow: hidden;} /*放大镜的长宽*/
#big>img{position: absolute;width: 1350px;height: 1350px;} /*放大区域内部图片的长宽*/
/*放大镜内部图片的长宽/展示图 = 放大镜长宽/放大镜区域的长宽*/通过计算展示图到窗口left和top的距离,小框到到窗口left和top的距离,展示图的宽度,小框的宽度,相减来确定锁定小框移动范围。通过小框的偏移位置来实现图片放大效果