jQuery——添加和删除元素
4个添加新内容的方法:
.append(); //被选元素结尾插入内容
如: $("p").append("Some appended text.");
.prepend(); //被选元素开头插入内容
如: $("p").prepend("Some prepend text.");
.append()和.prepend()连续添加若干新元素:
$("p").append(txt1, txt2, txt3); //以此类推
.after(); //被选元素之后插入内容
如: $("p").after("Some prepend text.");
.before(); //被选元素之前插入内容
如: $("p").before("Some prepend text.");
.after()和.before()连续添加若干新元素:
$("p").after(txt1, txt2, txt3); //以此类推
那么,两组的区别是什么呢?
<1> .append()和.after()区别
append实在当前元素"内部最后"边插入元素
after是在当前元素"后面外"插入元素
<2> .prepend()和.before()区别
prepend实在当前元素"内部最前"边插入元素
before是在当前元素"前面外"插入元素
区别可从以下例子看出:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="dist/js/jquery-2.1.0.js"></script>
<script type="text/javascript">
$(function() {
$("#appendTarget").append(",BMW,AUDI,BUICK");
$("#prependTarget").prepend("Porsches,");
$("#afterTarget").after(":S600L");
$("#beforeTarget").before("Brand:");
})
</script>
</head>
<body>
<p id="appendTarget">BENZ</p>
<p id="prependTarget">BENZ</p>
<p id="afterTarget">BENZ</p>
<p id="beforeTarget">BENZ</p>
</body>
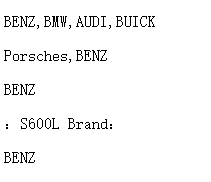
</html>结果:

源码:
<body> <p id="appendTarget">BENZ,BMW,AUDI,BUICK</p> <p id="prependTarget">Porsches,BENZ</p> <p id="afterTarget">BENZ</p>:S600L Brand:<p id="beforeTarget">BENZ</p> </body>
从源码可以看出,他们之间的区别了。
2个删除元素/内容方法:
.remove(); //删除被选元素
如: $("#delTarget").remove();
->扩展:
如,删除class="italic"的所有<p>元素:
$("p").remove(".italic");
.empty(); //从被选元素中删除子元素
如: $("#div1").empty();